Vue export default中的name属性有哪些作用
Vue export default的name属性作用
在划分模块和创建单页面组件时,常常写到name。嵌套路由中,index.vue极为常见。
那么在vue中,export default { name: ‘xxx’} 中的name到底有啥作用呢?
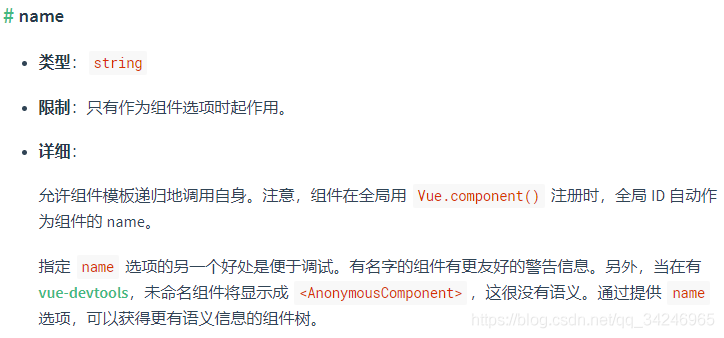
还是先回到官方的文档:官方链接

官方文档已经给我们描述了两种使用情况,可能在开发中,并不是常用,举例子说明一下。
1.组件自身的递归调用
就是在当前组件中,调用组件自己
componentA.vue
<template>
<div class="component-a">
<!-- 一个简单的树形组件 -->
<tree :treeData="treeData"></tree>
</div>
</template>
<script>
export default {
name: 'component-a',
data() {
return {
treeData: [{
title: '树形标题一',
expand: true,
children: [{
title: '子标题1',
expand: true
},
{
title: '子标题2',
expand: true,
children: [{
title: '子标题2.1',
expand: true
},
{
title: '子标题2.2',
expand: true
},
{
title: '子标题2.3',
expand: true
}]
}]
}
},
components: {
// 自定义组件
tree: {
// 组件的名称
name: 'tree',
// 模板
template: `
<ul>
<li v-for="item in treeData">
<span>{{item.title}}</span>
<!-- 在组件内部调用自己 -->
<tree v-if="item.children" :treeData="item.children"></tree >
</li>
</ul>`,
// 通过父组件传递的数据
props: ['treeData']
}
},
methods: {}
}
</script>

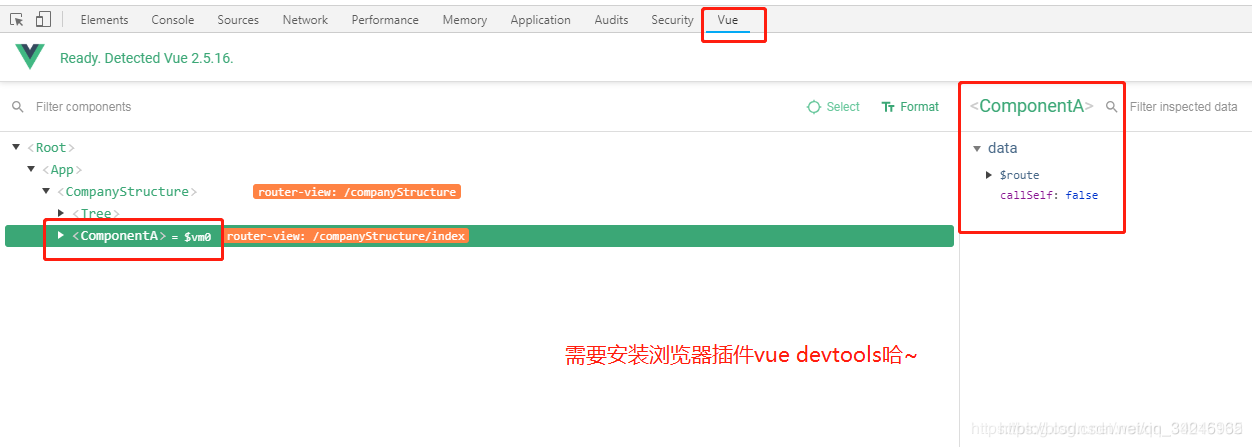
2.当我们使用vue.js官方提供的调试工具调试
可以看到组件的名称,更好地定位

3.最后一种应该是使用比较多的情况
就是当我们使用 keep-alive时可以使用include和exclude指定需要缓存和不需要缓存的组件。指定的依据就是组件的name。

这就是vue.js中组件export default 中name的三种作用。调试和keep-alive是我们开发中常用的功能,关于组件的递归调用,还是第一次实践,递归时,大家一定要注意递归的条件,否则会进入死循环。
Vue如何获取组件name属性
Vue在编写组件时一般都会显式的指明其name属性
获取name属性
this.$options.name
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

elementui如何解决el-table重复写loading问题
这篇文章主要介绍了elementui如何解决el-table重复写loading问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-08-08
vuejs2.0实现分页组件使用$emit进行事件监听数据传递的方法
这篇文章主要介绍了vuejs2.0实现分页组件使用$emit进行事件监听数据传递的方法,非常不错,具有参考借鉴价值,,需要的朋友可以参考下2017-02-02
VUE2.0+ElementUI2.0表格el-table循环动态列渲染的写法详解
这篇文章主要介绍了VUE2.0+ElementUI2.0表格el-table循环动态列渲染的写法详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2018-11-11
vue中父组件通过props向子组件传递数据但子组件接收不到解决办法
大家都知道可以使用props将父组件的数据传给子组件,下面这篇文章主要给大家介绍了关于vue中父组件通过props向子组件传递数据但子组件接收不到的解决办法,文中通过代码介绍的非常详细,需要的朋友可以参考下2024-01-01












最新评论