基于Vue3文件拖拽上传功能实现
更新时间:2022年10月27日 11:01:11 作者:明知山_
这篇文章主要介绍了Vue3文件拖拽上传功能,支持拖拽到此区域上传,支持选择多个文件/文件夹,代码很简单,对vue3拖拽上传功能感兴趣的朋友一起看看吧
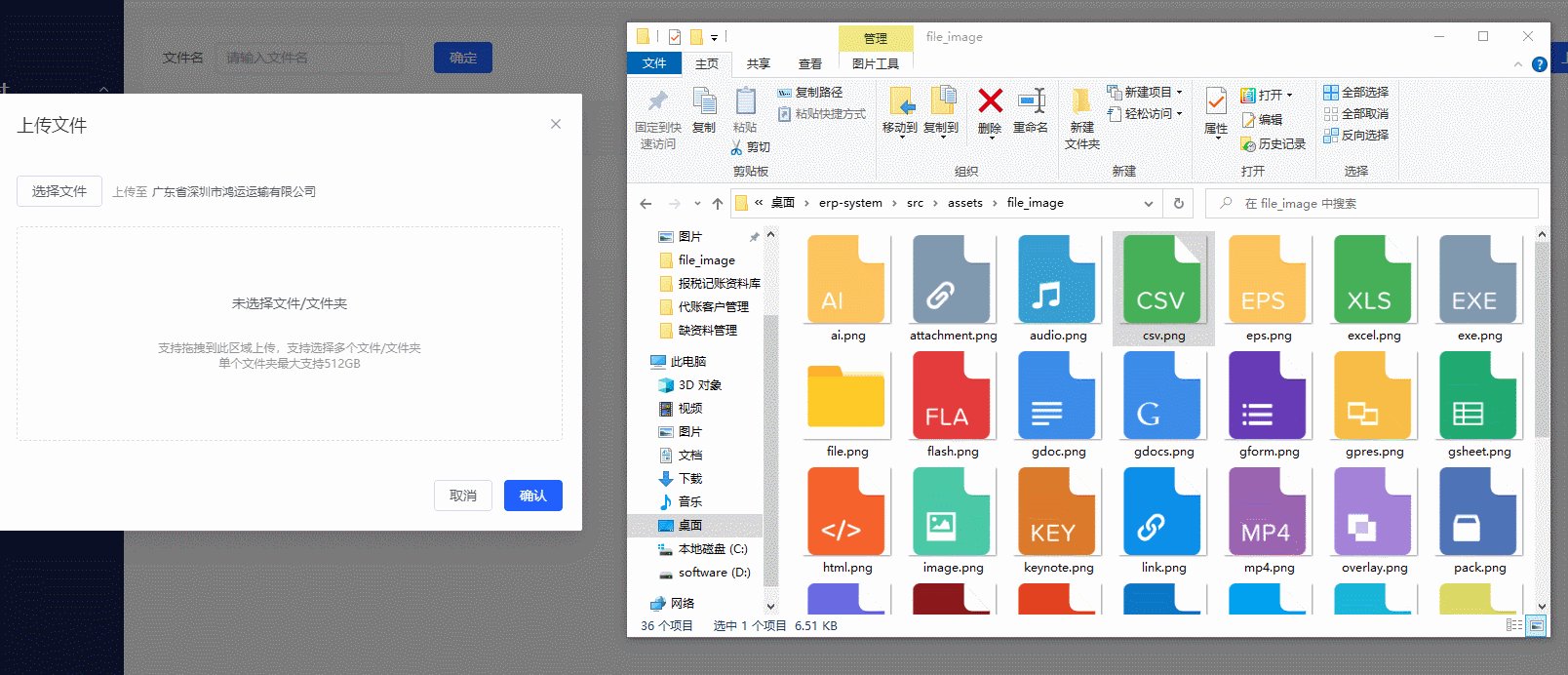
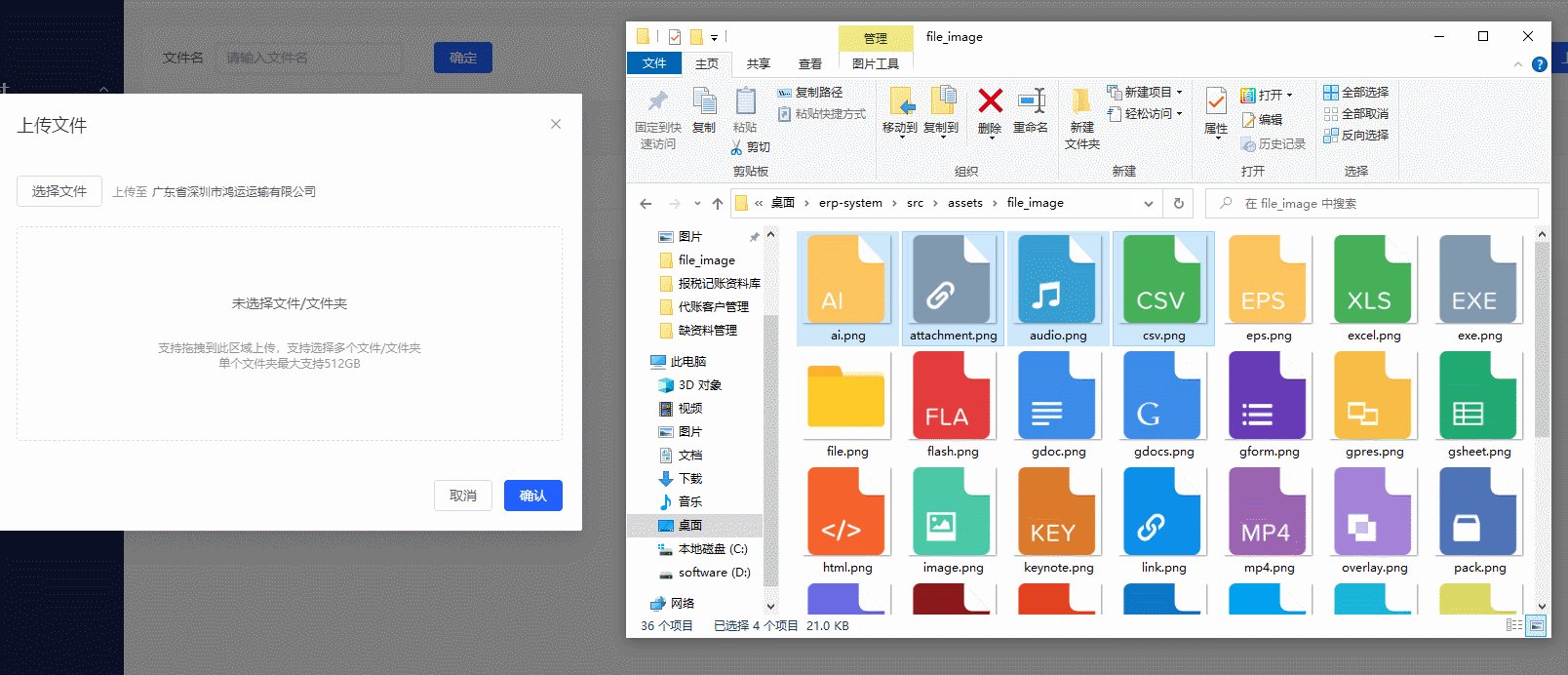
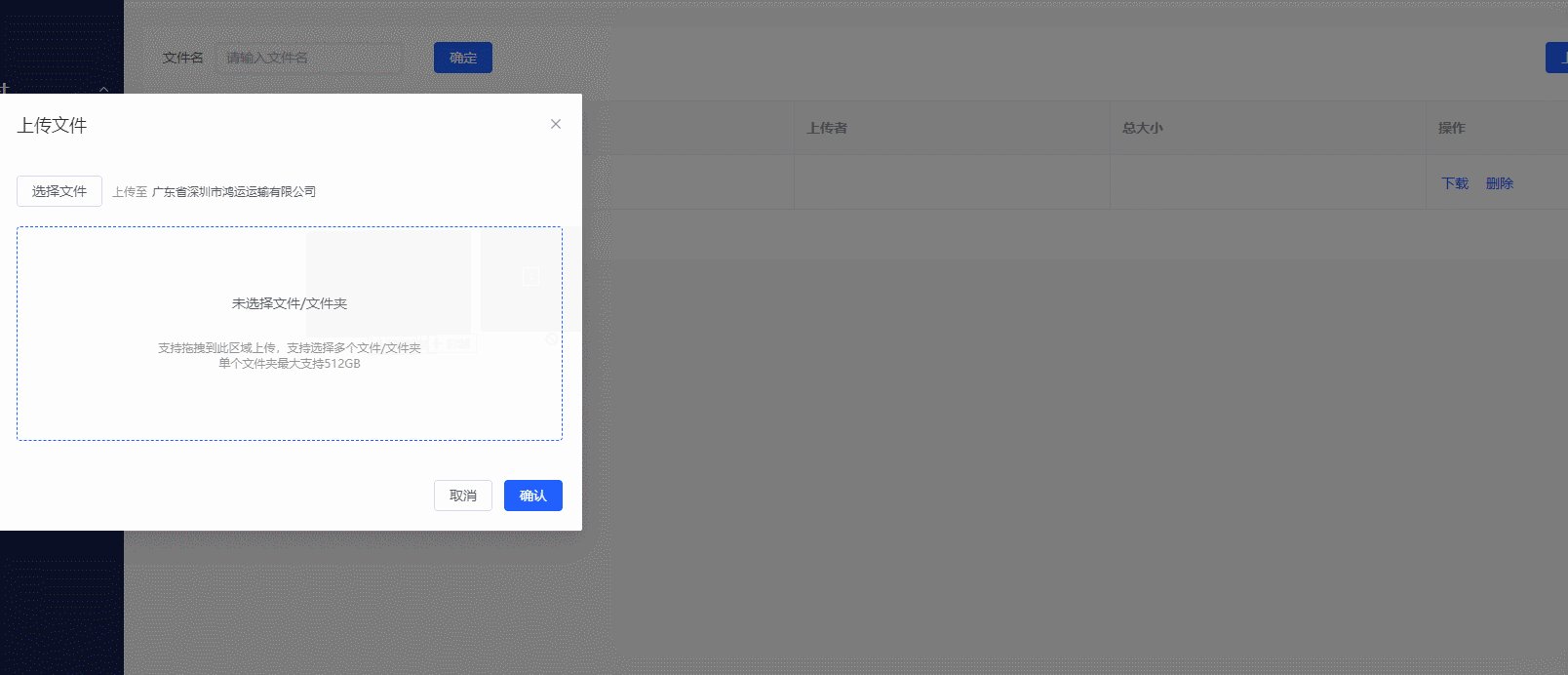
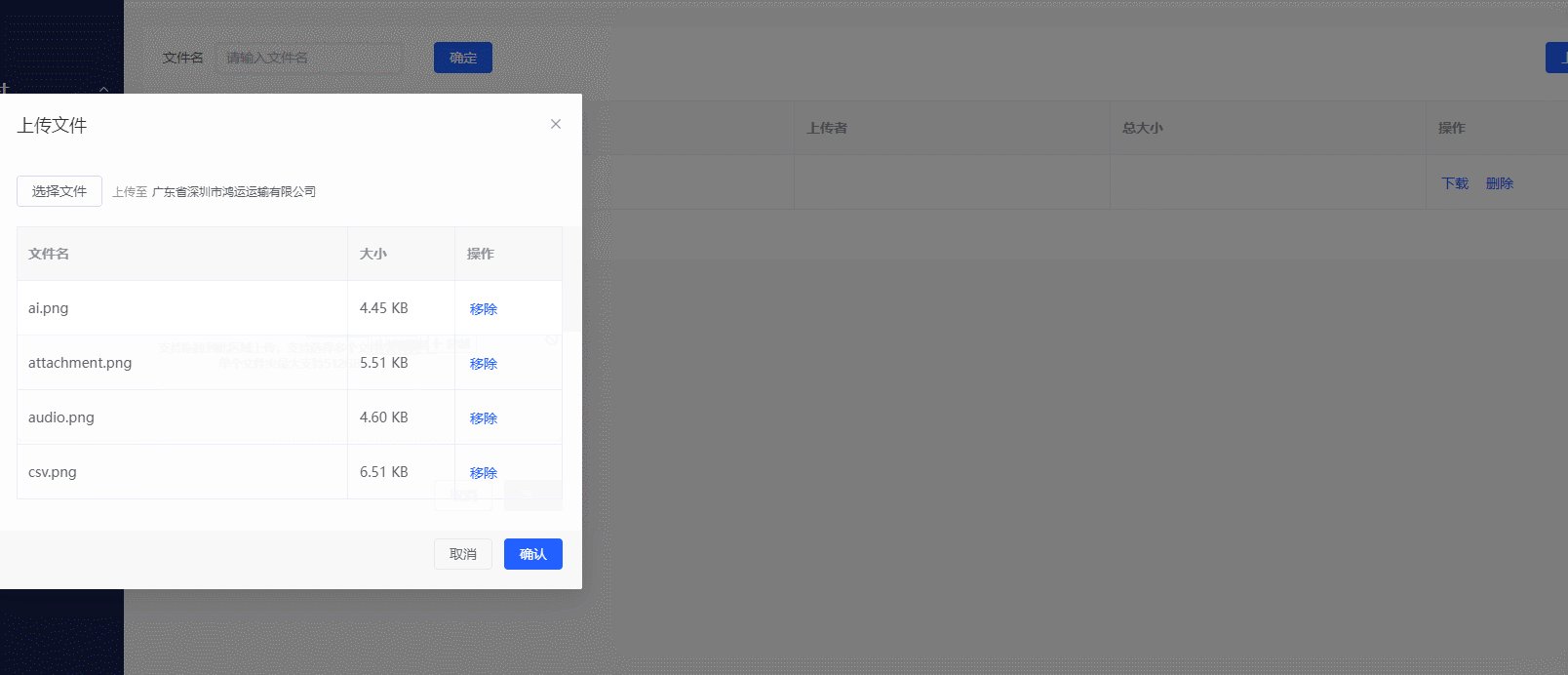
文件上成功能在我们的身边经常遇到,下面小编通过实例代码给大家分享实现方法,效果图如下所示:

<template>
<div :class="['drag', { 'drag-active': active }]" ref="drag">
<p class="drag-title">未选择文件/文件夹</p>
<p class="drag-subtile">
支持拖拽到此区域上传,支持选择多个文件/文件夹
