Colortip基于jquery的信息提示框插件在IE6下面的显示问题修正方法
更新时间:2010年12月06日 14:46:03 作者:
今天看到了MK的这篇文章,然后其中的Colortip这个jQuery插件引起了我的注意,倒不是因为它新奇,而是我之前看到过,没想到它就成了2010年最佳之一了
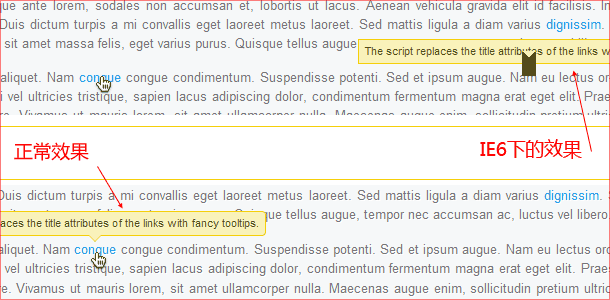
今天又回顾了一下这个插件,然后发现它在IE6下面工作的时候,显示起来是不正常的,tip经常出现在很离谱的位置。问题还有,由于tip的显示效果没有用到任何图像,都是纯的CSS,所以里面用CSS实现的三角形在IE6下是无法工作的,会显示一块有色区域,很丑,所以我就想动手改它一下。先上一张对比图好了:
.pointyTip,.pointyTipShadow{
/* Setting a thick transparent border on a 0x0 div to create a triangle */
border:6px solid transparent;
_border:6px solid #123456; /*指定一个特别的颜色值,为使用chroma滤镜作准备*/
bottom:-12px;
height:0;
left:50%;
margin-left:-6px;
position:absolute;
width:0;
font-size:0; /*IE下空标签会有一个高度,把font-size设为0可以清除这个高度*/
_filter:chroma(color=#123456); /*为IE6使用chroma滤镜将颜色#123456过滤成透明的*/
}
如果大家自行看一下代码的话,可能会发现我贴出来的代码和原来相比有点不同,但是我已经把注释写在里面了,应该可以理解吧。 下面继续:
.pointyTipShadow{
/* The shadow tip is 1px larger, so it acts as a border to the tip */
border-width:7px;
bottom:-14px;
_bottom:-15px; /*将小三角形的位置微调一下更准确*/
margin-left:-7px;
}
.colorTipContainer{
position:relative;
text-decoration:none !important;
_zoom:1; /*不知道为什么,这里加上zoom:1后IE6下使用left:50%才能得到正确的位置,难道内联的元素没有layout?无法准确表达……*/
}
好了,到这里就修正完毕了,在我的机器上,用IEtester和VMware虚拟机的XP+IE6都测试通过,你也可以试试效果。有任何问题可以向我反馈,我能改则改。代码好理解,不能理解的直接用插件就行了。
插件网站 | 原版DEMO | 改后DEMO | 修正后的插件下载
再补充一句,原版和改后的DEMO在高级浏览器里面的效果是一样的,没区别,但是用IE6试试就知道了。希望我做的这一点点微不足道的工作,为喜欢这款插件的朋友们带来方便,^_^
关于纯CSS的方法实现三角形的效果,可以参看Mr.Think的这篇文章,很详细很不错的技巧CSS技巧之圆角背景与三角形。

js方面的代码肯定是没问题的,问题出CSS上,Colortip用的是position进行定位,在IE6下面可能存在着一点问题。而且由于IE6不支持border-color:transparent的属性,所以tip下面的三角形也有问题。下面修正它吧。
打开插件的colortip-1.0-jquery.css这个文件,在里面找到如下代码:
复制代码 代码如下:
.pointyTip,.pointyTipShadow{
/* Setting a thick transparent border on a 0x0 div to create a triangle */
border:6px solid transparent;
_border:6px solid #123456; /*指定一个特别的颜色值,为使用chroma滤镜作准备*/
bottom:-12px;
height:0;
left:50%;
margin-left:-6px;
position:absolute;
width:0;
font-size:0; /*IE下空标签会有一个高度,把font-size设为0可以清除这个高度*/
_filter:chroma(color=#123456); /*为IE6使用chroma滤镜将颜色#123456过滤成透明的*/
}
如果大家自行看一下代码的话,可能会发现我贴出来的代码和原来相比有点不同,但是我已经把注释写在里面了,应该可以理解吧。 下面继续:
复制代码 代码如下:
.pointyTipShadow{
/* The shadow tip is 1px larger, so it acts as a border to the tip */
border-width:7px;
bottom:-14px;
_bottom:-15px; /*将小三角形的位置微调一下更准确*/
margin-left:-7px;
}
.colorTipContainer{
position:relative;
text-decoration:none !important;
_zoom:1; /*不知道为什么,这里加上zoom:1后IE6下使用left:50%才能得到正确的位置,难道内联的元素没有layout?无法准确表达……*/
}
好了,到这里就修正完毕了,在我的机器上,用IEtester和VMware虚拟机的XP+IE6都测试通过,你也可以试试效果。有任何问题可以向我反馈,我能改则改。代码好理解,不能理解的直接用插件就行了。
插件网站 | 原版DEMO | 改后DEMO | 修正后的插件下载
再补充一句,原版和改后的DEMO在高级浏览器里面的效果是一样的,没区别,但是用IE6试试就知道了。希望我做的这一点点微不足道的工作,为喜欢这款插件的朋友们带来方便,^_^
关于纯CSS的方法实现三角形的效果,可以参看Mr.Think的这篇文章,很详细很不错的技巧CSS技巧之圆角背景与三角形。
相关文章

ie8模式下click无反应点击option无反应的解决方法
点击select里面的option,将其赋值到上面的input,直接用jQuery写的,问题是在用IE8打开的时候,点击option没有任何反应2014-10-10
Jquery ajax不能解析json对象,报Invalid JSON错误的原因和解决方法
我们知道Invalid JSON错误导致的json对象不能解析,一般都是服务器返回的json字符串的语法有错误。这种情况下,我们只需要仔细的检查一下json就可以解决问题。2010-03-03
jQuery与javascript对照学习 获取父子前后元素 实现代码
jQuery与javascript对照学习(获取父子前后元素) ,需要的朋友可以参考下,看看与js有什么不同。2009-10-10
jQuery对象和Javascript对象之间转换的实例代码
jQuery对象和Javascript对象之间转换的实例代码,需要的朋友可以参考一下2013-03-03












最新评论