vue-admin-template解决登录和跨域问题解决
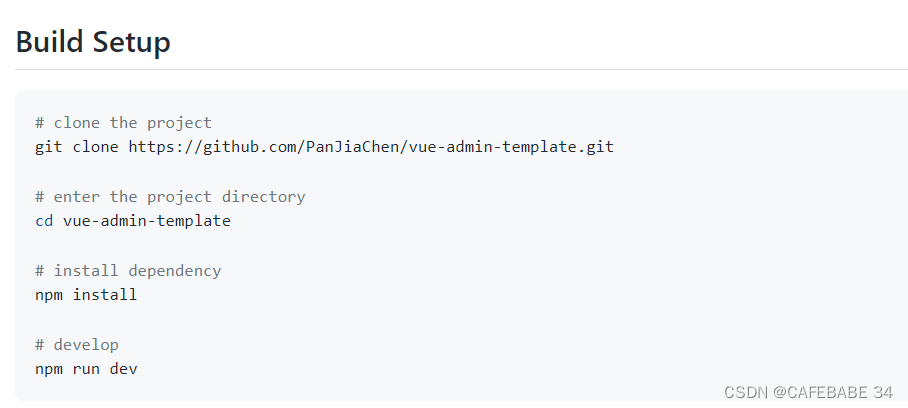
一、下载安装项目
git地址:https://github.com/PanJiaChen/vue-admin-template.git

二、修改登录访问地址
找到 .env.develpment文件
# just a flag ENV = 'development' # base api # VUE_APP_BASE_API = '/dev-api' VUE_APP_BASE_API = 'http://localhost:9001' port = 9528
设置自己的访问端口和启动端口。
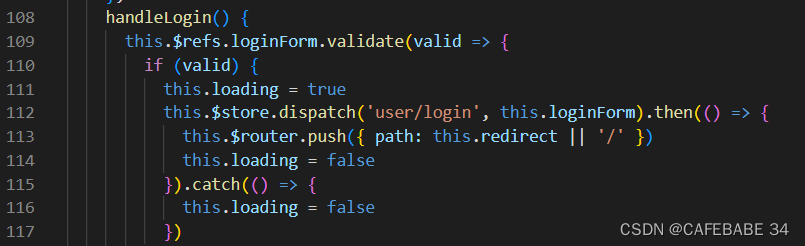
找到登录页面 /src/views/login/index.vue

这里他会 去找到 /api/user/login

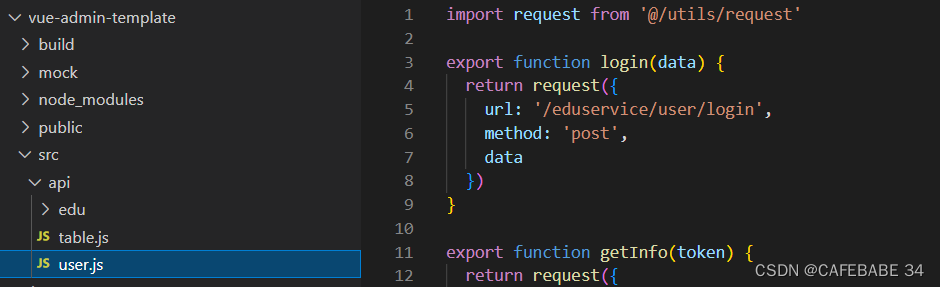
这里的url改成自己需要访问的页面
import request from '@/utils/request'
export function login(data) {
return request({
url: '/eduservice/user/login',
method: 'post',
data
})
}
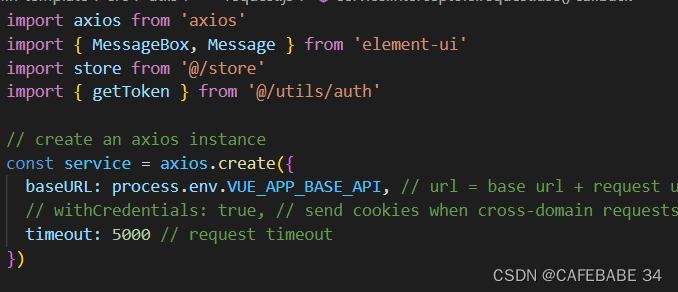
然后查看 @/utils/request 这个文件

在这里可以看到我们第一步配置的路径。
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
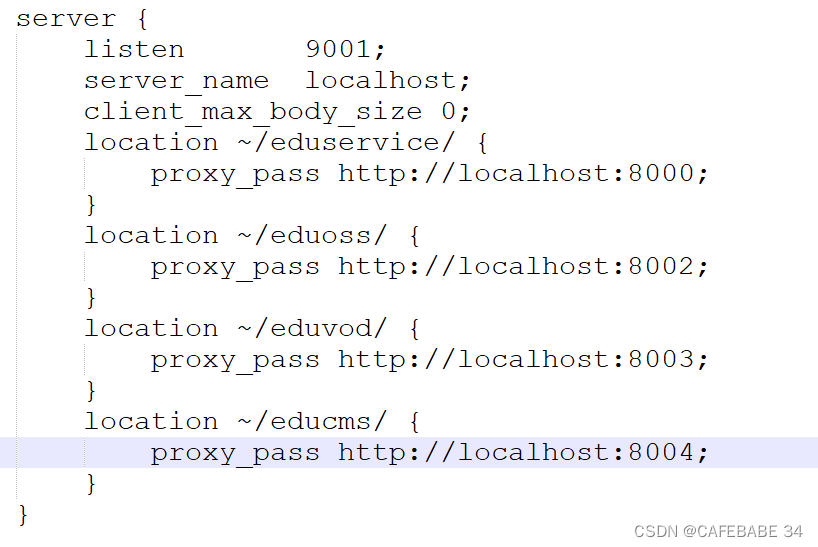
因为我使用了nginx做反向代理所以我访问的是 9001端口 这个可以根据自己的需要设置。

三、解决跨域问题
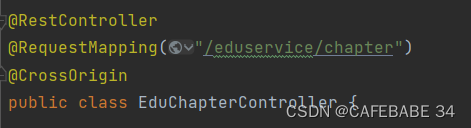
在需要访问的后端接口的controller类上加上注解即可
@CrossOrigin

到此这篇关于vue-admin-template解决登录和跨域问题解决的文章就介绍到这了,更多相关vue-admin-template 登录和跨域内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

VueJS 集成 Medium Editor的示例代码 (自定义编辑器按钮)
本篇文章主要介绍了VueJS 集成 Medium Editor的示例代码 (自定义编辑器按钮),具有一定的参考价值,有兴趣的可以了解一下2017-08-08
解决Vue运行项目报错proxy error: could not proxy request
这篇文章主要给大家介绍了关于如何解决Vue运行项目报错proxy error:could not proxy request的相关资料,Proxy Error指的是代理服务器无法正确处理请求的错误,需要的朋友可以参考下2023-08-08












最新评论