vue-element-admin开发教程(v4.0.0之后)
由于 vue-element-admin 的架构再 4.0.0 版本后做了重构,所以写这个文章,对改动比较大的部分做个讲解,方便大家入门学习。虽说项目做了重构,但是整体结构上和之前的还是很相似的,所以有些和之前差不多的我会直接放之前文章的链接
由于 Markdown 实在不太会用,这里手动列下目录,毕竟东西有点杂
- 安装&准备工作&ESLint配置
- 连接后台真数据
- Mock 假数据
- 不需要 Mock 虚拟数据怎么办?
- 前端拦截器
- 登陆功能
- 自定义 vuex 参数
- Mock 数据部分代码
安装&准备工作&ESLint配置
安装&准备工作&ESLint 部分:Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发(v4.0.0 之前)
这个就不多做讲解了,可以直接参考之前的文章,写的应该算详细了,这里只对下面 4 个内容做个说明
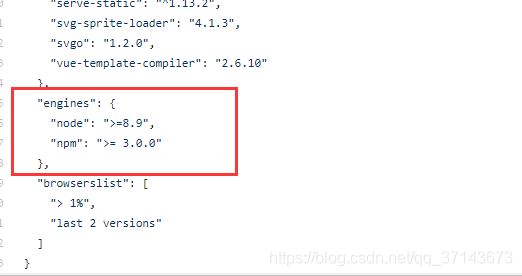
node&npm 版本要求:
都知道框架对这两点是有要求的,那么最低要求要达到哪呢?
最下面:package.json
这个是官方项目里的 package.json 文件,别人说的都不一定对,毕竟版本会迭代,自己看才是最实在的

i18n 国际化:
大部分人下的代码都是 master 分支的代码,照官方的说法国际化的功能被单独拿出来开了个分支,所以需要这个功能的要去下
i18n 分支的代码
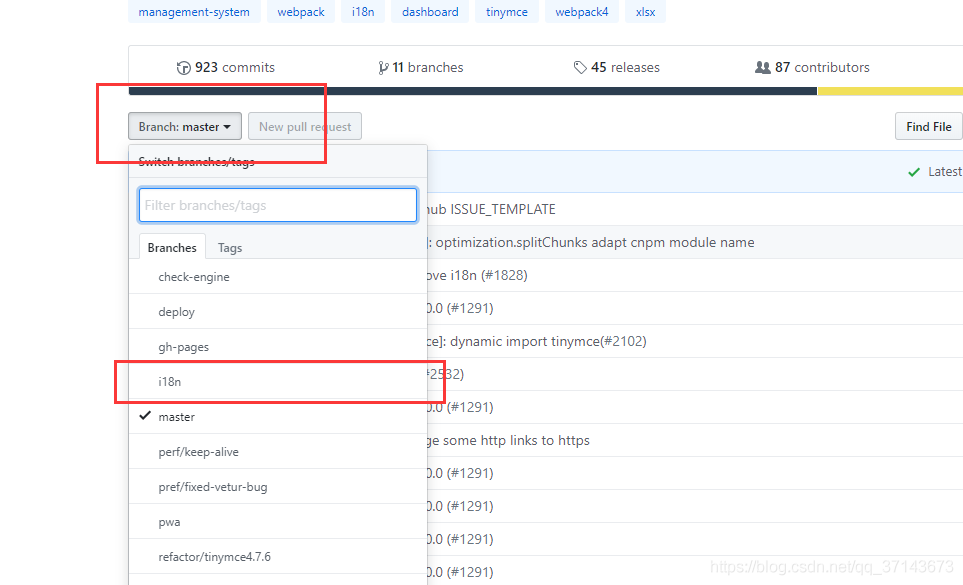
Git 克隆指定分支的代码

克隆步骤:
获取你需要的项目的分支名:如 i18n

克隆项目:
# 格式:git clone -b <分支名> <URL> git clone -b i18n https://github.com/PanJiaChen/vue-element-admin.git
-b表示要从分支下载

