JavaScript 显示一个倒计时广告牌的实现示例
本文主要介绍了JavaScript 显示一个倒计时广告牌的实现示例,分享给大家,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var date_in=prompt("请输入未来的年月日:");
var date_out=new Date(date_in);
var future_year=date_out.getFullYear();
var future_month=date_out.getMonth()+1;
var future_date=date_out.getDate();
var TimerID,TimerRunning;
function array_ping(){ //定义平年的月份天数数组
this.length=12;
this[0]=31;this[1]=28;this[2]=31;this[3]=30;this[4]=31;this[5]=30;
this[6]=31;this[7]=31;this[8]=30;this[9]=31;this[10]=30;this[11]=31;
}
function array_run(){ //定义闰年的月份天数数组
this.length=12;
this[0]=31;this[1]=29;this[2]=31;this[3]=30;this[4]=31;this[5]=30;
this[6]=31;this[7]=31;this[8]=30;this[9]=31;this[10]=30;this[11]=31;
}
var Clock_ping=new array_ping(); //实例化自定义方法
var Clock_run=new array_run();
function SHTime(){
var today=new Date(); //实例化类
var current_month=today.getMonth()+1; //获取本地月份1~12
var current_date=today.getDate(); //获取本地一个月中的日期值
var current_year=today.getFullYear(); //获取本地年份
var Dateleft,Monthleft,Yearleft;
if(future_year%4==0&&future_year%100!=0||future_year%400==0){
if(future_date-current_date<0){ //如果天数为负时,则加上月份对应的天数
Dateleft=Clock_run[current_month-1]-current_date+future_date;
//用当前这个月的总天数减去当前天数,再加上多余的下个月的天数
Monthleft=future_month-current_month-1;//减一是因为天数间隔不够,月份来凑
if(Monthleft<0){
Monthleft=future_month-current_month-1+12;
Yearleft=future_year-current_year-1;
}
else{
Yearleft=future_year-current_year;
}
}
else{
Dateleft=future_date-current_date;
Monthleft=future_month-current_month;
Yearleft=future_year-current_year;
}
}
else{
if(future_date-current_date<0){
Dateleft=Clock_run[current_month-1]-current_date+future_date;
Monthleft=future_month-current_month-1;
if(Monthleft<0){
Monthleft=future_month-current_month-1+12;
Yearleft=future_year-current_year-1;
}
else{
Yearleft=future_year-current_year;
}
}
else{
Dateleft=future_date-current_date;
Monthleft=future_month-current_month;
Yearleft=future_year-current_year;
}
}
document.YMD.a.value=Yearleft;
document.YMD.b.value=Monthleft;
document.YMD.c.value=Dateleft;
TimerID=setTimeout('SHTime()',1000);
TimerRunning=true;
}
function STTime(){
if(TimerRunning)
clearTimeout(TimerID); //取消定时操作
var TimerRunning=false;
}
function DownTime(){
STTime();SHTime();
}
</script>
</head>
<body bgcolor="#FFA9FF" onload="DownTime()">
<br><br>
<center>
<font color="#551CBA"><h2>倒计时</h2></font>
</center>
<hr width=300>
<br><br>
<center>
<form action="" name="YMD" method="get"> <!--get发送只有少数简短字段的小表单-->
<label for="txt" id="txt"></label>
<script>
var txt=document.getElementById("txt");
txt.innerHTML="距离"+future_year+"年"+future_month+"月"+future_date+"日只剩下";
</script>
<input type="text" name="a" size=3 value="">年
<input type="text" name="b" size=3 value="">月
<input type="text" name="c" size=3 value="">日
</form>
</center>
</body>
</html>
个人觉得,难就难在这个条件判断语句,怎么构思是个问题。
首先,我先判断是否闰年,然后判断天数间隔是否大于0,大于0的情况下,月份就不用减1,天数直接等于未来天数减去当前天数;小于0的情况下,天数等于当前月份的总天数减去当前天数再加上未来月份的天数,再判断月份间隔是否小于0,月份间隔小于0时:月份就要减1并加12,因为一个月份轮回是12,并将年份减1;月份间隔大于0时:月份间隔直接等于未来月份减当前月份。(天数指的是,一个月中过了几天)
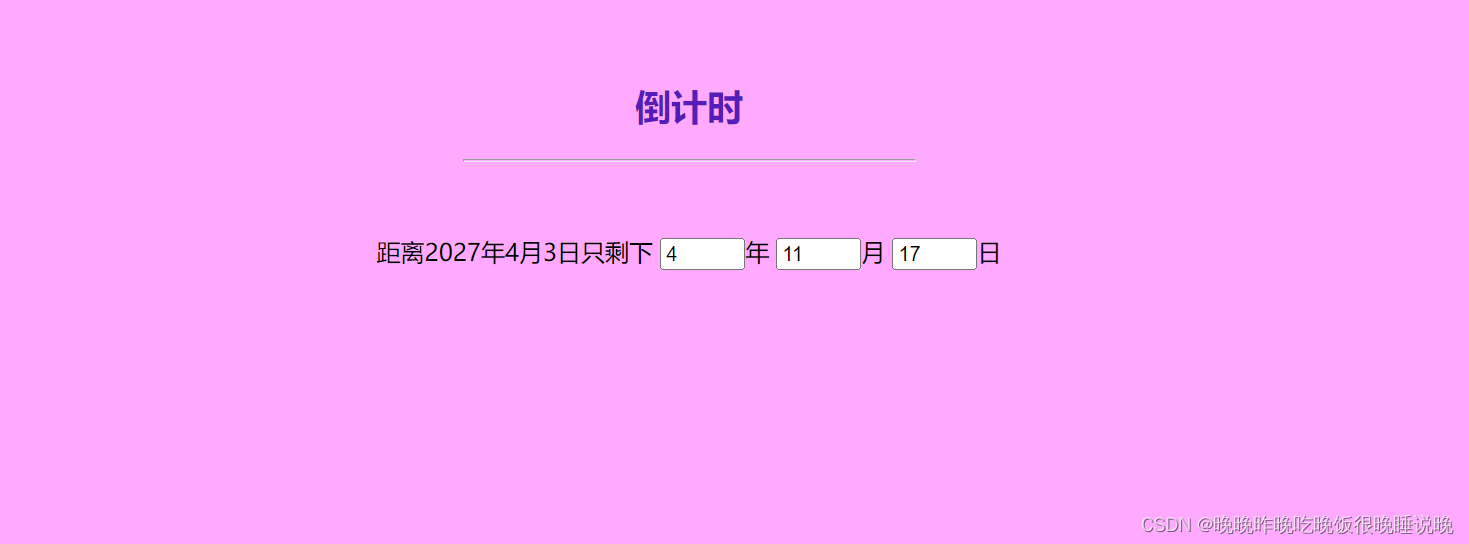
输入的是2027/4/3,我的当前年月日为2022/4/16

