精选的10款用于构建良好易用性网站的jQuery插件
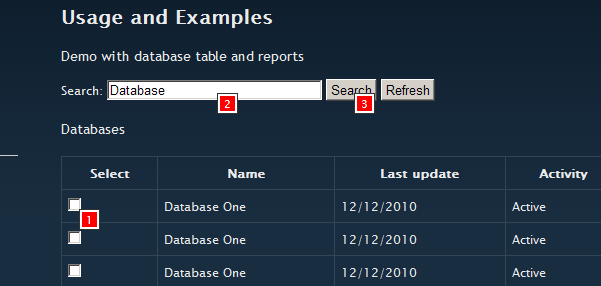
Embedded help system

看过该插件demo后,感叹道,真是太棒了!
点demo里的How to下面的几个链接看看效果:)

Embedded Help System如其名,能将帮助信息集成到网页中,告诉用户一步一步怎么操作,易用性非常好!
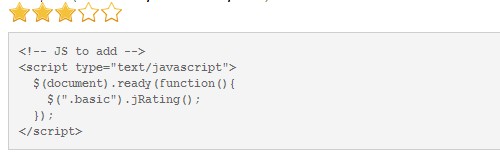
jRating 评分插件
 jRating 是一个ajax评分插件,得益于插件的众多options和方法,它非常简单易用 !比如,你可以设置五角星的数量或者最大的得分等。
jRating 是一个ajax评分插件,得益于插件的众多options和方法,它非常简单易用 !比如,你可以设置五角星的数量或者最大的得分等。
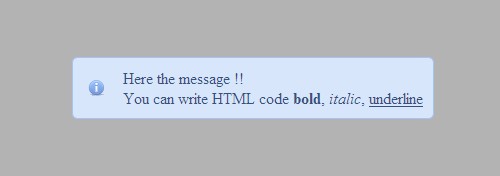
jNotify- jQuery Plugin

使用jNotify你可以只需要一行代码就能显示提示信息,简单快捷易用!
.
Signature Pad 签名板

一个使用html 5 canvas的jquery插件,你可以在这个canvas里签名,并且保存为json,以便于以后重新生成(regeneration)
Snippet jQuery Plugin

Snippet 是一个代码高亮插件
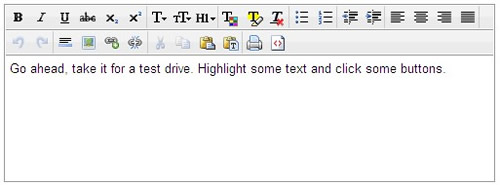
CLEditor – jQuery plugin

CLEditor 是一个轻量级、浏览器兼容、可扩展的开源WYSIWYG 编辑器,可以非常方便的集成到网站中
jDownload – jQuery Plugin

jDownload 是一款为下载提供额外信息的jquery插件。或许你会想,下载不就一个链接吗,用户直接点击就可以了!
看过这个插件后,你会惊讶的发现,原来还能这样处理!

这个插件在用户点击下载的时候会弹出一个框子,告诉文件的名称、类型、大小等信息,用户可以选择下载或者取消,是一种非常好的用户体验。
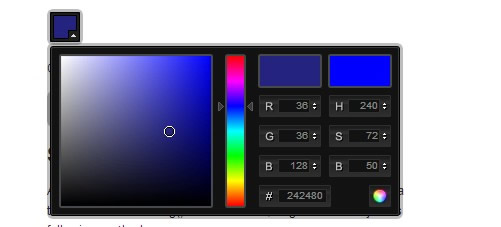
jQuery color plugin xcolor

颜色选择插件,就不多说了
Quovolver – jQuery Plugin

Quovolver 是一款可以让quotes 更为优雅显示的插件
Catch404

用户点击网页上的链接时,如果这个链接报404,那么该插件就发挥威力了,看它的介绍:
Catch404 jQuery Plugin displays a friendly pop up message saying that it's not available without your users even having to leave the current page. You can easily customized message and include other options like link to Home Page, Search Page, etc.
相关文章

Jquery下EasyUI组件中的DataGrid结果集清空方法
要求选择“地区”及“代维公司”后,刷新第一个DataGrid框体,下面为大家介绍下如何清空Jquery下EasyUI组件中的DataGrid结果集2014-01-01
JQuery扩展插件Validate 3通过参数设置错误信息
最终显示在页面上的错误分为两种:第一种是默认错误信息,该信息已经被定义在插件中了,可以手动修改。2011-09-09
jquery formValidator插件ajax验证 内容不做任何修改再离开提示错误的bug解决方法
query formValidator插件非常好用,但是有一个严重的Bug,在使用ajax验证的时候,如果输入框的内容已经存在,把鼠标放到输入框,不做任何修改再离开,则会提示错误,很是郁闷2013-01-01
jQuery插件formValidator自定义函数扩展功能实例详解
这篇文章主要介绍了jQuery插件formValidator自定义函数扩展功能,结合实例形式分析了jQuery插件formValidator常见的各种判定与验证技巧,非常简单实用,需要的朋友可以参考下2015-11-11












最新评论