vue-editor-bridge报错的解决方案
vue-editor-bridge报错问题
vue 项目报错,只需要把引入的去掉,即可

* ../../vue-temp/vue-editor-bridge报错爬坑
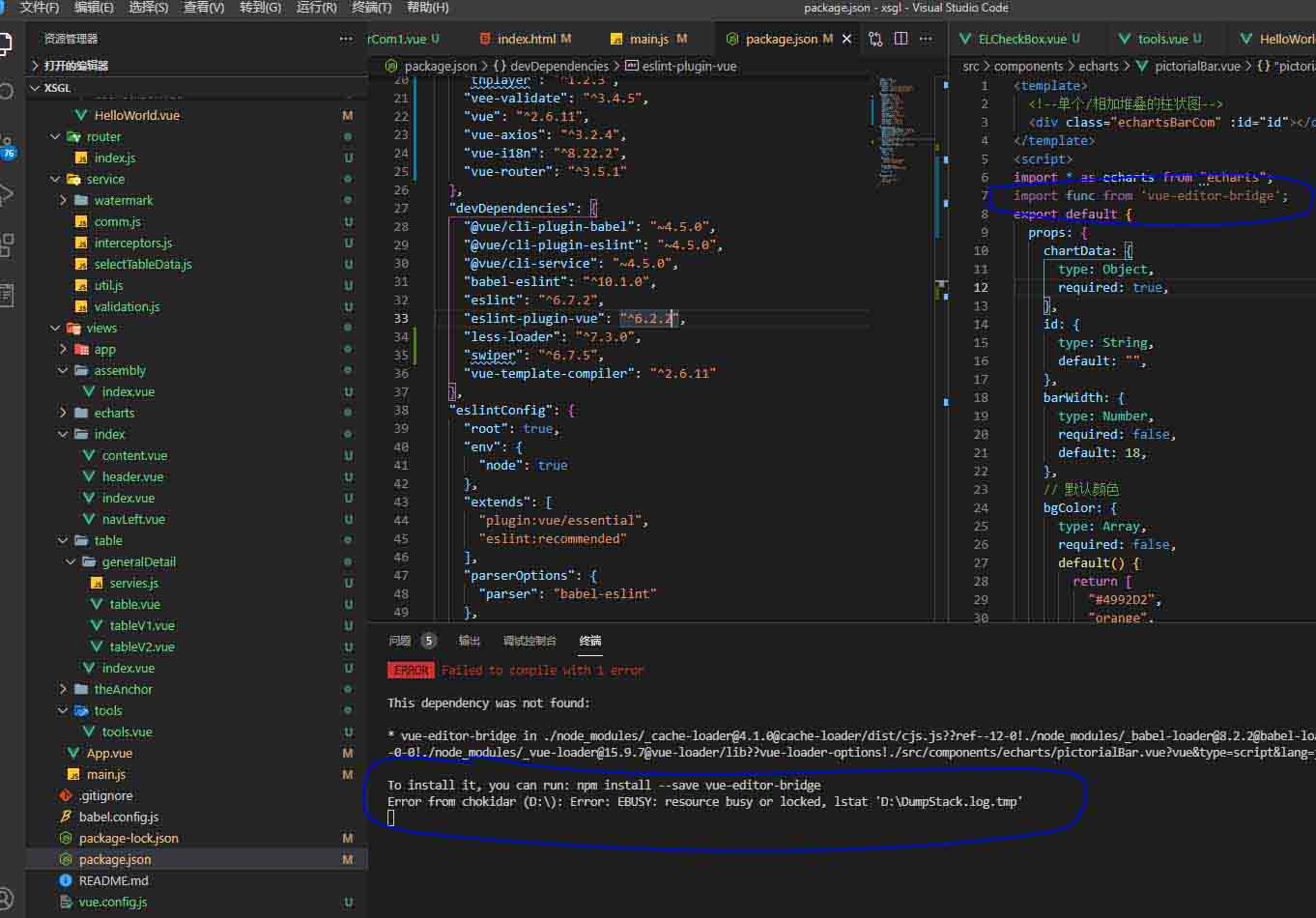
This relative module was not found:
* ../../vue-temp/vue-editor-bridge in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/Views/center.vue?vue&type=script&lang=js&
回家过了个周末,一来公司 一运行项目,结果发现,项目莫名报错了(如上代码),然后我看到module was not found巴拉巴拉的,根据小白经验来说,我以为是依赖怎么了,然后我就删除了依赖,再下载,结果也是不行,还有什么清除缓存那些操作也不行,最后发现我的代码中不知道啥时候自己多出了以下代码:
import func from '../../vue-temp/vue-editor-bridge'
解决
把这行代码删除就好啦
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Element-UI日期选择器(选择日期范围)禁用未来日期实现代码
我们在网页开发时通常需要用到一些日期组件来方便用户选择时间,其中element日期组件是一个非常好用的工具,这篇文章主要给大家介绍了关于Element-UI日期选择器(选择日期范围)禁用未来日期的相关资料,需要的朋友可以参考下2024-02-02
Vue使用codemirror实现一个可插入自定义标签的textarea
这篇文章主要为大家详细介绍了Vue如何使用codemirror实现一个可插入自定义标签的textarea,感兴趣的小伙伴可以跟随小编一起学习一下2024-02-02












最新评论