Jetpack Compose DropdownMenu手指跟随点击显示
引言
DropdownMenu显示时默认会避开点击的view 通常默认显示在左下方

本篇文章教你实现跟随手指按下位置显示
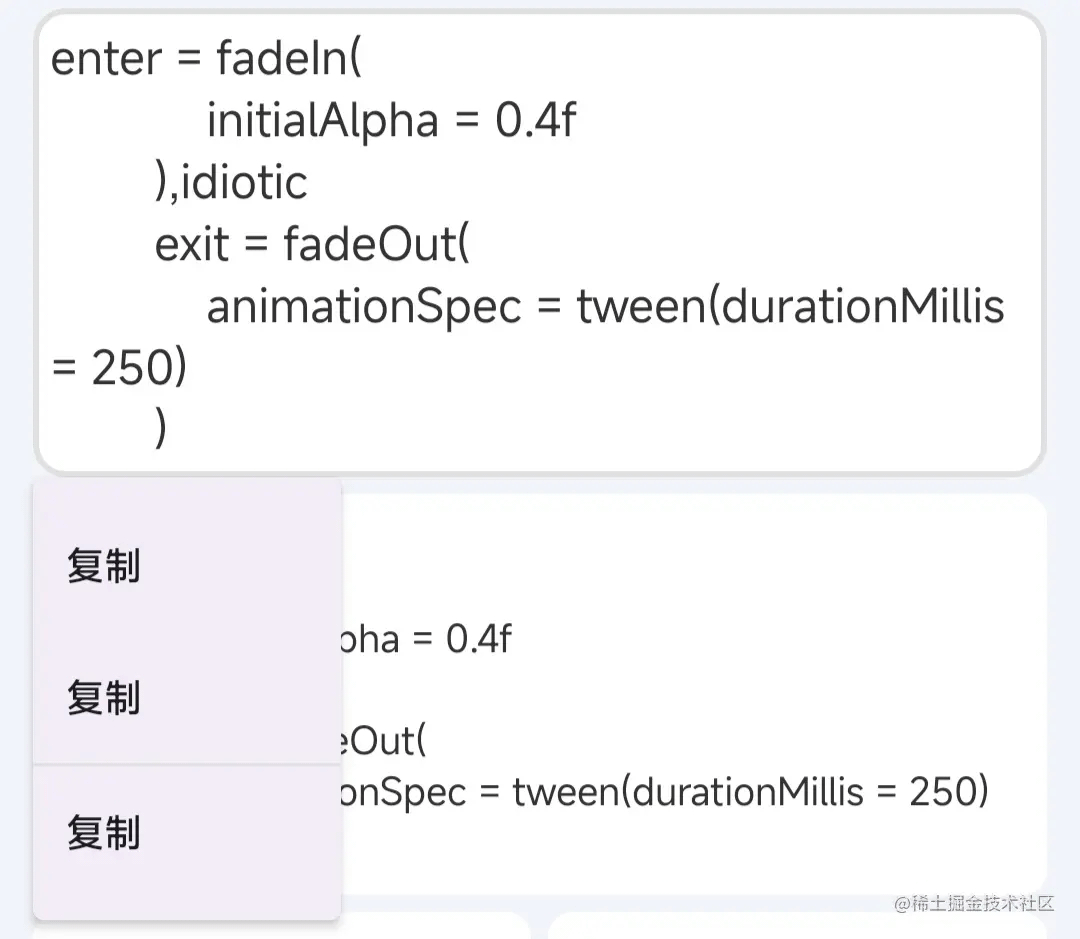
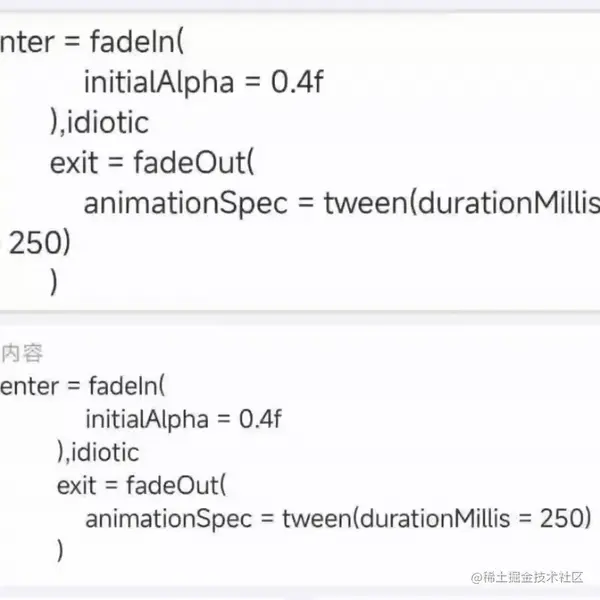
效果图

