表单JS弹出填写提示效果代码
更新时间:2011年04月16日 17:52:12 作者:
表单JS弹出填写提示效果代码,需要的朋友可以参考下。
HTML
<form id="form1" runat="server">
<div>
<div style="margin-top:100px">
<asp:TextBox ID="TextBox1" runat="server" HintTitle="增加的内容信息标题" HintInfo="控制在100个字数内,标题文本尽量不要太长。"></asp:TextBox></div>
</div>
</form>
页面中的样式
<style type="text/css">
.focus
{
border: 1px solid #FC0 !important;
background: url(Admin/Images/focus_bg.jpg) repeat-x !important;
color: #00F !important;
}
/*提示文字样式*/
#HintMsg
{
width: 271px;
position: absolute;
display: none;
}
#HintMsg .HintTop
{
height: 9px;
background: url(Admin/Images/hintbg1.gif) no-repeat;
overflow: hidden;
}
#HintMsg .HintInfo
{
padding: 0 5px;
border-left: 1px solid #000;
border-right: 1px solid #000;
background: #FFFFE1;
line-height: 1.5em;
}
#HintMsg .HintInfo b
{
display: block;
margin-bottom: 6px;
padding-left: 15px;
background: url(Admin/Images/hint.gif) left center no-repeat;
height: 13px;
line-height: 16px;
}
#HintMsg .HintInfo b span
{
display: block;
float: right;
text-indent: -9999px;
background: url(Admin/Images/close.gif) no-repeat;
width: 12px;
height: 12px;
cursor: pointer;
}
#HintMsg .HintFooter
{
height: 22px;
background: url(Admin/Images/hintbg2.gif) no-repeat;
}
</style>
关键JS
$(function() {
$(".input,.login_input,.textarea").focus(function() {
$(this).addClass("focus");
}).blur(function() {
$(this).removeClass("focus");
});
//输入框提示,获取拥有HintTitle,HintInfo属性的对象
$("[HintTitle],[HintInfo]").focus(function(event) {
$("*").stop(); //停止所有正在运行的动画
$("#HintMsg").remove(); //先清除,防止重复出错
var HintHtml = "<ul id=\"HintMsg\"><li class=\"HintTop\"></li><li class=\"HintInfo\"><b>" + $(this).attr("HintTitle") + "</b>" + $(this).attr("HintInfo") + "</li><li class=\"HintFooter\"></li></ul>"; //设置显示的内容
var offset = $(this).offset(); //取得事件对象的位置
$("body").append(HintHtml); //添加节点
$("#HintMsg").fadeTo(0, 0.85); //对象的透明度
var HintHeight = $("#HintMsg").height(); //取得容器高度
$("#HintMsg").css({ "top": offset.top - HintHeight + "px", "left": offset.left + "px" }).fadeIn(500);
}).blur(function(event) {
$("#HintMsg").remove(); //删除UL
});
});
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<div style="margin-top:100px">
<asp:TextBox ID="TextBox1" runat="server" HintTitle="增加的内容信息标题" HintInfo="控制在100个字数内,标题文本尽量不要太长。"></asp:TextBox></div>
</div>
</form>
页面中的样式
复制代码 代码如下:
<style type="text/css">
.focus
{
border: 1px solid #FC0 !important;
background: url(Admin/Images/focus_bg.jpg) repeat-x !important;
color: #00F !important;
}
/*提示文字样式*/
#HintMsg
{
width: 271px;
position: absolute;
display: none;
}
#HintMsg .HintTop
{
height: 9px;
background: url(Admin/Images/hintbg1.gif) no-repeat;
overflow: hidden;
}
#HintMsg .HintInfo
{
padding: 0 5px;
border-left: 1px solid #000;
border-right: 1px solid #000;
background: #FFFFE1;
line-height: 1.5em;
}
#HintMsg .HintInfo b
{
display: block;
margin-bottom: 6px;
padding-left: 15px;
background: url(Admin/Images/hint.gif) left center no-repeat;
height: 13px;
line-height: 16px;
}
#HintMsg .HintInfo b span
{
display: block;
float: right;
text-indent: -9999px;
background: url(Admin/Images/close.gif) no-repeat;
width: 12px;
height: 12px;
cursor: pointer;
}
#HintMsg .HintFooter
{
height: 22px;
background: url(Admin/Images/hintbg2.gif) no-repeat;
}
</style>
关键JS
复制代码 代码如下:
$(function() {
$(".input,.login_input,.textarea").focus(function() {
$(this).addClass("focus");
}).blur(function() {
$(this).removeClass("focus");
});
//输入框提示,获取拥有HintTitle,HintInfo属性的对象
$("[HintTitle],[HintInfo]").focus(function(event) {
$("*").stop(); //停止所有正在运行的动画
$("#HintMsg").remove(); //先清除,防止重复出错
var HintHtml = "<ul id=\"HintMsg\"><li class=\"HintTop\"></li><li class=\"HintInfo\"><b>" + $(this).attr("HintTitle") + "</b>" + $(this).attr("HintInfo") + "</li><li class=\"HintFooter\"></li></ul>"; //设置显示的内容
var offset = $(this).offset(); //取得事件对象的位置
$("body").append(HintHtml); //添加节点
$("#HintMsg").fadeTo(0, 0.85); //对象的透明度
var HintHeight = $("#HintMsg").height(); //取得容器高度
$("#HintMsg").css({ "top": offset.top - HintHeight + "px", "left": offset.left + "px" }).fadeIn(500);
}).blur(function(event) {
$("#HintMsg").remove(); //删除UL
});
});
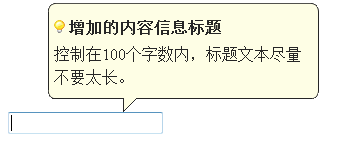
效果图:

以上内容来子一个下载的网站,具体的名字忘记了....仅作参考
您可能感兴趣的文章:
- 实用的JS表单验证提示效果
- javascript写的一个表单动态输入提示的代码
- js+css实现增加表单可用性之提示文字
- js下在password表单内显示提示信息的解决办法
- js实现表单检测及表单提示的方法
- JavaScript DOM学习第八章 表单错误提示
- javascript中IE浏览器不支持NEW DATE()带参数的解决方法
- IE8的JavaScript点击事件(onclick)不兼容的解决方法
- 让ie运行js时提示允许阻止内容运行的解决方法
- Javascript在IE下设置innerHTML时出现未知的运行时错误的解决方法
- JavaScript的常见兼容问题及相关解决方法(chrome/IE/firefox)
- IE浏览器下JS脚本提交表单后,不能自动提示问题解决方法
相关文章

在一个form用一个SUBMIT(或button)分别提交到两个处理表单页面的代码
在一个form用一个SUBMIT(或button)分别提交到两个处理表单页面的代码...2007-02-02












最新评论