element-ui中如何给el-table的某一行或某一列加样式
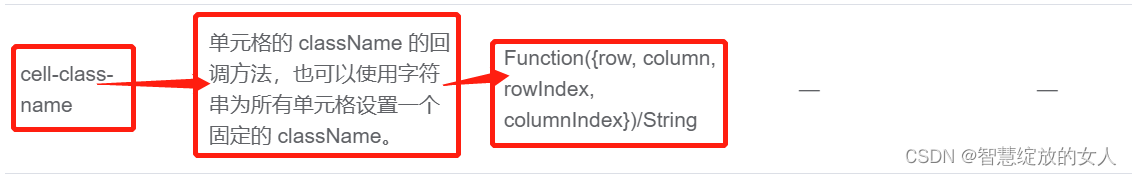
1.查阅element-ui官方文档后我们发现有如下属性 :cell-class-name:

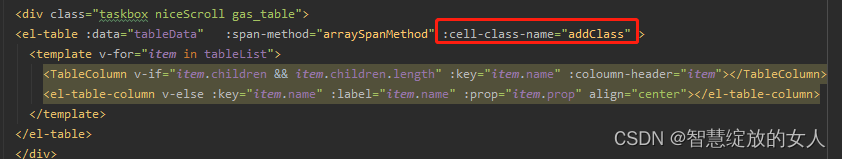
2.为表格el-table添加该属性,并指定函数名: :cell-class-name=“addClass”

通过addClass方法为指定行或列添加类名
3.在methods中定义addClass方法,给需要更改样式的行或列添加类名:
addClass({row,column,rowIndex,columnIndex}){
if(rowIndex >=this.tableData.length-3){ //此判断为最后三行
return 'addBorder'
}
if(columnIndex==0 || columnIndex==1){ //此判断为前两列
return 'addBorder'
}
}
4.在中设置指定css样式:
.addBorder{
border-right: solid 1px #065B5B !important;
border-left: solid 1px #065B5B !important;
}
注:此样式必须是全局样式才会起作用,所以
到此这篇关于element-ui中怎么给el-table的某一行或某一列加样式的文章就介绍到这了,更多相关element-ui中怎么给el-table的某一行或某一列加样式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue+ElementUI实现动态更换任意主题色(动态换肤)的全过程
众所周知Element-UI有换肤功能,下面这篇文章主要给大家介绍了关于Vue+ElementUI实现动态更换任意主题色(动态换肤)的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2023-02-02
浅谈Vue2.4.0 $attrs与inheritAttrs的具体使用
这篇文章主要介绍了浅谈Vue2.4.0 $attrs与inheritAttrs的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-03-03
vue 添加和编辑用同一个表单,el-form表单提交后清空表单数据操作
这篇文章主要介绍了vue 添加和编辑用同一个表单,el-form表单提交后清空表单数据操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-08-08












最新评论