命令:
新版本的命令和旧版本的略有不同,还加了些命令,有兴趣的可以试下,具体的可看 package.json 文件
# 发布 # 本地环境启动 npm run dev # 构建测试环境 npm run build:stage # 构建生产环境 npm run build:prod # 其它 # 预览发布环境效果 npm run preview # 预览发布环境效果 + 静态资源分析 npm run preview -- --report # 代码格式检查 npm run lint # 代码格式检查并自动修复 npm run lint -- --fix
启动访问报错 404:
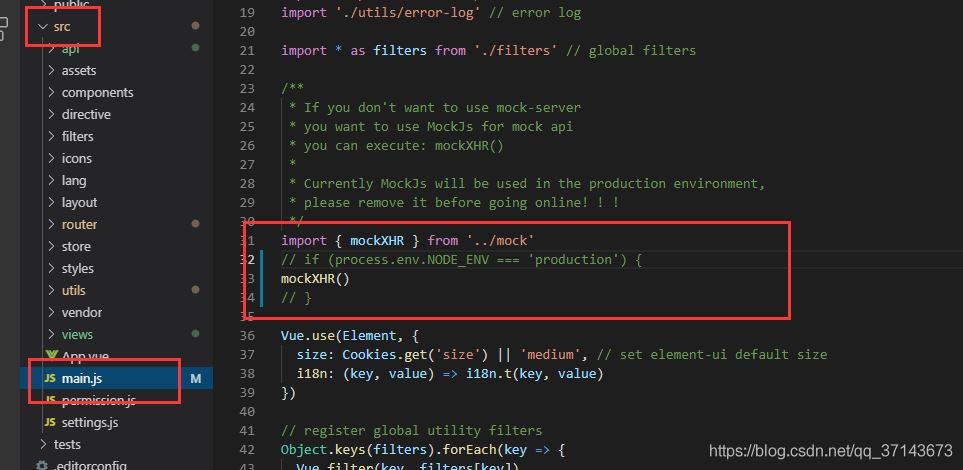
我在新项目启动登陆报错,那是因为官方 mock 只在正式环境启用,我在 i18n 分支遇到的,缺心眼?
打开文件 src/main.js 把环境判断去掉

连接后台真数据
这个是很多人都关心的,我看了网上很多文章都是直接去 vue.config.js 去配 proxy,这并不是正确的配置方法。
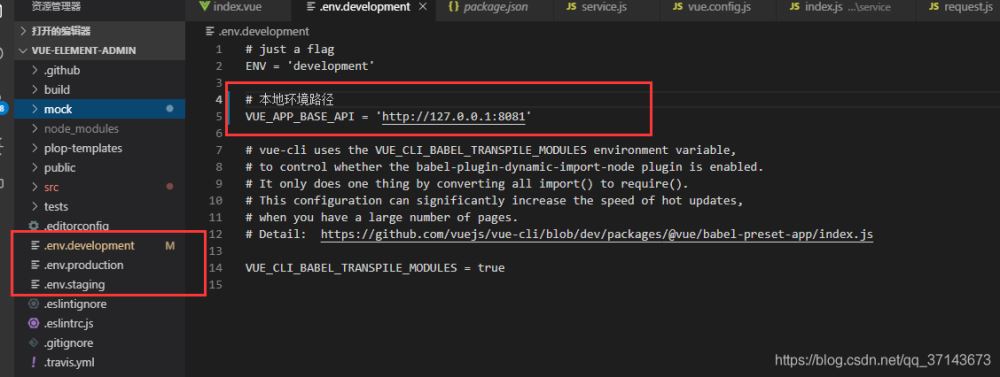
还记得上个版本有分出各个环境的配置文件配置的,怎么可能这个版本就没有了?官方是有提供配置文件的
- .env.development:本地
- .env.staging:测试环境
- .env.production:正式环境

