Android Flutter利用CustomPaint绘制基本图形详解
上一篇我们介绍了 CustomPaint 的基本概念和使用,可以看到 CustomPaint 其实和 前端的 Canvas基本上是一样的,实际上前端 Canvas 支持的绘制方法 CustomPaint 都支持,毕竟 CustomPaint 其实也是基于 Canvas 实现的。本篇我们来介绍 CustomPaint 基本图形的绘制。
绘制矩形
绘制矩形比较简单,方法定义如下:
void drawRect(Rect rect, Paint paint)
其中 rect 为要绘制矩形,paint 即画笔配置对象。比如我们要水平居中绘制一个宽度200 x 120的矩形,可以使用如下代码:
canvas.drawColor(Color(0xFFF1F1F1), BlendMode.color); var center = size / 2; // 绘制矩形 var paint = Paint()..color = Color(0xFF2080E5); paint.strokeWidth = 2.0; canvas.drawRect( Rect.fromLTWH(center.width - 100, 60, 200, 120), paint, );
paint 默认是实心填充的,如果要空闲填充,设置paint 对象的style 属性 为 PaintingStyle.stroke 即可。
绘制圆形
绘制圆形上一篇有介绍过,和绘制矩形类似,只是传入的参数是圆心位置,半径和 paint 对象。
canvas.drawCircle( Offset(center.width - 80, 240), 40, paint, );
绘制椭圆
椭圆的尺寸是通过外接的矩形约束的,调用形式和绘制矩形相同。
canvas.drawOval( Rect.fromLTWH(center.width, 200, 120, 80), paint, );
绘制任意形状
绘制任意形状通过 drawPath 实现,将所需要绘制的形状路径 使用 Path 对象构建即可。以画一个等边三角形为例,我们确定三个顶点的位置后,使用 Path 对象的 lineTo 方法将三个顶点连接起来即可。下面是实现代码。
// 使用 Path绘制三角形 Path trianglePath = Path(); // 空心绘制 paint.style = PaintingStyle.stroke; trianglePath.moveTo(center.width - 30, 300); trianglePath.lineTo(center.width + 30, 300); trianglePath.lineTo(center.width, 352); trianglePath.lineTo(center.width - 30, 300); canvas.drawPath(trianglePath, paint);
绘制弧形
绘制弧形实际也是通过绘制椭圆实现的,只是通过控制绘制的角度来控制弧形绘制的范围。绘制弧形的方法定义如下:
void drawArc(Rect rect, double startAngle, double sweepAngle, bool useCenter, Paint paint)
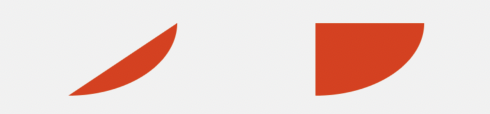
其中 rect 就是椭圆尺寸的约束矩形,startAngle 是起始角度,sweepAngle 是绘制的角度范围。useCenter 表示是否到矩形中心点闭合,默认为 true。即按顺时针方向。默认是从中心点到对应起始角度的点连直线绘制完指定角度范围后再通过连接直线回到中心点。如果 useCenter 为 false,那么就直接按弧线的起止点闭合,而不会回到中心点。下面是两种绘制的区别,左边是 useCenter 为 false,右边是 useCenter 为 true,其他参数都相同。

下面的代码是绘制弧形的示例代码:
canvas.drawArc( Rect.fromLTWH(center.width - 60, 340, 120, 80), 0, pi / 2, false, paint, );
总结
本篇介绍了 CustomPaint 绘制基本图形的方法和示例,实际上 Flutter 的 Canvas 提供了很多其他绘制图形的方法,如绘制线条,绘制圆角矩形,绘制文本等等,有兴趣的可以参考官网的说明文档查看各个方法的使用。有了绘制基本图形的基础,我们就可以绘制一些有趣的图形了 —— UI 小姐姐交代的任务还没完成呢!
到此这篇关于Android Flutter利用CustomPaint绘制基本图形详解的文章就介绍到这了,更多相关Flutter CustomPaint绘制图形内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Jetpack Compose对比React Hooks API相似度
这篇文章主要为大家介绍了Jetpack Compose对比React Hooks API相似度,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-08-08












最新评论