vue 本地环境判断方式
更新时间:2022年04月18日 11:19:40 作者:godnan_kk
这篇文章主要介绍了vue 本地环境判断方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
判断本地环境
在windows下只需要安装插件 cross-env即可
先 npm i cross-env
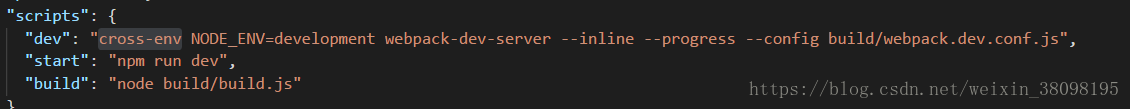
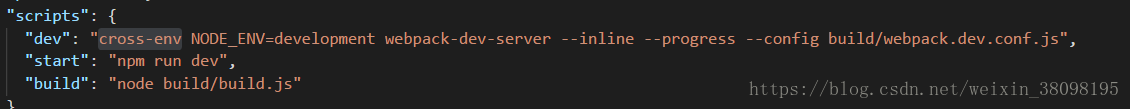
然后修改package.json

修改dev的配置即可

即可判断环境设置动态代理
判断环境 线上还是本地
let development=process.env.NODE_ENV == 'development' ? true : false;
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue轻松实现虚拟滚动的示例代码
移动端网页的日常开发中,偶尔会包含一些渲染长列表的场景,本文主要介绍了vue 虚拟滚动,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2021-07-07 
Nuxt.js SSR与权限验证的实现
这篇文章主要介绍了Nuxt.js SSR与权限验证的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2018-11-11 
vue给组件传递不同的值方法
今天小编就为大家分享一篇vue给组件传递不同的值方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
2018-09-09 
vue实现滚动鼠标滚轮切换页面
这篇文章主要为大家详细介绍了vue实现滚动鼠标滚轮切换页面,类似于纵向走马灯,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2020-12-12 
解决Vue开发中对话框被遮罩层挡住的问题
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,怎么来解决这个问题呢?下面小编给大家带来了Vue开发中对话框被遮罩层挡住的问题及解决方法,一起看看吧
2018-11-11 
vue实现循环滚动列表
这篇文章主要为大家详细介绍了vue实现循环滚动列表,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2020-06-06 
vue中的锚点定位问题
这篇文章主要介绍了vue中的锚点定位问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2022-09-09 
Vue实现底部侧边工具栏的实例代码
这篇文章主要介绍了Vue实现底部侧边工具栏的实例代码,文中通过分享一段代码介绍vue 侧边导航栏递归显示功能,需要的朋友可以参考下
2018-09-09















最新评论