PS:这里唯一注意的就是旧版本是用用冒号连接,这里是等于,写错了就拿不到路径
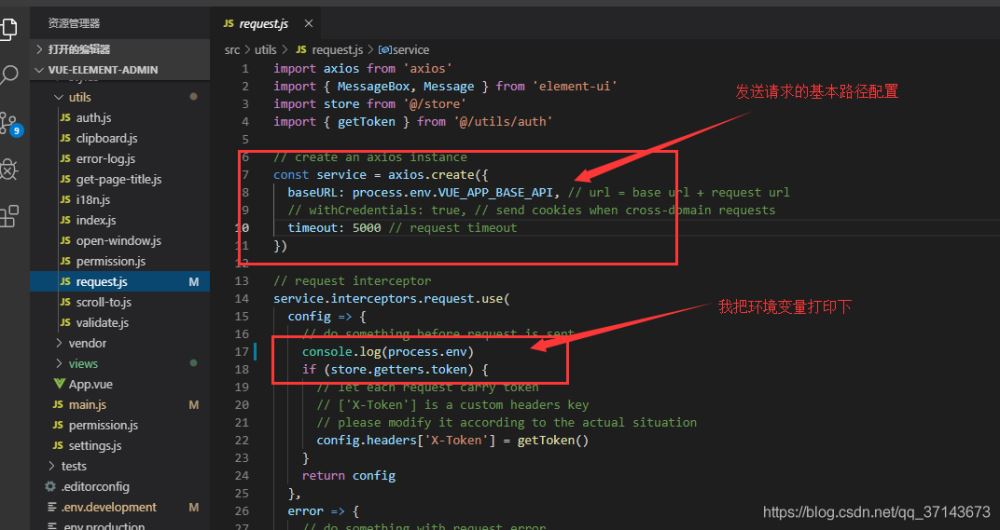
src/utils/request.js 在请求拦截器里打印看看

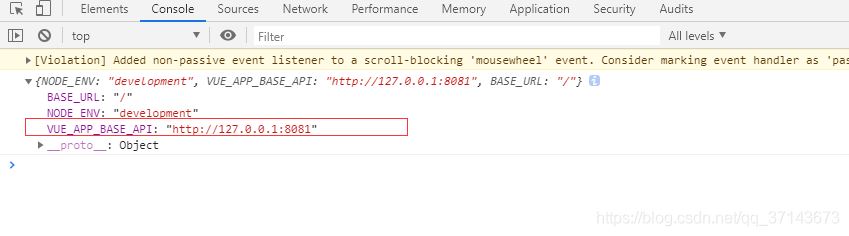
打印:拿到说明配置正确

PS:其他的静态配置都可以在这个文件里配置,比如一些静态文件路径之类的
Mock 假数据
为了更好的说明,这里使用的示例为自己写的,不是项目里带的,先大致列下项目对应文件,具体代码放文章结尾
这里 service 文件夹自己建的,就是个简单的分页列表示例
- vue页面文件:/src/views/service/index.vue
- api接口:/src/api/service/index.js
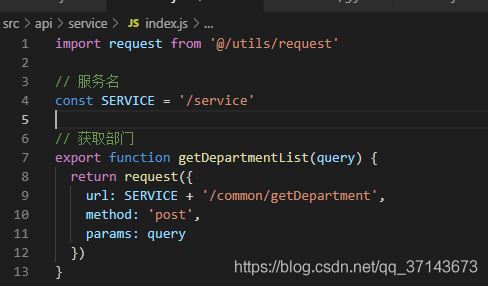
PS:可能很多人觉得 api 文件多余,直接在页面写路径,但是用 api 文件在路径上更方便管理,这点在微服务中通过特定服务名去访问显得尤为明显,类似这种:

- mock 虚拟数据文件:/mock/service/index.js
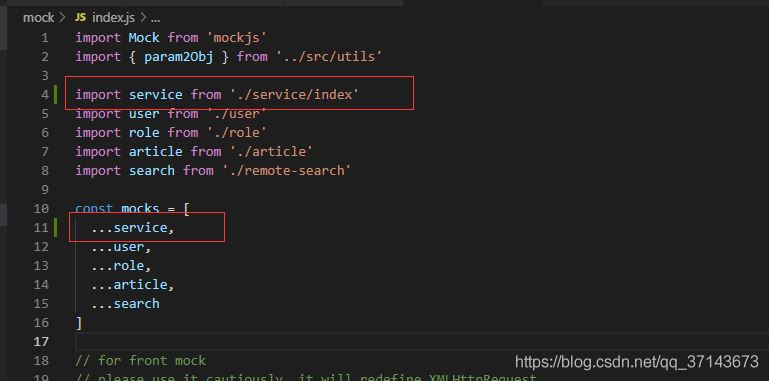
- mock 数据加载文件(这个原来就有):/mock/index.js
流程说明:
页面接口先去请求 api 文件
vue页面文件

