Vue中使用stylus报错的解决
一、正常配置stylus流程
1.安装stylus、stylus-loader依赖(进入项目文件夹下)
cnpm install stylus stylus-loader
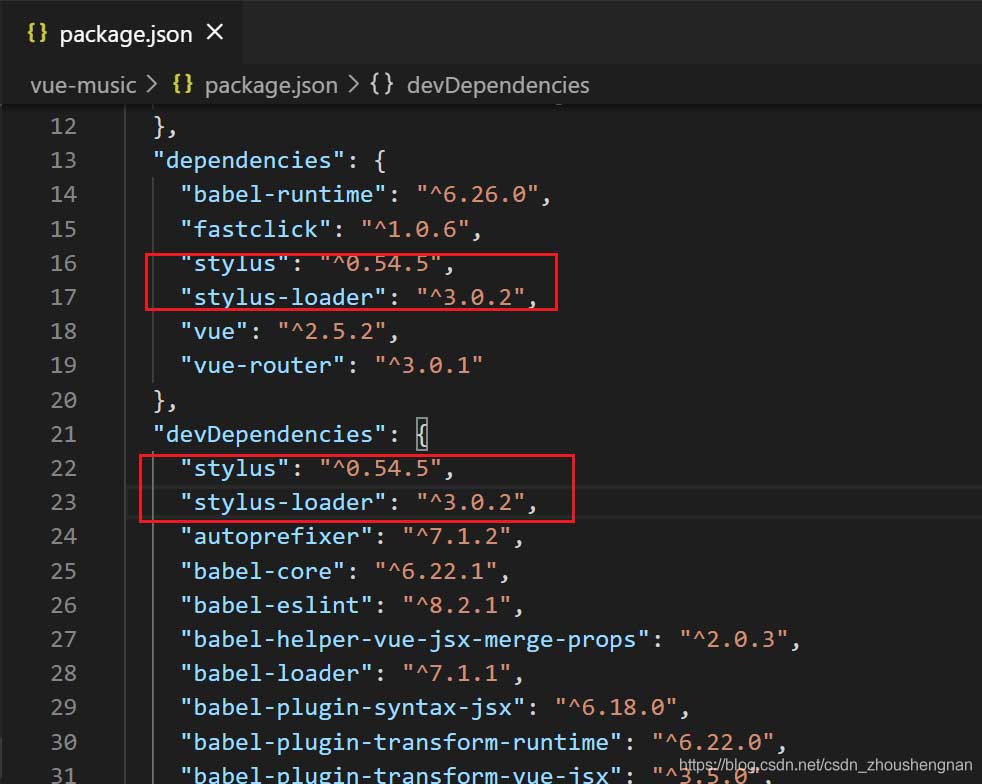
2.package.json文件配置(手动添加依赖)
"devDependencies": {
...
"stylus": "^0.54.8",
"stylus-loader": "^3.0.2",
...
},
3.在build >webpack.base.conf.js中配置存放styl文件夹别名
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'src': resolve('src'),
'@': resolve('src'),
'common':resolve('src/common')
}
},
common :别名
'src/common' :存放styl文件夹
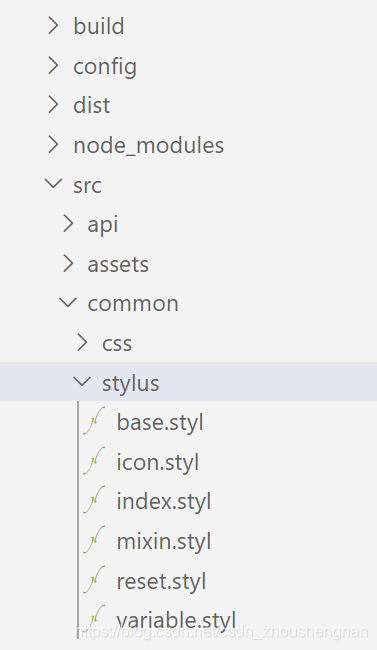
4我的stylus文件夹结构如下图所示:

