使用Vue3+PDF.js实现PDF预览功能
1 前言
PDF.js 官网
本文使用的 PDF.js 版本为:v3.0.279
本文未使用 npm 形式在项目中引入 PDF.js 依赖,因为该形式引入的 PDF.js 需要自己写额外页面样式及按钮,而直接在官网下载可以使用 PDF.js 默认提供的 viewer ,不用再增加额外代码,即可实现 PDF 预览等功能
# 使用 npm 形式在项目中引入 PDF.js 依赖 npm i pdfjs-dist
效果预览


2 PDF 预览测试
2.1 下载 PDF.js
在 PDF.js 官网下载 PDF.js ,解压后放到 public/static 下

2.2 window.open 直接打开
// 默认打开 public/static/pdf/web/compressed.tracemonkey-pldi-09.pdf
// 测试 pdf 有点大,第一次打开可能会有点慢,只要有进度条就是正常加载中
window.open('static/pdf/web/viewer.html')
// 传入 pdf 文件地址
const fileUrl = 'xxx'
window.open('static/pdf/web/viewer.html?file=' + fileUrl)
2.3 弹框形式打开
<el-dialog v-model="dialogVisible">
<iframe :src="'static/pdf/web/viewer.html?file=' + fileUrl"
style="width: 100%; height: 440px"
></iframe>
</el-dialog>
3 修改配置项
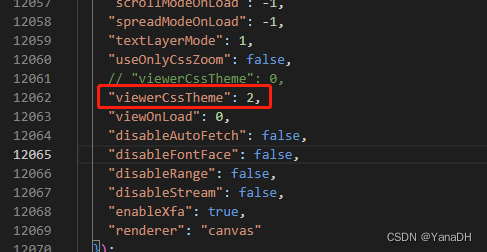
3.1 修改主题色为暗色系
修改 public/static/pdf/web/viewer.js
AUTOMATIC: 0, // 跟随浏览器 LIGHT: 1, // 亮色 DARK: 2 // 暗色

3.2 修改默认语言为简体中文
修改 public/static/pdf/web/viewer.js

3.3 打开 PDF 后默认跳转到某一页
// 添加 #page=2 默认跳转到第二页
window.open('static/pdf/web/viewer.html?file=' + fileUrl + '#page=2')
4 移除部分按钮
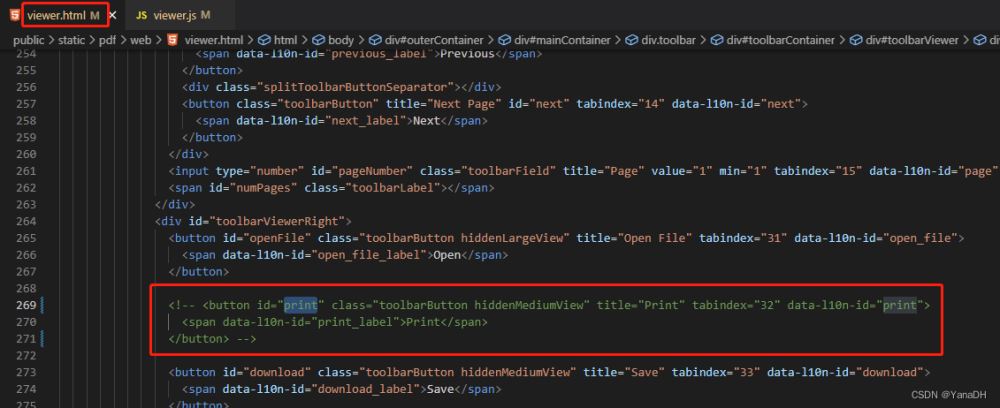
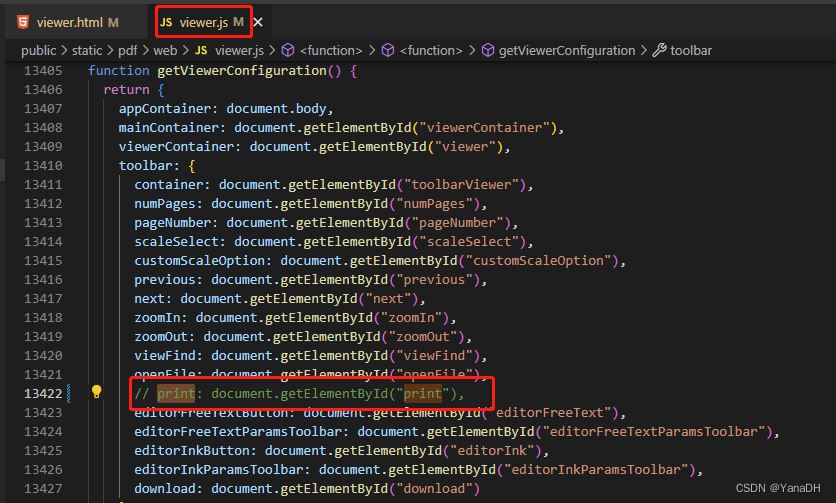
4.1 简单按钮移除
例:移除[打印]按钮



