Three.js+React实现带火焰效果的艾尔登法环
背景
《艾尔登法环》是最近比较火的一款游戏,观察可以发现它的 Logo 是由几个圆弧和线段构成。本文使用 React + Three.js 技术栈,实现具有火焰效果艾尔登法环 Logo,本文中涉及到的知识点包括:Fire.js 基本使用方法及 Three.js 的其他基础知识。

效果
实现效果如banner 图所示,页面主体由 Logo 图形构成,Logo 具有由远及近的加载效果,加载完毕后具有上下缓动动画效果。

在线预览:
地址1:https://3d-dragonir.vercel.app/#/ring
地址2:https://dragonir.github.io/3d/#/ring
已适配:
- PC 端
- 移动端
实现
Logo 的火焰效果主要是通过 Fire.js 实现的, 开始实现之前先来了解一下它的基本用法。
Fire.js
Threejs 提供了一个可以实现火焰和烟雾效果的扩展包,通过引用并设置参数可以实现非常逼真的火焰和厌恶效果。【不过该扩展包已经从新版中移除】
火焰设置可选属性:
color1:内焰颜色color2:外焰颜色color3:烟雾颜色colorBias:颜色偏差burnRate:燃烧率diffuse:扩散viscosity:粘度expansion:膨胀swirl:旋转drag:拖拽airSpeed:空气速度windX:X轴风向windY:Y轴风向speed:火焰速度massConservation:质量守恒
常用方法:
- 添加资源:
addSource(u, v, radius, density, windX, windY) - 清除资源:
clearSources() - 设置贴图:
setSourceMap(texture)
基本用法:
通过简单几步:创建载体、使用Fire构造函数初始化、添加火焰、添加到场景等简单几步,就可实现火焰效果。可以创建多个火源,多种火焰效果也可以叠加到同一个载体上。
const geometry = new THREE.PlaneBufferGeometry(10, 10);
const fire = new THREE.Fire(geometry,{
textureWidth: 10,
textureHeight: 10,
debug:false
});
fire.addSource(0.5, 0.1, 0.1, 1.0, 0.0, 1.0);
scene.add(fire);
实现效果:

在线亲手尝试调整火焰各种参数效果:threejs/examples/webgl_fire.html
资源引入
引入开发所需的的模块资源,注意 Three.js 和 Fire.js 是从当前目录引入的旧版本,新版本已删除 Fire.js。TWEEN 用于实现简单的镜头补间动画、ringTexture 是需要显示火焰效果轮廓的贴图。
import React from 'react';
import * as THREE from './libs/three.module.js';
import { Fire } from './libs/Fire.js';
import { TWEEN } from "three/examples/jsm/libs/tween.module.min.js";
import ringTexture from './images/ring.png';
页面 DOM 结构非常简单,只包含一个渲染 WEBGL 的容器 #container。
<div className='ring_page' id="container"></div>
场景初始化
初始化渲染场景、相机和光源。(如若需要详细了解这部分知识可翻阅我往期的文章或阅读官网文档,本文不再赘述)
const container = document.getElementById('container');
const renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
renderer.setClearAlpha(0);
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 100);
camera.lookAt(new THREE.Vector3(0, 0, 0));
const ambientLight = new THREE.AmbientLight(0xffffff, 1);
scene.add(ambientLight);
设置渲染背景透明度
alpha:canvas是否开启透明度,默认为false。renderer.setClearAlpha(alpha : Float):设置alpha透明度值,合法参数是一个0.0到1.0之间的浮点数。
以上代码中,通过设置 new THREE.WebGLRenderer({ antialias: true, alpha: true }) 和 renderer.setClearAlpha(0) 可以将 canvas 背景设置为透明,这样就可以通过 CSS 设置背景样式。本例中的背景图片就是通过 CSS 设置的,而不是 Sence.background。
当开启 alpha: true 时,透明度默认为 0,可以不用写 renderer.setClearAlpha(0)。
添加Logo主体
创建一个 PlaneBufferGeometry 平面作为火焰 Logo 载体,Logo 形状通过调用 setSourceMap 使用贴图生成,然后添加 Fire.js 的各种参数,调整平面的位置,最后将它添加到场景中即可。
const ring = new Fire(new THREE.PlaneBufferGeometry(20, 25), {
textureWidth: 800,
textureHeight: 1000,
debug: false,
});
ring.setSourceMap(new THREE.TextureLoader().load(ringTexture));
ring.color1 = new THREE.Color(0xffffff);
ring.color2 = new THREE.Color(0xf59e00);
ring.color3 = new THREE.Color(0x08120a);
ring.colorBias = .6;
ring.burnRate = 10;
ring.diffuse = 1;
ring.viscosity = .5;
ring.expansion = -1.6;
ring.swirl = 10;
ring.drag = 0.4;
ring.airSpeed = 18;
ring.windX = 0.1;
ring.windY = 0.2;
ring.speed = 100;
ring.massConservation = false;
ring.position.y = 4;
ring.position.z = -6;
scene.add(ring)