实现方法
首先要获取到点击的位置之后计算偏移量
先分析两种offset参数
1使用DropdownMenu的offset参数
获取到点击的位置之后计算偏移量, DropdownMenu的offset参数
@Composable
fun DropdownMenu(
...
offset: DpOffset = DpOffset(0.dp, 0.dp)
...
)
这种方法比较麻烦,要反向计算偏移量,因为初始位置(x,y)轴的原点在左下角,而不是左上角
2Modifier.offset
将DropdownMenu嵌套在Box里面,调用BoxD的Modifier.offset()改变DropdownMenu的显示位置
这种方案的的初始位置(x,y)轴的原点在左上角
点击的位置就是DropdownMenu的偏移量,
获取到点击的位置
层级结构
Box{
card()
Box{
DropdownMenu()
}
}
Box创建用于监听点击事件修饰符
在最外层的Box创建一个用于监听点击事件的修饰符,来捕获点击位置
val animatedOffset = remember { Animatable(Offset(0f, 0f), Offset.VectorConverter) }
Box(
modifier = Modifier
.fillMaxWidth()
.pointerInput(Unit) {
coroutineScope {
while (true) {
//获取点击位置
val boxOffset = awaitPointerEventScope {
awaitFirstDown().position
}
//显示DropdownMenu
expanded = true
launch {
animatedOffset.animateTo(
boxOffset,
animationSpec = spring(stiffness = Spring.StiffnessLow)
)
}
}
}
}
)
DropdownMenu外层的Box()设置偏移量
Box(modifier = Modifier.offset {
IntOffset(
animatedOffset.value.x.roundToInt(),
animatedOffset.value.y.roundToInt()
)
} ) {
DropdownMenu()
}
完整代码
@OptIn(ExperimentalMaterial3Api::class)
@Composable
private fun FullContent(
modifier: Modifier,
context: String
) {
var expanded by remember { mutableStateOf(false) }
val animatedOffset = remember { Animatable(Offset(0f, 0f), Offset.VectorConverter) }
Box(
modifier = Modifier
.fillMaxWidth()
.pointerInput(Unit) {
coroutineScope {
while (true) {
//获取点击位置
val boxOffset = awaitPointerEventScope {
awaitFirstDown().position
}
expanded = true
launch {
animatedOffset.animateTo(
boxOffset,
animationSpec = spring(stiffness = Spring.StiffnessLow)
)
}
}
}
}
) {
Card(modifier = modifier
.fillMaxWidth(),
border = BorderStroke(2.dp, CustomTheme.colors.divider)
) {
Text(
text = context,
modifier = Modifier.padding(6.dp),
fontSize = 17.sp,
fontWeight = FontWeight.Normal,
)
}
Box(modifier = Modifier.offset {
IntOffset(
animatedOffset.value.x.roundToInt(),
animatedOffset.value.y.roundToInt()
)
} ) {
DropdownMenu(
expanded = expanded,
onDismissRequest = { expanded = false }
) {
DropdownMenuItem(
text = {
Text(stringResource(id = R.string.app_copy))
},
onClick = {
})
DropdownMenuItem(
text = {
Text(stringResource(id = R.string.app_copy))
},
onClick = {
})
Divider()
DropdownMenuItem(
text = {
Text(stringResource(id = R.string.app_copy))
},
onClick = {
})
}
}
}
}
使用方法
FullContent(
modifier = Modifier.fillMaxWidth(),
context = "悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。"
)以上就是Jetpack Compose DropdownMenu手指跟随点击显示的详细内容,更多关于Jetpack Compose DropdownMenu的资料请关注脚本之家其它相关文章!
相关文章

Android编程实现设置按钮背景透明与半透明及图片背景透明的方法
这篇文章主要介绍了Android编程实现设置按钮背景透明与半透明及图片背景透明的方法,结合实例形式较为详细的分析了Button及ImageButton的背景属性设置技巧,非常简单实用,需要的朋友可以参考下2015-12-12
Android音视频开发之MediaExtactor使用教程
MediaExtactor在Android音视频开发中负责提取音视频信息和数据流的功能,可以通过该类实现从多媒体文件中剥离得到音频和视频的能力。本文将详细为大家介绍一下它的使用,感兴趣的可以了解一下2022-04-04
Android 仿微博的点赞功能的实现原理(持续点赞再取消)
经常玩微博的同志都知道,微博的持续点赞再取消功能,下面小编给大家带来了Android 仿微博的点赞功能的实现原理(持续点赞再取消),感兴趣的朋友跟随脚本之家小编一起看看吧2018-03-03












最新评论