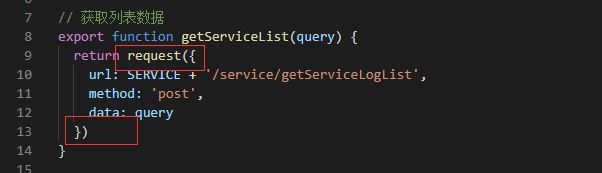
api接口

在 api 请求时会被 mock 拦截,先来看下 mock 数据

可以看到新版本在路径拦截方面做了优化,比之前的版本配置好理解
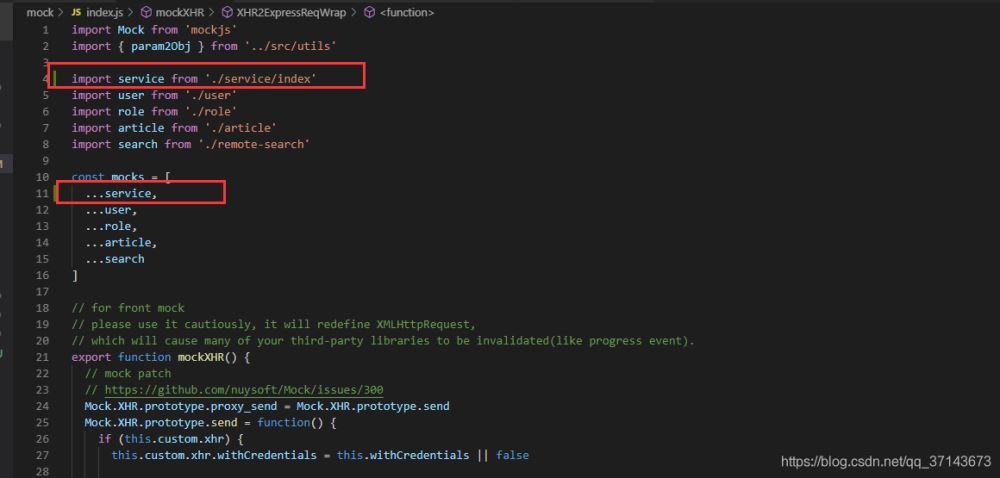
mock/index.js 中如果需要拦截就会被拦截

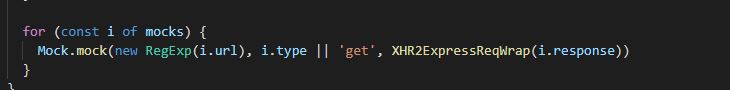
下拉可以看到,这里循环了 mocks 把这个页面里所有有配置的接口都进行了拦截

不需要 Mock 虚拟数据怎么办?
很简单,两个字:注掉,这样就不会拦截了

前端拦截器
路径:/src/utils/request.js
这个文件分为 3 个部分
axios 实例,所以不需要自己去写,引用下这个文件包下就好了,可以看下 api


