vue中ts无法识别引入的vue文件,提示找不到xxx.vue模块的解决
ts无法识别引入的vue文件,提示找不到xxx.vue模块
在vue + ts项目中,在.ts中引入.vue文件,会提示打不到module,但是编译可能成功,运行也不报错
在src根目录下,新建一个sfc.d.ts文件这个里面的
declare module "*.vue" {
import Vue from 'vue'
export default Vue
}在shims-vue.d.ts文件中官方文档有一个地方是说写到这里来着,所以shims-vue.d.ts中的这段要删掉,把他们写到
sfc.d.ts中,问题就可以解决了
vite+ts引入 .vue或 .ts文件时提示找不到模块
一、先说第一个问题
.vue 文件引入时,提示 找不到模块“xxx.vue”或其相应的类型声明
方式一:在你的src目录下创建一个 .d.ts结尾的文件 例如:env.d.ts 里面内容如下
declare module "*.vue" {
import { DefineComponent } from "vue"
const component: DefineComponent<{}, {}, any>
export default component
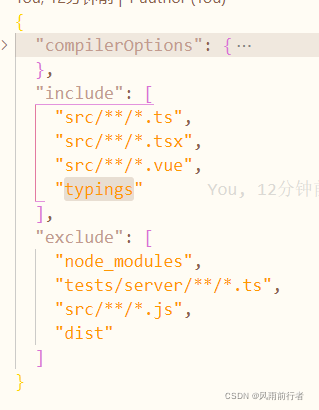
}方式二:其实和方式一的方法类似,就是在src下创建一个创建一个文件夹,名字自定义,然后创建一个 .d.ts文件,内容和方式一 一样。注:需要注意的是,如果创建文件夹,需要在你的tsconfig.json文件中声明一下,结构如下:我声明的文件夹名称为:typings

二、引入自定义的ts文件时
提示 找不到模块“xxx.ts”或其相应的类型声明
我在使用时出现这个问题的原因是因为配置的快捷路径导致的

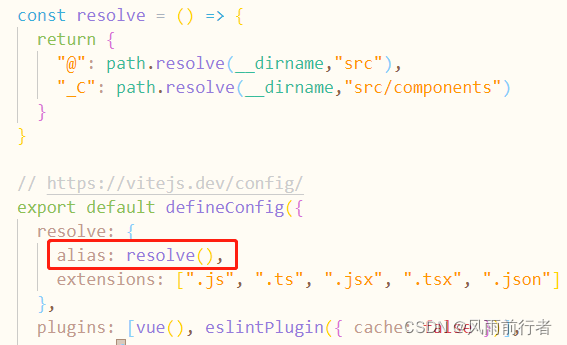
在vue中使用快捷路径时,只需要在vite.config.js中配置好对应的别名即可
但是在vite中还需要在tsconfig.json中去配置你声明的别名,如下:

需要配置baseUrl和paths两个地方,配置好这两个地方后,项目基本上就不会在提示关于.ts文件找不到模块的问题了,具体为什么要这样写,暂时还不太清楚
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3在table里使用elementUI的form表单验证的示例代码
这篇文章主要介绍了vue3在table里使用elementUI的form表单验证的示例代码,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-12-12
vue keep-alive列表页缓存 详情页返回上一页不刷新,定位到之前位置
这篇文章主要介绍了vue keep-alive列表页缓存 详情页返回上一页不刷新,定位到之前位置,本文通过实例代码效果图展示给大家介绍的非常详细,需要的朋友可以参考下2019-11-11












最新评论