关于表单组件el-form中的prop的作用
更新时间:2022年05月23日 14:05:31 作者:Shaojun_jita
这篇文章主要介绍了关于表单组件el-form中的prop的作用,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
表单组件el-form中prop的作用
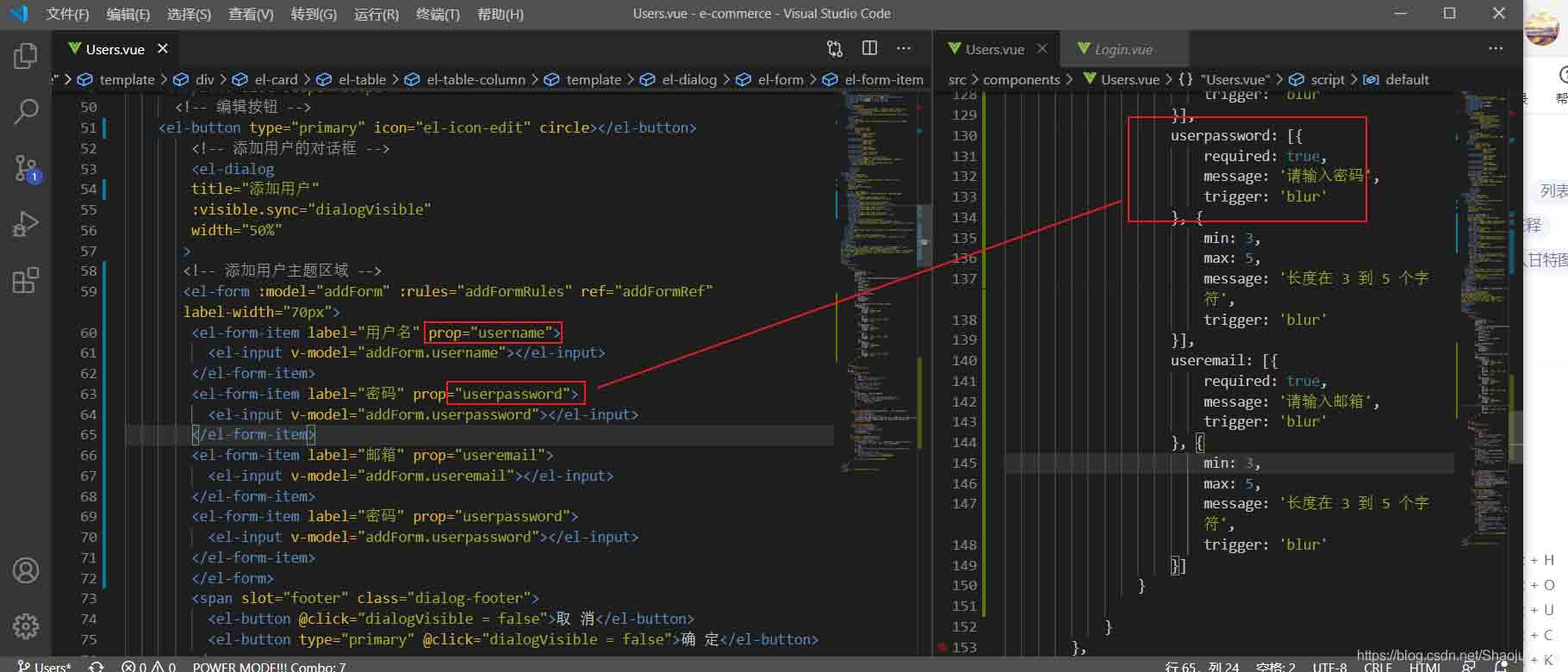
prop就是一个表单规则中的一个属性
如图:

表单规则和表单数据其实可以是相同的。
el-form-item 设置prop报错
please transfer a valid prop path to form item!
官方解释:
https://github.com/ElemeFE/element/issues/2327
但是真实的情况是:
<template v-for="(person,index) in Form.List"> <el-form-item :prop="'List.'+index + '.code'" :key="person.key" :rules="rules"> <el-input v-model="person.code"></el-input> </el-form-item> <el-form-item prop="name"> <el-input v-model="person.name"></el-input> </el-form-item> <el-button @click="removeDomain(index)" size="small">-</el-button> </template>
el-form-item 里面的循环prop名字,需要 和form中list的名字一致,这样才能确保组件的统一性。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vant组件表单外部的button触发form表单的submit事件问题
这篇文章主要介绍了vant组件表单外部的button触发form表单的submit事件问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-06-06
vue-cli2.x旧版本卸载不掉的问题踩坑指南(附Vue脚手架安装教程)
遇到一个Vuecli2脚手架卸载不了的问题,查了许多资料说的都比较复杂,所以下面这篇文章主要给大家介绍了关于vue-cli2.x旧版本卸载不掉的问题踩坑的相关资料,文中还附了Vue脚手架安装教程,需要的朋友可以参考下2022-07-07












最新评论