service.interceptors.request.use 请求拦截器
可以凭需要自己新增一些请求头之类的
service.interceptors.response.use 返回值拦截器
这里的逻辑不多说不难
登陆功能
去除那些无关的东西,比如什么 rules 校验啊,默认的账号密码之类的东西,直接看核心登陆方法
/src/views/login/index.vue
逻辑很简单,登陆参数校验 ➡ 调用 store 里的 login 方法登陆 ➡ 成功跳到对应页面
handleLogin() {
// 登陆校验
this.$refs.loginForm.validate(valid => {
// 如果校验通过
if (valid) {
this.loading = true
// 这里进行登陆请求 login 方法
// 在 src/store/modules/user.js
this.$store.dispatch('user/login', this.loginForm)
.then(() => {
// otherQuery 就是你从哪个页面退出的,帮你重定向回那个页面
this.$router.push({ path: this.redirect || '/', query: this.otherQuery })
this.loading = false
})
.catch((errorMsg) => {
this.loading = false
// 登陆失败提示
Message({
message: errorMsg,
type: 'error',
duration: 5 * 1000
})
})
} else {
console.log('error submit!!')
return false
}
})
},/src/store/modules/user.js ➡ login方法
在登陆方法里建议不要做多于操作,就登陆就行了,因为缓存用的时 vuex 和之前版本一样刷新就没了,所以还需要走 getInfo 方法来获取需要的数据,如果你按照框架的来,建议必要权限数据在这取,然后放 vuex,那些准备直接放 localStorage 的请无视。
/src/views/permissions.js
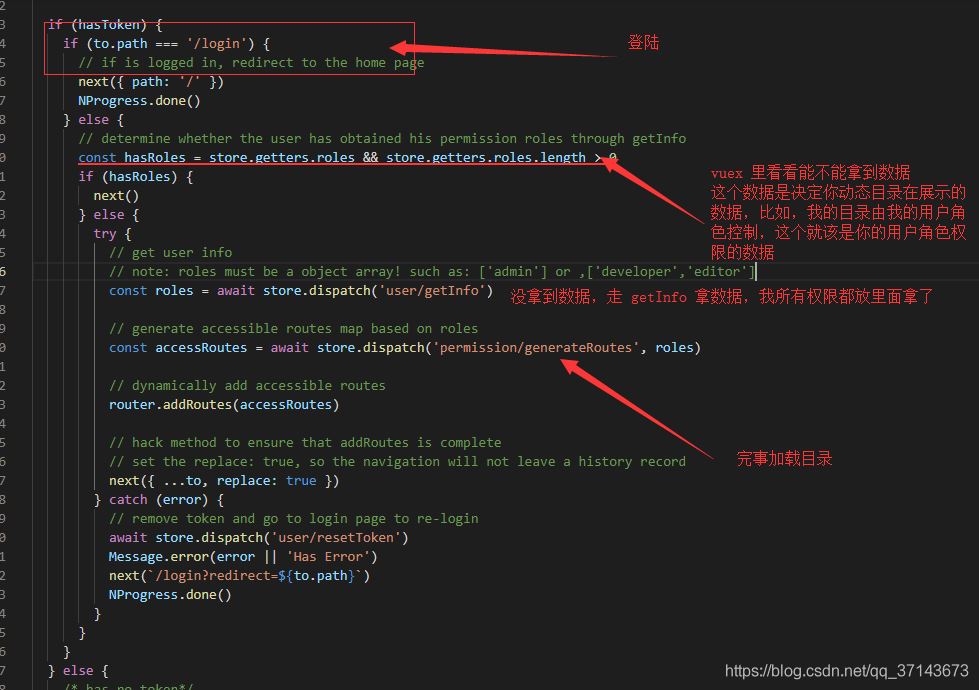
和之前的版本一样,这个文件就是你路由走的逻辑,简单看下重要部分
PS:这里对比你自己的会发现,原本代码里写的是 const { roles } = await xxxxx,我这里直接把括号去了,按我的理解这个括号应该是只能接收数组类型的参数,但是我不管怎么传拿到的都是 null,要么报错,我就干脆改掉了

