RecyclerView设置间距和添加分割线的方法
使用RecyclerView布局,经常需要调整间距和添加分割线以达到更美观的效果,虽然一直接触和使用,但却从来没有认真研究过,经常忘记如何使用,现在就来好好研究一番
先放上一个没有分割线的效果图

添加默认的分割线
使用RecyclerView.addItemDecoration(ItemDecoration decor)方法,添加默认的分割线
最简单的方式就是,添加一个简单的DividerItemDecoration类:
//添加默认的分割线 recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));
得到的效果图

另外,可以使用DividerItemDecoration.setDrawble()传入一个Drawable对象来定义我们想要的效果
绘制一个高度为2dp,颜色为绿色的矩形并将它传入
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#00ff00"/> <size android:height="2dp" /> </shape>
//添加默认分割线 DividerItemDecoration decoration = new DividerItemDecoration(this,DividerItemDecoration.VERTICAL); decoration.setDrawable(getResources().getDrawable(R.drawable.divider_green)); recyclerView.addItemDecoration(decoration);
得到的效果图

然后,我发现RecyclerView添加分割线还有一个重载方法:
RecyclerView.addItemDecoration(ItemDecoration decor, int index)
想也没想,还以为是在指定的位置添加分割线,随便打了个数字测试,结果程序闪退了
翻开源码一看,原来内部用了一个数组存储添加进来的ItemDecoration,怪不得方法名是addItemDecoration()而不是setItemDecoration(),也就是说RecyclerView可以添加多个ItemDecoration,那么就来试试吧:
绘制了三个矩形,颜色分别为绿色、红色和蓝色,高度分别为4dp、8dp和12dp,将它们都传入
//添加默认分割线 DividerItemDecoration decoration1 = new DividerItemDecoration(this,DividerItemDecoration.VERTICAL); decoration1.setDrawable(getResources().getDrawable(R.drawable.divider_green)); DividerItemDecoration decoration2 = new DividerItemDecoration(this,DividerItemDecoration.VERTICAL); decoration2.setDrawable(getResources().getDrawable(R.drawable.divider_red)); DividerItemDecoration decoration3 = new DividerItemDecoration(this,DividerItemDecoration.VERTICAL); decoration3.setDrawable(getResources().getDrawable(R.drawable.divider_blue));
recyclerView.addItemDecoration(decoration1); recyclerView.addItemDecoration(decoration2); recyclerView.addItemDecoration(decoration3);
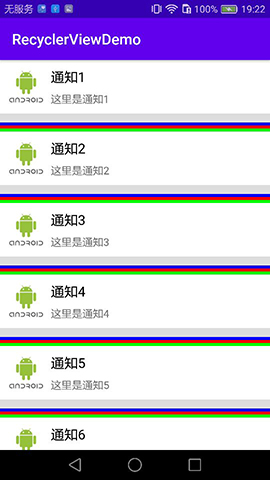
效果图:

换个顺序传入
recyclerView.addItemDecoration(decoration3); recyclerView.addItemDecoration(decoration2); recyclerView.addItemDecoration(decoration1);
效果图:

很显然,绘制顺序是以内部数组中的存储顺序为基准的,并且间距是由所有传入的ItemDecoration的高度或宽度共同计算得到的(所以会出现除了三种颜色外的灰色分割线)
添加自定义分割线
默认的分割线效果不好,想要自定义分割线该怎么做?
很简单,我们只需要自定义一个类去继承ItemDecoration类,并重写相关的方法就可以了。添加默认分割线时使用的DividerItemDecoration也是如此。
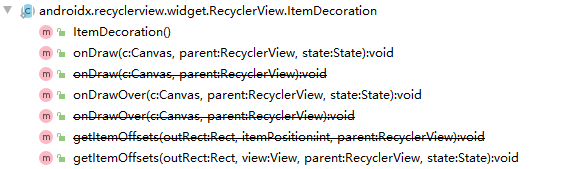
编写一个MyDecoration类,继承RecyclerView.ItemDecoration类,Ctrl+O,发现除去已弃用的方法和构造方法,ItemDecoration类主要有三个方法:

public void onDraw(Canvas c, RecyclerView parent, State state) public void onDrawOver(Canvas c, RecyclerView parent, State state) public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state)
大概描述一下几个方法的作用:
- getItemOffsets(),获取Item的偏移量,调整参数中outRect的相关值,可以实现类似padding的效果。
- onDraw(),用这种方法绘制的任何内容都将在绘制项目视图之前绘制,绘图的内容将出现在视图下方。
- onDrawOver(),用这种方法绘制的任何内容都将在绘制项目视图之后绘制,绘图的内容会出现在视图上方。
百闻不如一见,直接看实际效果
getItemOffsets()方法:
//添加自定义分割线
class MyDecoration extends RecyclerView.ItemDecoration {
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
//设置间距
outRect.bottom = 10;
}
}
//添加装饰
recyclerView.addItemDecoration(new MyDecoration());这里仅设置了底部间距,实现的效果类似之前使用的DividerItemDecoration

再给每个方向上都设置间距,看看效果
//添加自定义分割线
class MyDecoration extends RecyclerView.ItemDecoration {
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
//设置间距
outRect.left = 30;
outRect.right = 50;
outRect.top = 15;
outRect.bottom = 10;
}
}
//添加装饰
recyclerView.addItemDecoration(new MyDecoration());可以看到,实现了类似padding的效果

onDraw()方法:
//添加自定义分割线
class MyDecoration extends RecyclerView.ItemDecoration {
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
//设置间距
outRect.bottom = 10;
}
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
Paint paint = new Paint();
paint.setColor(Color.BLUE);
//获取item的数量
int count = parent.getChildCount();
//设置要绘制的矩形的left、right、top、bottom值
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
for (int i = 0; i < count; i++){
//获取对应的item
View view = parent.getChildAt(i);
float top = view.getBottom();
float bottom = view.getBottom() + 10;
//绘制矩形
c.drawRect(left,top,right,bottom,paint);
}
}
}
recyclerView.addItemDecoration(new MyDecoration());这里仍仅设置底部间距,并在onDraw()方法中实例化一个paint对象,设置颜色为蓝色,用于最终的绘制。之后获取item的数量,通过一个循环来绘制每一个item下方的分割线(当然也可以通过某些条件判断,以达到只绘制部分分割线的效果),这个分割线的顶部恰好是item的底部,分割线的底部则是item的底部+间距,所以有:
float top = view.getBottom(); float bottom = view.getBottom() + 10; //绘制矩形 c.drawRect(left,top,right,bottom,paint);
实际效果图:

onDrawOver()方法:
直接在刚才的基础上,重写onDrawOver()方法
@Override
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDrawOver(c, parent, state);
Paint paint = new Paint();
paint.setColor(Color.RED);
int count = parent.getChildCount();
float left = parent.getRight() - 40;
float right = parent.getRight();
for (int i = 0; i < count; i++){
View view = parent.getChildAt(i);
float top = view.getTop();
//会覆盖掉部分蓝色分割线
float bottom = view.getBottom() + 5;
c.drawRect(left,top,right,bottom,paint);
}
}之前说过,onDraw()方法绘图的内容将出现在视图下方,而onDrawOver()方法的绘图内容会出现在视图上方,因此这里的红色分割线会略微覆盖掉一部分之前的蓝色分割线

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Android控件系列之Button以及Android监听器使用介绍
Button是各种UI中最常用的控件之一,它同样也是Android开发中最受欢迎的控件之一,用户可以通过触摸它来触发一系列事件,要知道一个没有点击事件的Button是没有任何意义的,因为使用者的固定思维是见到它就想去点2012-11-11
开源自研内存分析利器Android Bitmap Monitor图片定位详解
这篇文章主要为大家介绍了Android Bitmap Monitor开源自研内存分析利器,助你定位不合理的图片使用详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-03-03
在ubuntu下编译ijkplayer-android的方法
下面小编就为大家分享一篇在ubuntu下编译ijkplayer-android的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-01-01
android 微信抢红包工具AccessibilityService实现详解
这篇文章主要为大家介绍了android 微信抢红包工具AccessibilityService实现详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-02-02
Android Studio3.6.+ 插件搜索不到终极解决方案(图文详解)
这篇文章主要介绍了Android Studio3.6.+ 插件搜索不到终极解决方案,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-05












最新评论