Vue通过echarts实现数据图表化显示
一、项目引入echarts

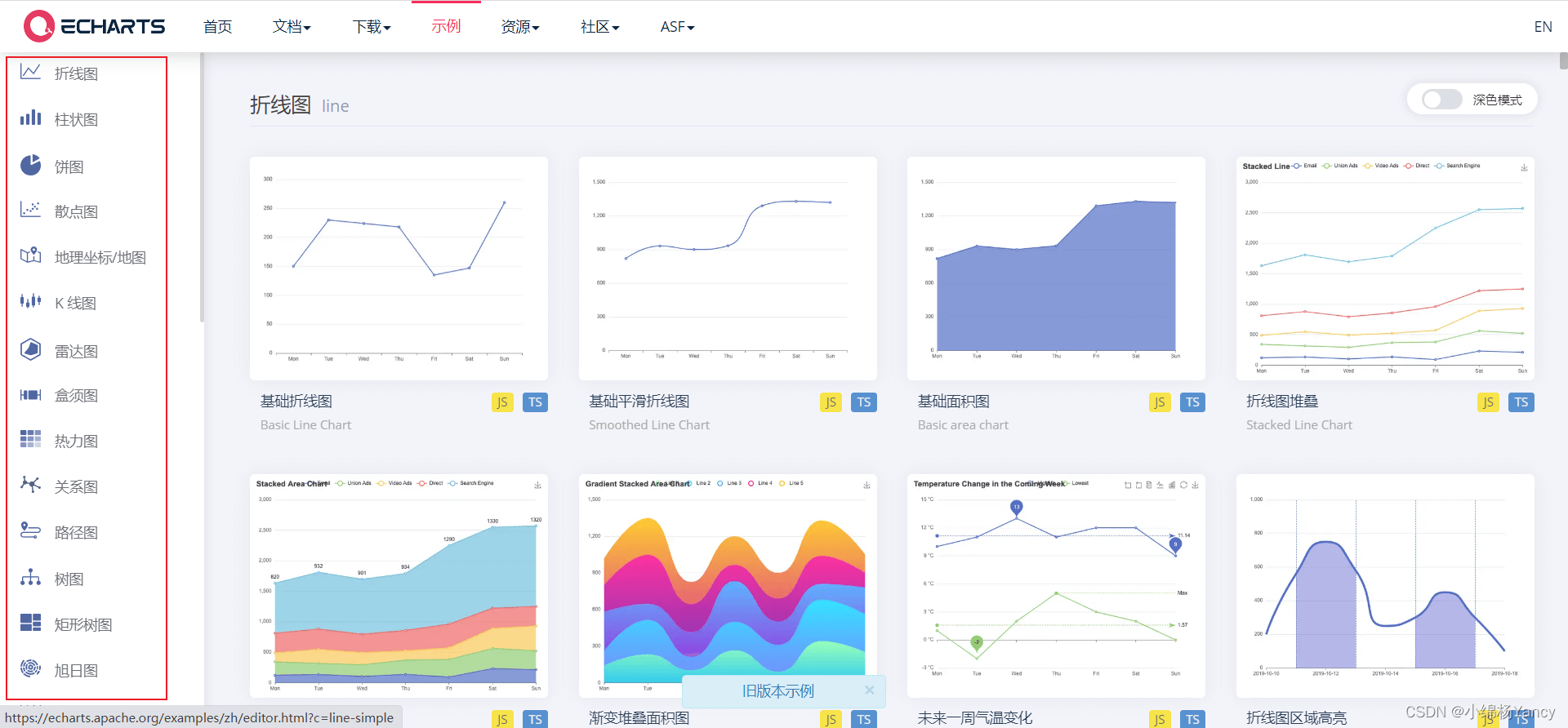
官网有许多图表案例,并且可以直接复制对应的配置代码。
vue项目中引入:
安装
npm install echarts --save
引入echarts
全部一次性引入:
import * as echarts from 'echarts';
按需引入:
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 接下来的使用就跟之前一样,初始化图表,设置配置项
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
// ...
});对于入门学习,不考虑项目的体积等问题,直接全部引入即可。
我看有的教程是直接在main.js中将echarts挂载到vue实例上的,但我感觉在需要使用图表的组件或者页面中直接引入更好。
二、创建容器
我们需要创建一个容器(就是一个div块)来挂载将要渲染的图表。
<div id="main"></div>
在js中获取:
let chartDom = document.getElementById('main');
let myChart = echarts.init(chartDom);
使用ref同理。
在vue组件中有个更方便的方式(仅适用于当前组件只渲染一个ecahrts图表情况),可以直接使用this.$el来获取当前组件的dom。
let chartDom = this.$el; let myChart = echarts.init(chartDom);
三、配置图表
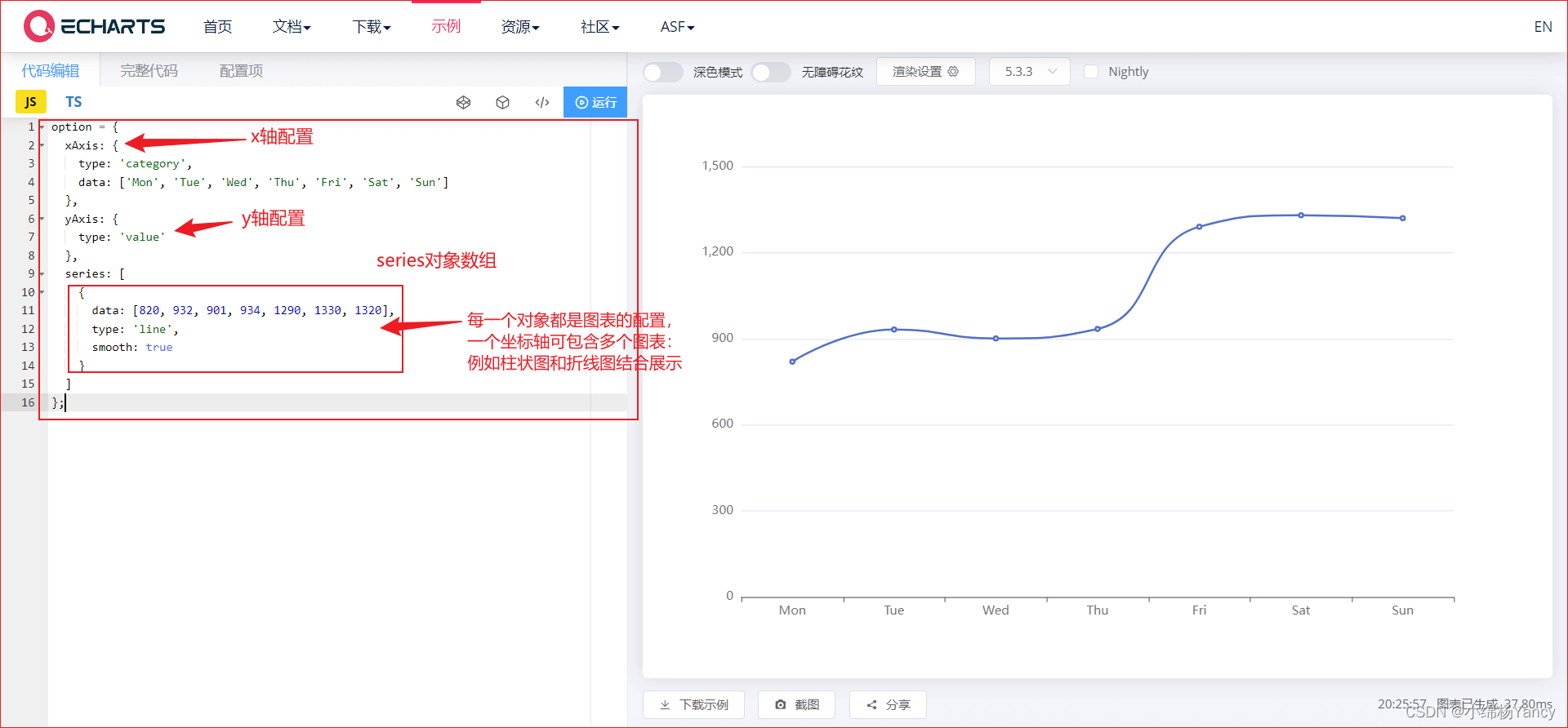
echarts是基于一个option对象(配置对象)来进行图表配置的。
下面是一个常见折线图的option配置对象:

项目完整代码:
<template>
<div id="main"></div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data(){
return{
}
},
mounted() {
let chartDom = document.getElementById('main');
let myChart = echarts.init(chartDom);
let option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
option && myChart.setOption(option);
}
}
</script>
<style scoped>
#main{
width: 500px;
height: 500px;
}
</style>效果:

注意:
1、一定要给容器设置宽高,不然默认宽高为0,页面不会显示图表。
2、需要在mounted生命周期中获取dom,在created周期中是无法获取到dom的,自然无法完成图表的挂载。
到此这篇关于Vue通过echarts实现数据图表化显示的文章就介绍到这了,更多相关Vue echarts内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vite+vue3+element-plus搭建项目的踩坑记录
这篇文章主要介绍了vite+vue3+element-plus搭建项目的踩坑记录,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-10-10
Element中el-input密码输入框浏览器自动填充账号密码问题的解决方法
自己写了一个管理系统,登录成功之后,浏览器提示我保存账号密码,每次登录时就会自动回填记住的账号密码,方便用户快速登录,下面这篇文章主要给大家介绍了关于Element中el-input密码输入框浏览器自动填充账号密码问题的解决方法,需要的朋友可以参考下2022-09-09
vue使用Element组件时v-for循环里的表单项验证方法
这篇文章主要介绍了vue使用Element组件时v-for循环里的表单项验证方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-06












最新评论