/src/store/modules/user.js ➡ getInfo方法
这里直接看下我改过的,可以对比下自己源代码,然后进行修改,至于这里调的 api 接口啥的就不多说了,没区别
commit 方法就是把值传到 vuex 里
// get user info
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
// 设置按钮权限到 vuex
commit('SET_BUTTON', data.retData.button)
if (data.retData.module && data.retData.module.length > 0) { // 验证返回的roles是否是一个非空数组
commit('SET_ROLES', data.retData.module)
} else {
// 当用户无任何权限时设置
commit('SET_ROLES', ['普通用户'])
}
commit('SET_NAME', data.retData.username)
commit('SET_AVATAR', 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif')
commit('SET_INTRODUCTION', data.retData.username)
resolve(data.retData.module)
}).catch(error => {
reject(error)
})
})
},/src/store/modules/permission.js ➡ generateRoutes方法
这里就是,目录加载了,这个部分和之前差不多一样,就不多说了
目录权限部分:Vue 新手学习笔记:vue-element-admin 之登陆及目录权限控制
PS:旧版本的 filterAsyncRoute 方法在新版里叫 filterAsyncRoutes 多了个 s 注意下
自定义 vuex 参数
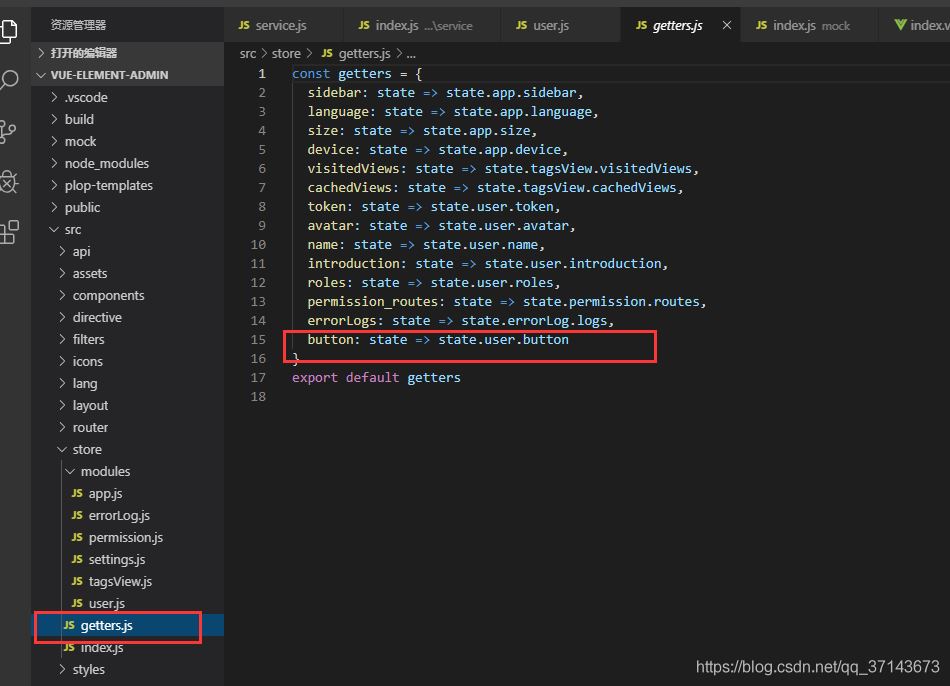
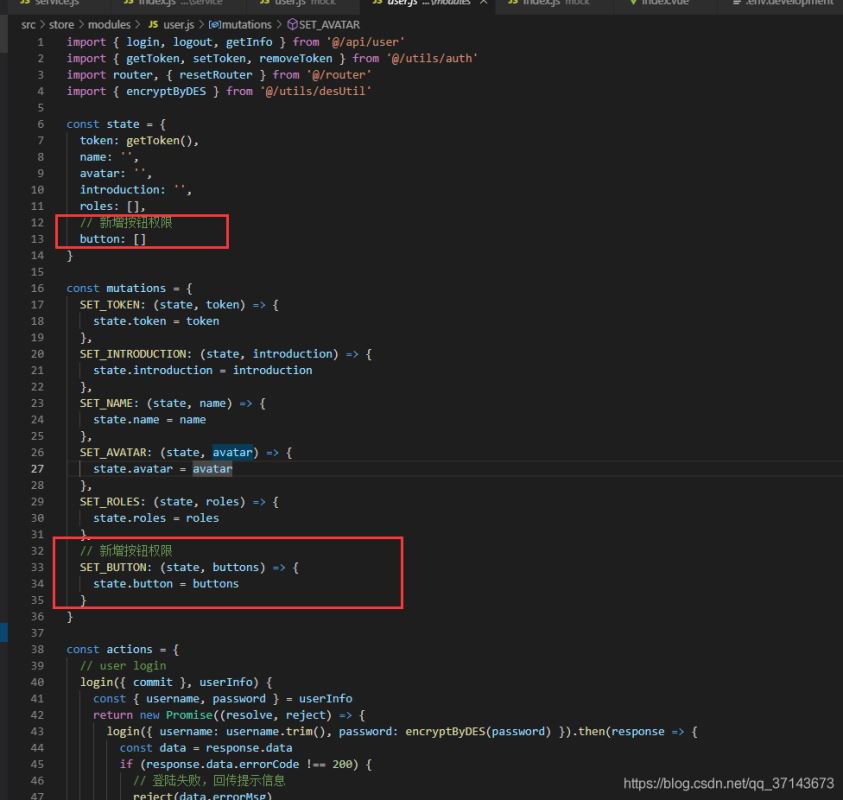
比如我自定义的 button 参数