第二种,计算总天数倒计时,相对来说比较简单。我想过用总天数换算成相应的年月日,但思想懒惰爱摸鱼,做出来了一半,就没进行下去。我的思路大致是,循环用总天数减去年份对应的天数,剩下天数要大于等于365或366,间隔年份++,否则循环结束。月份同理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload=function(){
var adiv=document.getElementById("a");
var bdiv=document.getElementById("b");
var cdiv=document.getElementById("c");
var date_in=prompt("请输入未来的年月日:");
function get_time(){
var date_out=new Date(date_in);//未来日期的实例化
var date_now=new Date(); //当前日期的实例化
var interval=date_out.getTime()-date_now.getTime();//毫秒间隔
var Secondleft=interval/1000;//毫秒除以1000等于总秒数
var day=Secondleft/60/60/24;//总秒除以60等于分钟,总分钟除以60等于小时,总小时除以24等于天数
var hour=Secondleft%86400/60/60;//总天数多出来未过完天数的秒数,即取余;
//多出来那一天的秒数除以60等于分钟,分钟数再除以60即等于小时
var min=Secondleft%86400%3600/60;//除完3600是多余小时的秒数,再除以60等于分钟
var sec=Secondleft%60;
adiv.innerHTML=date_now+" 与";
bdiv.innerHTML=date_out+" 相隔";
cdiv.innerHTML=todo(day)+"天"+todo(hour)+"时"+todo(min)+"分"+todo(sec)+"秒";
}
get_time();//调用函数
setInterval(get_time,1000);
function todo(num){
if(num<10){
return '0'+Math.floor(num);
}
else{
return Math.floor(num);
}
}
}
</script>
</head>
<body style="background-color:lightblue;">
<div id="a"></div><div id="b"></div><div id="c"></div>
</body>
</html>
输入的是2025/4/18,我的当前日期为2022/4/18

到此这篇关于JavaScript 显示一个倒计时广告牌的实现示例的文章就介绍到这了,更多相关JavaScript 倒计时广告牌内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章
![数据分析软件之FineReport教程:[5]参数界面JS(全)](//img.jbzj.com/images/xgimg/bcimg5.png)
数据分析软件之FineReport教程:[5]参数界面JS(全)
表格软件FineReport在设计报表时经常会用到,这篇文章主要介绍数据分析软件之FineReport教程:[5]参数界面JS,需要的朋友可以参考下2015-08-08
JS使用Expires max-age判断缓存过期的浏览器实例
这篇文章主要为大家介绍了JS使用Expires max-age判断缓存过期的浏览器实例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-11-11







![数据分析软件之FineReport教程:[5]参数界面JS(全)](http://img.jbzj.com/images/xgimg/bcimg5.png)




最新评论