React使用Echarts/Ant-design-charts的案例代码
更新时间:2022年11月24日 14:36:43 作者:风雨兼程.
这篇文章主要介绍了React使用Echarts/Ant-design-charts的实例代码,本文通过实例代码给大家讲解的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
React使用Echarts
1.React项目安装导入Echarts
$ npm install echarts --save
2.组件页面中使用Echarts
// 导入echarts 并将全部导入的命名为echarts
import * as echarts from 'echarts'
import { useEffect, useRef } from 'react'
const Home = () => {
const domRef = useRef()
useEffect(() => {
chartTnit()
}, [])
const chartTnit = () => {
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(domRef.current)
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
})
}
return (<div>
{/* 挂载节点 */}
<div ref={domRef} style={{ width: '500px', height: '500px' }}></div>
</div>)
}
export default HomeReact使用Ant-design-charts
1.React项目安装导入Ant-design-charts
$ npm install @ant-design/charts --save
2.组件页面中使用Ant-design-charts
import React from 'react'
// 引入Column柱状图表
import { Column } from '@ant-design/charts'
const Home = () => {
const data = [
{ type: '家具家电', sales: 38 },
{ type: '粮油副食', sales: 52 },
{ type: '生鲜水果', sales: 61 },
{ type: '美容洗护', sales: 145 },
{ type: '母婴用品', sales: 48 },
{ type: '进口食品', sales: 38 },
{ type: '食品饮料', sales: 38 },
{ type: '家庭清洁', sales: 38 },
]
const config = {
data,
xField: 'type',
yField: 'sales',
label: {
// 可手动配置 label 数据标签位置
position: 'middle',
// 'top', 'bottom', 'middle',
// 配置样式
style: {
fill: '#FFFFFF',
opacity: 0.6,
},
},
xAxis: {
label: {
autoHide: true,
autoRotate: false,
},
},
meta: {
type: {
alias: '类别',
},
sales: {
alias: '销售额',
},
},
}
return <div>
<Column {...config} />
</div>
}
export default Home
组件封装(封装Echarts组件示例)
1.在components下新建组件
这里名字为Bar,目录结构如下:

2. components/Bar/index.js
// Bar组件 子组件
import * as echarts from 'echarts'
import { useEffect, useRef } from 'react'
// 将用来自定义的提取出来
const Bar = ({ title, xData, yData, style }) => {
const domRef = useRef()
useEffect(() => {
chartTnit()
}, [])
const chartTnit = () => {
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(domRef.current)
// 绘制图表
myChart.setOption({
title: {
text: title
},
tooltip: {},
xAxis: {
data: xData
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: yData
}
]
})
}
return (<div>
{/* 挂载节点 */}
<div ref={domRef} style={style}></div>
</div>)
}
export default Bar
3.Home/index.js
//Home组件 父组件
import Bar from '@/components/Bar'
const Home = () => {
return (<div>
{/* 使用Bar组件 */}
<Bar
title='ECharts 入门示例111'
xData={['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']}
yData={[5, 20, 36, 10, 10, 20]}
style={{ width: '500px', height: '500px' }} />
<Bar
title='ECharts 入门示例222'
xData={['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']}
yData={[5, 20, 36, 10, 10, 20]}
style={{ width: '500px', height: '500px' }} />
</div>)
}
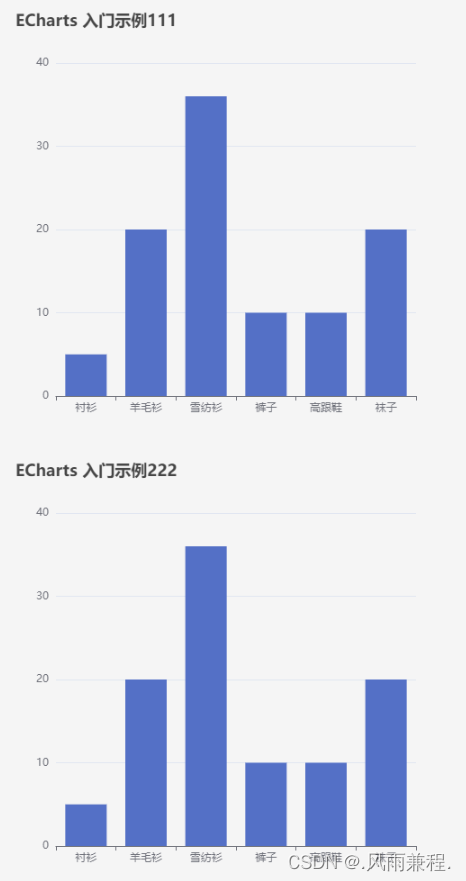
export default Home4.效果展示

到此这篇关于React使用Echarts/Ant-design-charts的文章就介绍到这了,更多相关React使用Echarts内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

关于React中使用window.print()出现页面无响应问题解决记录
这篇文章主要介绍了React中使用window.print()出现页面无响应问题解决记录,首先问题原因可能是操作了document但是并未进行销毁(可能是),具体问题解决思路参考下本文吧2021-11-11
解决React报错You provided a `checked` prop&n
这篇文章主要为大家介绍了React报错You provided a `checked` prop to a form field的解决方法详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-12-12
基于React-Dropzone开发上传组件功能(实例演示)
这篇文章主要介绍了基于React-Dropzone开发上传组件,主要讲述的是在React-Flask框架上开发上传组件的技巧,需要的朋友可以参考下2021-08-08
React路由组件传参的三种方式(params、search、state)
本文主要介绍了React路由组件传参的三种方式,主要包括了params、search、state,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-07-07












最新评论