4.2 复杂按钮移除
例:移除[文本]按钮,由于该按钮点击后会出现面板,所以除了移除当前按钮相关代码外,还要移除面板相关代码




5 错误处理
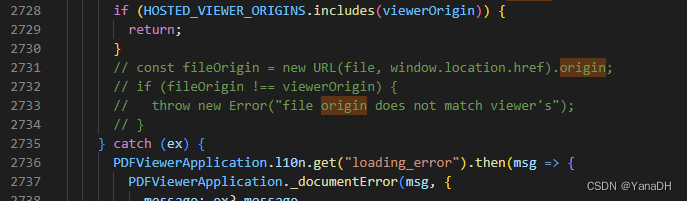
5.1 跨域报错

注释 public/static/pdf/web/viewer.js 代码

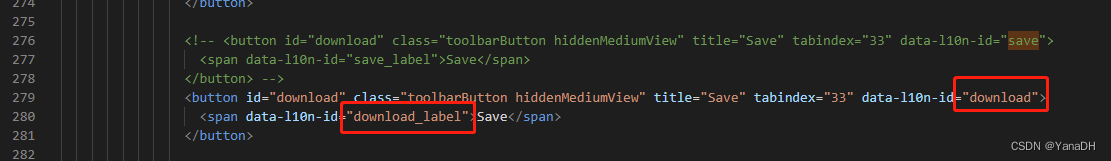
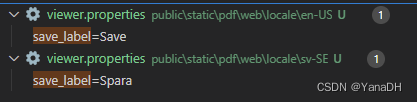
5.2 默认语言为简体中文,但下载按钮仍显示为“Save”
修改 public/static/pdf/web/viewer.html 第159、276行代码



总结
到此这篇关于使用Vue3+PDF.js实现PDF预览功能的文章就介绍到这了,更多相关Vue3 PDF.js实现PDF预览内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue实现将数据库中带html标签的内容输出(原始HTML(Raw HTML))
今天小编就为大家分享一篇Vue实现将数据库中带html标签的内容输出(原始HTML(Raw HTML)),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-10-10
Vue中的assets和static目录:使用场景及区别说明
这篇文章主要介绍了Vue中的assets和static目录:使用场景及区别说明,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-06-06
Element-UI中关于table表格的那些骚操作(小结)
这篇文章主要介绍了Element-UI中关于table表格的那些骚操作(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-08-08
Vue 报错Error: No PostCSS Config foun
这篇文章主要介绍了Vue 报错Error: No PostCSS Config found问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-07-07
elementplus 中 DatePicker 日期选择器样式修改无效的问题及解决方案
这篇文章主要介绍了elementplus中DatePicker日期选择器样式修改无效的问题,DatePicker日期选择器弹出面板默认挂载在body上,所以在组件中添加了 scoped 属性的 style 标签下是修改不到其样式的,讲解了datepicker的使用方法,及常见的配置项和对应的值,需要的朋友可以参考下2024-01-01












最新评论