使用 commit 之前上面对应的也是要的

Mock 数据部分代码
vue页面文件:/src/views/service/index.vue
<template>
<div class="app-container">
<el-table :data="list" border fit highlight-current-row style="width: 100%;" height="611px">
<el-table-column :show-overflow-tooltip="true" aellign="center" label="服务单号">
<template slot-scope="scope">
<span>{{ scope.row.data1 }}</span>
</template>
</el-table-column>
<el-table-column :show-overflow-tooltip="true" align="center" label="性质">
<template slot-scope="scope">
<span>{{ scope.row.data2 }}</span>
</template>
</el-table-column>
<el-table-column :show-overflow-tooltip="true" align="center" label="客户">
<template slot-scope="scope">
<span>{{ scope.row.data3 }}</span>
</template>
</el-table-column>
<el-table-column :show-overflow-tooltip="true" align="center" label="联系人">
<template slot-scope="scope">
<span>{{ scope.row.data4 }}</span>
</template>
</el-table-column>
<el-table-column :show-overflow-tooltip="true" align="center" label="工程师">
<template slot-scope="scope">
<span>{{ scope.row.data5 }}</span>
</template>
</el-table-column>
<el-table-column :show-overflow-tooltip="true" align="center" label="送修/上门时间">
<template slot-scope="scope">
<span>{{ scope.row.data7 }}</span>
</template>
</el-table-column>
<el-table-column :show-overflow-tooltip="true" align="center" label="修复/结束时间">
<template slot-scope="scope">
<span>{{ scope.row.data8 }}</span>
</template>
</el-table-column>
<el-table-column :show-overflow-tooltip="true" align="center" class-name="status-col" label="部门">
<template slot-scope="scope">
<span>{{ scope.row.data10 }}</span>
</template>
</el-table-column>
<el-table-column :show-overflow-tooltip="true" align="center" class-name="status-col" label="操作">
<template slot-scope="scope">
<input :loading="checkLoading" type="button" class="el-button el-button--primary el-button--medium" value="确认" @click="checkFwdbh(scope.row.data1)">
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<pagination
v-show="total>0"
:total="total"
:page.sync="listQuery.page"
:limit.sync="listQuery.limit"
@pagination="getServiceList"
/>
</div>
</template>
<script>
import { getServiceList } from '@/api/service/index'
import Pagination from '@/components/Pagination'
export default {
components: { Pagination },
data() {
return {
// 加载样式控制
checkLoading: false,
// 数据列表
list: [],
// 数据条数
total: 0,
// 按钮加载等待
loading: false,
listQuery: {
// 分页参数
page: 1,
limit: 10
}
}
},
created() {
// 加载列表
this.getServiceList()
},
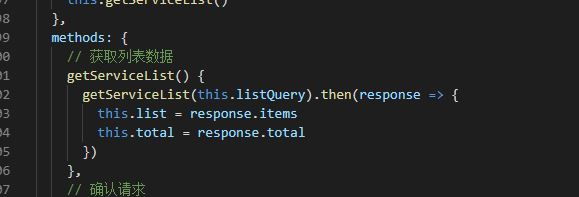
methods: {
// 获取列表数据
getServiceList() {
getServiceList(this.listQuery).then(response => {
this.list = response.items
this.total = response.total
})
},
// 确认请求
checkFwdbh(fwdbh) {
alert(fwdbh)
}
}
}
</script>
<style scoped>
.icon-star{
margin-right:2px;
}
.drag-handler{
width: 20px;
height: 20px;
cursor: pointer;
}
.show-d{
margin-top: 15px;
}
/* 布局样式 */
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
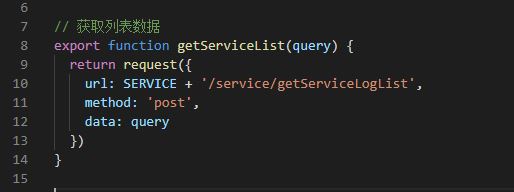
</style>api接口:/src/api/service/index.js
import request from '@/utils/request'
const SERVICE = '/service'
// 获取列表数据
export function getServiceList(query) {
return request({
url: SERVICE + '/service/getServiceLogList',
method: 'post',
data: query
})
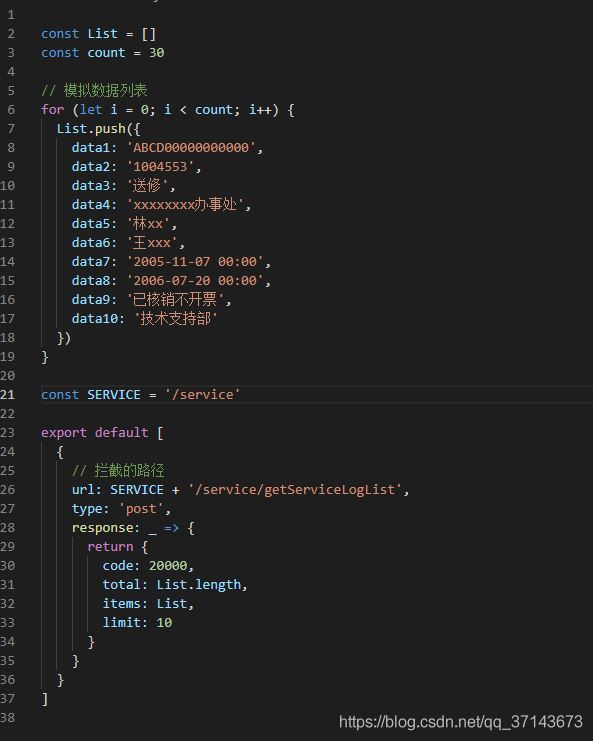
}mock 虚拟数据文件:/mock/service/index.js
const List = []
const count = 30
// 模拟数据列表
for (let i = 0; i < count; i++) {
List.push({
data1: 'ABCD00000000000',
data2: '1004553',
data3: '送修',
data4: 'xxxxxxxx办事处',
data5: '林xx',
data6: '王xxx',
data7: '2005-11-07 00:00',
data8: '2006-07-20 00:00',
data9: '已核销不开票',
data10: '技术支持部'
})
}
const SERVICE = '/service'
export default [
{
// 拦截的路径
url: SERVICE + '/service/getServiceLogList',
type: 'post',
response: _ => {
return {
code: 20000,
total: List.length,
items: List,
limit: 10
}
}
}
]mock 数据加载文件(这个原来就有):/mock/index.js

