jQuery学习笔记之DOM对象和jQuery对象
更新时间:2010年12月22日 14:24:05 作者:
DOM对象和jQuery对象的操作时很重要的,是jquery与页面元素互动的基础。
什么是DOM对象?
HTML是以树形结构来组织文档的,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>1-4</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 引入 jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
var domObj = document.getElementsByTagName("h3")[0]; // Dom对象
var $jQueryObj = $(domObj); //jQuery对象
alert("DOM对象:"+domObj.innerHTML);
alert("jQuery对象:"+$jQueryObj.html());
});
</script>
</head>
<body>
<h3>例子</h3>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>菠萝</li>
</ul>
</body>
</html>
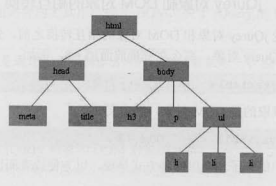
上面的HTML文件的DOM树如下:
jQuery对象就是经过jQuery包装过的DOM对象,如下:
$(domObj) 相当于 document.getElementsByTagName("h3")
$("#ID") 相当于 document.getElementsById("ID")
jQuery对象和DOM对象的转换?
1.获取对象:
获取jQuery对象:var $variable=jQuery对象;
获取DOM对象:var variable=DOM对象;
2.jQuery对象转DOM对象:
利用数组转换 var cr=$("#cr")[0];
利用get(index)方法转换 var cr=$("#cr").get(0);
3.DOM对象转jQuery对象:
var cr=document.getElementsById("cr"); //获取DOM对象
var $cr=$(cr);//转换为jQuery对象
HTML是以树形结构来组织文档的,具体如下:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>1-4</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 引入 jQuery -->
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
var domObj = document.getElementsByTagName("h3")[0]; // Dom对象
var $jQueryObj = $(domObj); //jQuery对象
alert("DOM对象:"+domObj.innerHTML);
alert("jQuery对象:"+$jQueryObj.html());
});
</script>
</head>
<body>
<h3>例子</h3>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>菠萝</li>
</ul>
</body>
</html>
上面的HTML文件的DOM树如下:

jQuery对象就是经过jQuery包装过的DOM对象,如下:
$(domObj) 相当于 document.getElementsByTagName("h3")
$("#ID") 相当于 document.getElementsById("ID")
jQuery对象和DOM对象的转换?
1.获取对象:
获取jQuery对象:var $variable=jQuery对象;
获取DOM对象:var variable=DOM对象;
2.jQuery对象转DOM对象:
利用数组转换 var cr=$("#cr")[0];
利用get(index)方法转换 var cr=$("#cr").get(0);
3.DOM对象转jQuery对象:
var cr=document.getElementsById("cr"); //获取DOM对象
var $cr=$(cr);//转换为jQuery对象
相关文章

jQuery html表格排序插件tablesorter使用方法详解
这篇文章主要为大家详细介绍了jQuery html表格排序插件tablesorter的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-02-02
jQuery 利用$.ajax 时获取原生XMLHttpRequest 对象的方法
这篇文章主要介绍了jQuery 利用$.ajax 时获取原生XMLHttpRequest 对象的方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-08-08
从零开始学习jQuery (五) jquery事件与事件对象
事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解.2011-02-02
jQuery禁用快捷键例如禁用F5刷新 禁用右键菜单等的简单实现
下面小编就为大家带来一篇jQuery禁用快捷键例如禁用F5刷新 禁用右键菜单等的简单实现。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-08












最新评论