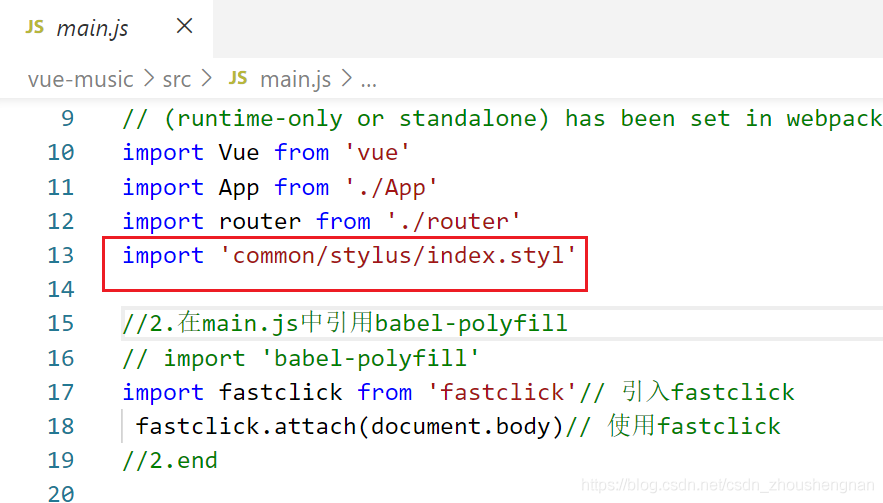
5. 在main.js文件中引入index.styl文件

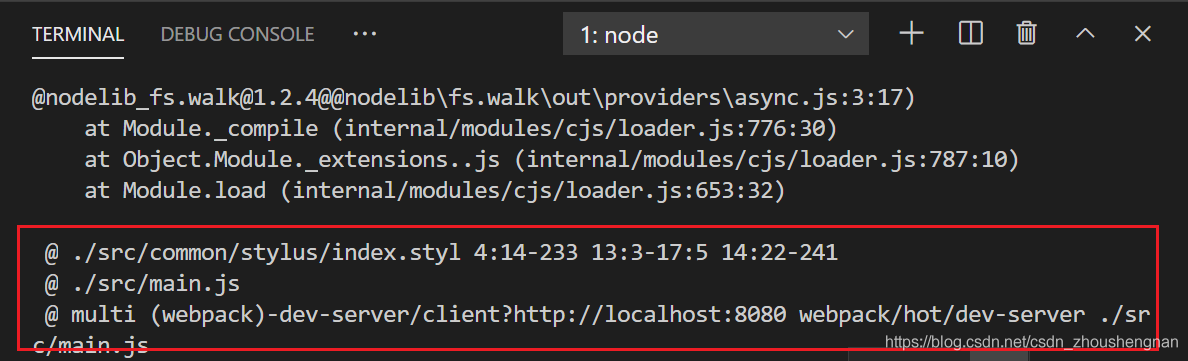
6. 执行npm run dev启动,报错

查遍了网上所有的解答无非就是上面几个步骤?那问题到底出在哪里了呢?
二、解决bug
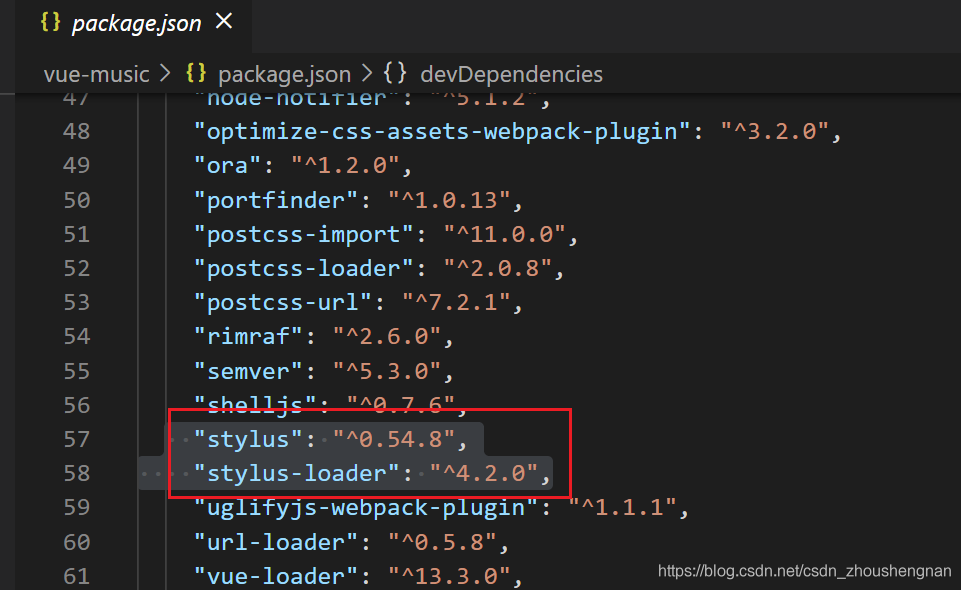
查看stylus和stylus-loader的版本,均为当前最新版本

我卸载掉当前stylus和stylus-loader,重新安装了以前的版本

重新npm run dev,成功启动

以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

详解webpack打包vue项目之后生成的dist文件该怎么启动运行
这篇文章主要介绍了详解webpack打包vue项目之后生成的dist文件该怎么启动运行,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-09-09
详解无限滚动插件vue-infinite-scroll源码解析
这篇文章主要介绍了详解无限滚动插件vue-infinite-scroll源码解析,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-05-05
Vue报错Component name"Home"should always be mult
这篇文章主要介绍了Vue报错Component name"Home"should always be multi问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09












最新评论