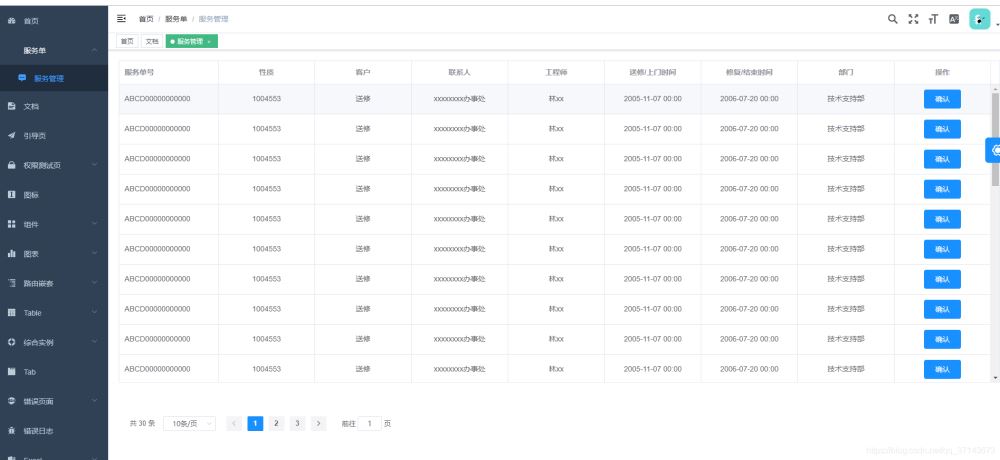
效果图:

到此这篇关于vue-element-admin开发教程(v4.0.0之后)的文章就介绍到这了,更多相关vue-element-admin开发教程内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论