js实现数组转树示例
更新时间:2022年06月27日 10:12:45 作者:FBI_6720
这篇文章主要为大家介绍了js实现数组转树示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
原生 封装工具函数 getTree
1.1 定义
-映射对象 map
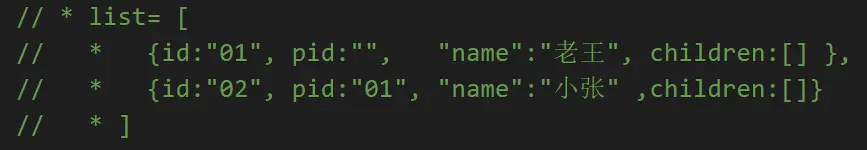
数组 treeList=[]
1.2 遍历后端返回的数组 list 为 每个数组对象item 添加 children 属性 值为空数组

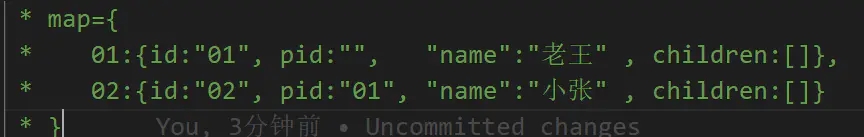
1.3 为映射对象 map 添加属性 并赋值key:id值 value:item

1.4 遍历数组对象list 当item.pid为空时 为一级目录 将该一级目录数组对象 添加到treeList中

1.5 通过 item.pid获取到 id 不为空时 获取数组对象 pid为01

1.6 获取 映射对象 map 获取到 属性名01 将该数组对象item 添加 到children中 并返回到treeList中
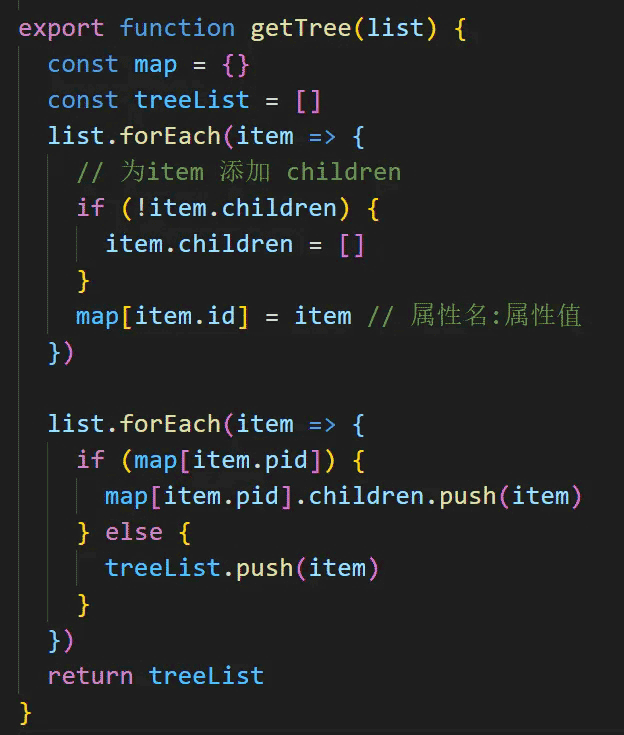
代码:

结构图:

以上就是js实现数组转树示例的详细内容,更多关于js数组转树的资料请关注脚本之家其它相关文章!












最新评论