<br />
单个文件夹最大支持512GB
</p>
</div>
</template>
<script setup>
import { ref, onMounted, onBeforeUnmount } from 'vue'
const drag = ref(null)
const active = ref(false)
onMounted(() => {
drag.value.addEventListener('drop', handleDrop)
drag.value.addEventListener('dragleave', (e) => {
active.value = false
e.preventDefault()
})
drag.value.addEventListener('dragenter', (e) => {
active.value = true
e.preventDefault()
})
drag.value.addEventListener('dragover', (e) => {
active.value = true
e.preventDefault()
})
})
onBeforeUnmount(() => {
drag.value.removeEventListener('drop', handleDrop)
})
const emit = defineEmits(["file"])
const handleDrop = (e) => {
e.preventDefault()
active.value = false
emit("file", Array.from(e.dataTransfer.files))
}
</script>
<style lang="scss" scoped>
.drag {
height: 220px;
border: 1px dashed #DEDEDE;
border-radius: 4px;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
&-active {
border: 1px dashed #2260FF;
}
&-title {
font-size: 14px;
}
&-subtile {
font-size: 12px;
color: #999999;
margin-top: 30px;
text-align: center;
line-height: unset;
}
}
</style>
到此这篇关于基于Vue3文件拖拽上传功能实现的文章就介绍到这了,更多相关vue3拖拽上传内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
相关文章

使用vue官方提供的模板vue-cli搭建一个helloWorld案例分析
这篇文章主要介绍了用vue官方提供的模板vue-cli搭建一个helloWorld案例,需要的朋友可以参考下2018-01-01
深入理解vue.js中$watch的oldvalue与newValue
这篇文章主要给大家介绍了关于vue.js中$watch的oldvalue与newValue的相关资料,文中通过示例代码介绍的非常详细,并且介绍了关于watch的其他测试,对大家学习或者使用vue.js具有一定的参考学习价值,需要的朋友们下面跟着小编来一起看看吧。2017-08-08












最新评论