vue项目运行或打包时,频繁内存溢出情况问题
vue项目运行或打包,频繁内存溢出
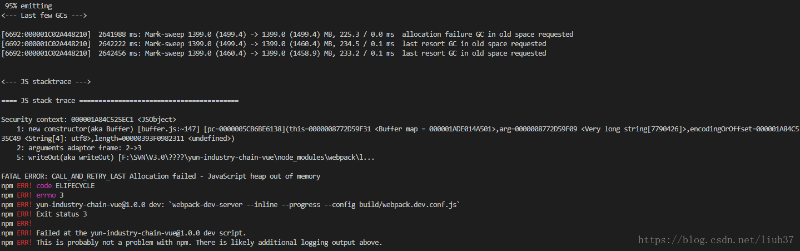
Vue项目运行或打包时,频繁内存溢出情况
CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
前端使用基于vue的Nuxt框架,但是随着项目功能增多,项目变大,频繁出现此种情况,原因是项目太大,导致内存溢出,排除代码问题外,可参照以下方式解决

解决方案
1.全局安装increase-memory-limit
npm install -g increase-memory-limit
2.进入工程目录,执行:
increase-memory-limit
项目内存溢出导致项目启动失败解决
现象
随着项目的拓展会出现vue项目启动内存不足导致启动失败,或者启动成功,开发过程中失败的情况
Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
//无效的标记压缩接近堆限制分配失败-JavaScript堆内存不足
方案
increase-memory-limit
是用来设置node进程可占用的内存,通过设置一个大内存占用来解决该问题
首先全局下载该npm包
npm install -g increase-memory-limit
在项目目录执行
increase-memory-limit
如果报错就全局搜索 “%_prog%” 替换为 %_prog%
(去掉了引号)
(搜不到可能是搜索设置了忽略文件,取消搜索的忽略文件再试)
(含有这些字段的文件在node_modules目录中)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

ant desing vue table 实现可伸缩列的完整例子
最近在使用ant-design-vue做表格时,遇到要做一个可伸缩列表格的需求,在网上一直没有找到好的方法,于是小编动手自己写个可以此功能,下面小编把ant desing vue table 可伸缩列的实现代码分享到脚本之家平台供大家参考2021-05-05
Vue2.0使用嵌套路由实现页面内容切换/公用一级菜单控制页面内容切换(推荐)
这篇文章主要介绍了Vue2.0使用嵌套路由实现页面内容切换/公用一级菜单控制页面内容切换,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-05-05












最新评论