关于JS中一维数组和二维数组互转问题
更新时间:2022年04月08日 13:11:45 作者:~疆
这篇文章主要介绍了js中一维数组和二维数组互转,本文结合示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
一维数组转二维数组
arr1to2(arr, number) {
var arr2 = [];
let len = arr.length;
for (let i = 0, j = 0; i < len; i += number, j++) {
arr2[j] = arr.splice(0, number);
}
return arr2;
},使用:
let arr1 = [
103.743896484375, 21.48374090716327, 101.05224609374999,
20.550508894195637, 103.60107421874999, 17.518344187852218
];
console.log('一维数组:', arr1);
let arr2 = this.arr1to2(arr1, 2);
console.log('二维数组:', arr2);
如果arr1to2第二个参数为3,效果如下:

二维数组转一维数组


//二维数组转一维数组
let arr = [
[103.743896484375, 21.48374090716327],
[101.05224609374999, 20.550508894195637],
[103.60107421874999, 17.518344187852218]
];
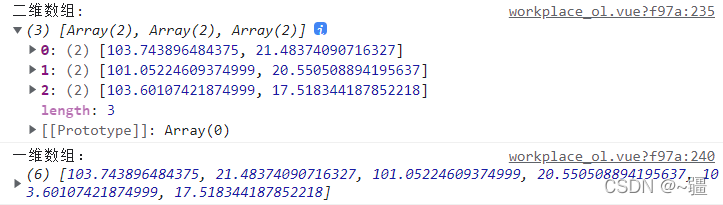
console.log('二维数组:', arr);
let newarr = [];
for (const item of arr) {
newarr = [...newarr, ...item];
}
console.log('一维数组:', newarr);到此这篇关于js中一维数组和二维数组互转的文章就介绍到这了,更多相关js数组互转内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

jquery自定义插件结合baiduTemplate.js实现异步刷新(附源码)
本文主要介绍了jquery自定义插件结合baiduTemplate.js实现异步刷新的具体实例,具有很好的参考价值,需要的朋友一起来看下吧2016-12-12
Typescript中interface自动化生成API文档详解
ypeScript 的核心原则之一是对值所具有的结构进行类型检查,下面这篇文章主要给大家介绍了关于Typescript中interface自动化生成API文档的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下2022-12-12
JavaScript中实现PHP的打乱数组函数shuffle实例
这篇文章主要介绍了JavaScript中实现PHP的打乱数组函数shuffle实例,本文用2种方法实现了类似PHP的打乱数组函数shuffle函数,需要的朋友可以参考下2014-10-10












最新评论