React报错之Parameter event implicitly has an any type解决
引言
原文链接:bobbyhadz.com/blog/react-…
作者:Borislav Hadzhiev
正文从这开始~
总览
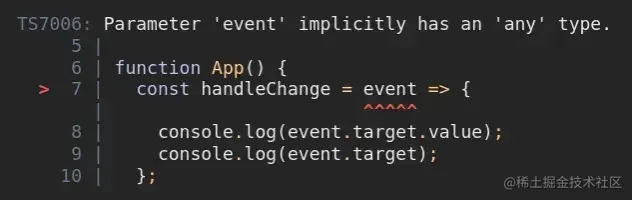
当我们不在事件处理函数中为事件声明类型时,会产生"Parameter 'event' implicitly has an 'any' type"错误。为了解决该错误,显示地为event参数声明类型。
比如说,在input元素上,将处理change事件声明类型为React.ChangeEvent<HTMLInputElement> 。

这里有个示例用来展示错误是如何发生的。
// App.tsx
function App() {
// ⛔️ Parameter 'event' implicitly has an 'any' type.ts(7006)
const handleChange = event => {
console.log(event.target.value);
console.log(event.target);
};
return (
<div>
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
示例中的问题在于,我们没有显示地为事件处理函数的event参数声明类型。
设置类型
为了解决该错误,我们必须根据事件类型为参数设置一个类型。
// App.tsx
function App() {
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
console.log(event.target.value);
console.log(event.target);
};
return (
<div>
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
我们将事件的类型声明为React.ChangeEvent<HTMLInputElement> ,因为我们正在为input元素声明一个onChange事件。
你要找出事件的类型,最简单的方法是将事件处理器内联编写,并将鼠标悬浮在函数的event参数上。
// App.tsx
function App() {
// 👇️ event is written inline
return (
<div>
<input
onChange={e => console.log(e.target.value)}
type="text"
id="message"
/>
</div>
);
}
export default App;

截图显示,当我们将鼠标悬浮在内联事件处理器的e变量上时,我们得到了事件的正确类型。
这种方法适用于所有的事件处理器,一旦你知道了事件的正确类型,你就可以提取处理函数并正确对其类型声明。
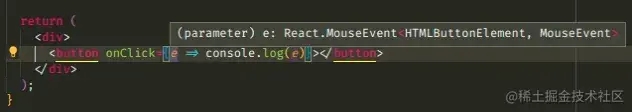
下面是一个例子,说明如何用同样的方法确定onClick事件的类型。
// App.tsx
function App() {
// 👇️ event is written inline
return (
<div>
<button onClick={e => console.log(e)}>Click</button>
</div>
);
}
export default App;

我们将鼠标悬浮在内联的e参数上,并发现其类型是什么。现在我们能够将事件处理程序提取到一个函数中。
// App.tsx
function App() {
const handleClick = (e: React.MouseEvent<HTMLButtonElement, MouseEvent>) => {
console.log(e.target);
};
return (
<div>
<button onClick={handleClick}>Click</button>
</div>
);
}
export default App;
现在事件的类型正确了。我们不会得到"Parameter 'event' implicitly has an 'any' type"错误。
逃生舱any
如果你不想正确地为事件声明类型,你只是想摆脱错误,那么可以将事件类型设置为any。
// App.tsx
function App() {
// 👇️ explicitly set type to any
const handleClick = (e: any) => {
console.log(e.target);
};
return (
<div>
<button onClick={handleClick}>Click</button>
</div>
);
}
export default App;
在TypeScript中,any类型可以有效地关闭类型检查。因此,我们现在可以在event上访问任何属性。
这样就解决了错误,因为现在事件被显式地设置为any类型,而之前是隐式地设置为any类型。
然而,一般来说我们最好避免使用any类型。
确定类型
下面是一个如何确定表form元素上的onSubmit事件类型的例子。
function App() {
// 👇️ event written inline
return (
<div>
<form onSubmit={e => console.log(e)}></form>
</div>
);
}
export default App;
我们将鼠标悬浮在内联的e参数上,发现提交事件应该类型声明为React.FormEvent<HTMLFormElement>。

现在我们知道了正确的类型,我们就可以提取事件处理函数。
function App() {
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
console.log(event.target);
};
return (
<div>
<form onSubmit={handleSubmit}>
<input type="submit" value="Submit" />
</form>
</div>
);
}
export default App;
这种方法适用于所有的事件处理器,一旦你知道了事件的正确类型,你就可以提取你的处理函数并正确地声明类型。
TypeScript总是能够推断出内联事件处理器的事件类型,因为你已经安装了React的类型定义文件。
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom # ---------------------------------------------- # 👇️ with YARN yarn add @types/react @types/react-dom --dev
以上就是React报错之Parameter event implicitly has an any type解决的详细内容,更多关于React报错解决的资料请关注脚本之家其它相关文章!
- 解决React报错Property does not exist on type 'JSX.IntrinsicElements'
- 解决React报错Rendered more hooks than during the previous render
- 解决React报错Parameter 'props' implicitly has an 'any' type
- 解决React报错Cannot find namespace context
- 解决React报错React Hook useEffect has a missing dependency
- 解决React报错Property value does not exist on type HTMLElement
- 解决React报错Property 'value' does not exist on type EventTarget
- 解决React报错Invalid hook call
相关文章

reactjs学习解决unknown at rule @tailwind css
这篇文章主要介绍了reactjs学习解决unknown at rule @tailwind css问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-02-02
详解在create-react-app使用less与antd按需加载
这篇文章主要介绍了详解在create-react-app使用less与antd按需加载,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-12












最新评论