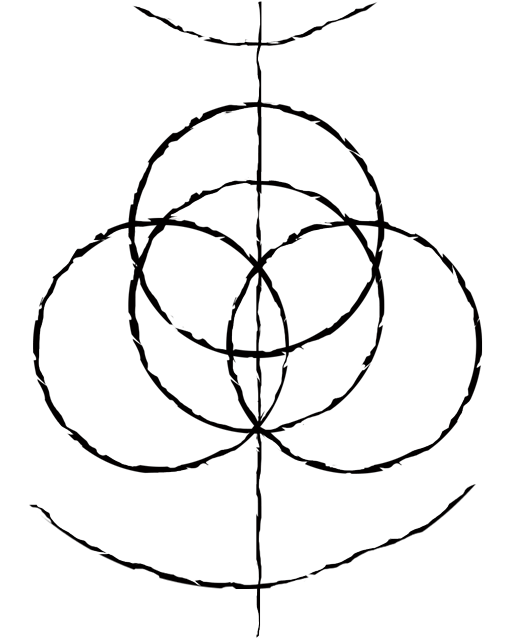
Logo 形状也可直接使用圆环等几何体拼接生成,本文为了简单省时并且更加逼真,直接使用了自己在 Photoshop 中绘制的贴图。注意贴图主体部分实际应用中要使用白色,为了便于展示我改成了黑色。
页面缩放适配
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}, false);
镜头补间动画
页面刚开始加载完成时由远及近的镜头补间动画。
const controls = new OrbitControls(camera, renderer.domElement);
Animations.animateCamera(camera, controls, { x: 0, y: 0, z: 22 }, { x: 0, y: 0, z: 0 }, 2400, () => {
controls.enabled = false;
});
页面重绘动画
图案上线往复运动的缓动动画及渲染更新。
let step = 0;
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
stats && stats.update();
TWEEN && TWEEN.update();
step += .03;
ring && (ring.position.y = Math.abs(2.2 + Math.sin(step)));
}
到这里,一个低配版的艾尔登法环 Logo 所有效果都全部实现了,希望随着自己图形学方面知识的积累,后续可以通过 shader 实现更加炫酷的效果。 完整代码可通过下方链接查看。

完整代码:https://github.com/dragonir/3d/tree/master/src/containers/Ring
总结
本文知识点主要包含的的新知识:
- Fire.js 基本使用
- 设置渲染背景透明度
以上就是Three.js+React实现带火焰效果的艾尔登法环的详细内容,更多关于Three.js React艾尔登法环的资料请关注脚本之家其它相关文章!
相关文章

JS字符串分割方法整理汇总示例讲解(3种截取方法和6个辅助方法)
JavaScript在开发中常常会需要截取字符串,而JS提供了slice() 、substring()、substr() 3种方法实现截取操作。另外还有字符串相关的6种辅助方法:indexOf()、lastIndexOf()、split()、join()、concat()、charAt() 。2023-02-02
layui 上传插件 带预览 非自动上传功能的实例(非常实用)
今天小编就为大家分享一篇layui 上传插件 带预览 非自动上传功能的实例(非常实用),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-09-09
使用Angular和Nodejs、socket.io搭建聊天室及多人聊天室
本文主要给大家详细介绍Angular和Nodejs、socket.io的使用,以及如何使用Angular和Nodejs、socket.io搭建聊天室及多人聊天室,需要的朋友可以来参考下2015-08-08
js/jquery遍历对象和数组的方法分析【forEach,map与each方法】
这篇文章主要介绍了js/jquery遍历对象和数组的方法,结合实例形式分析了数组遍历的forEach,map与each方法常见使用技巧,需要的朋友可以参考下2019-02-02












最新评论