vscode使用markdown无法预览网络图片的解决方法
一、问题描述
使用vscode,在markdown的预览模式下无法预览网络图片
二、本机环境
该问题与电脑硬件以及操作系统环境无关。
本机markdown使用picgo插件 + github做图床。
相关配置方式请参考我的另一篇博文:
vscode + picgo + github 配置免费图床
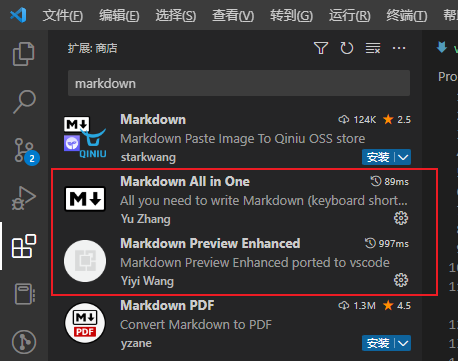
markdown 插件主要是:

三、解决方案
有两个地方需要设置:
3.1 需要修改预览安全策略
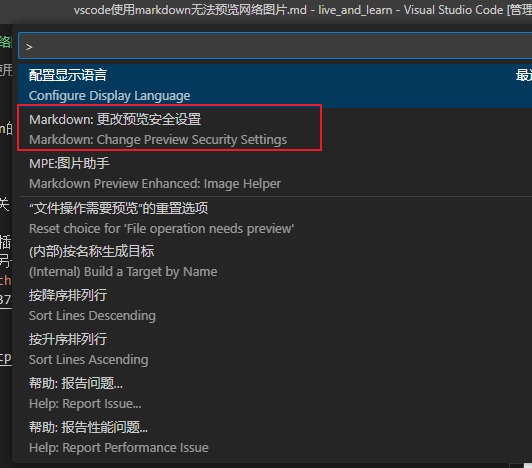
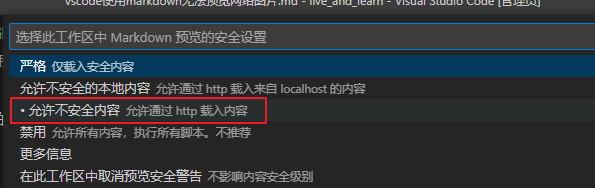
按快捷键Ctrl+Shift+P,搜索markdown更改预览安全设置,选择允许不安全内容,即可显示预览网页图片


3.2 配置github 域名解析
对于使用picgo + github作为图床的,还需要设置一下域名解析。
picgo + github作为图床自动生成的类似如下地址,无法解析,直接点击在浏览器中也无法打开
https://raw.githubusercontent.com/BingHugh/picgo/main/20221113221343.png
解决方案:
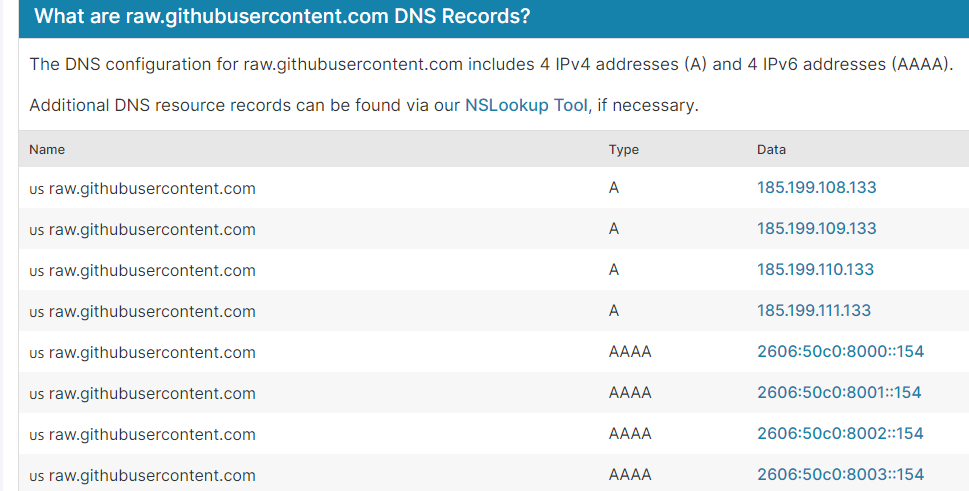
在这个网站中的查询框中输入:raw.githubusercontent.com,回车,在里面找到它相应的的ipv4地址:

选择一个或多个,比如185.199.108.133, 将它写入到C:\Windows\System32\drivers\etc\hosts文件中,如下所示
185.199.108.133 raw.githubusercontent.com 185.199.109.133 raw.githubusercontent.com 185.199.110.133 raw.githubusercontent.com 185.199.111.133 raw.githubusercontent.com
保存后即可正常加载
到此这篇关于vscode使用markdown无法预览网络图片的解决方法的文章就介绍到这了,更多相关vscode markdown预览网络图片内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

idea中实用的git操作问题小结(撤回commit,撤回push、暂存区使用)
我们在开发过程中经常遇到commit代码后,发现还有需要修改的地方又不想多次commit,此时如果不想敲git命令,可以利用idea实现commit撤回,下面给大家分享idea中实用的git操作问题小结,感兴趣的朋友跟随小编一起看看吧2024-08-08
Websocket IM聊天教程 教你用GoEasy快速实现IM聊天
这篇文章主要介绍了Websocket IM聊天教程,小编教你用GoEasy快速实现IM聊天,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-05-05
php/asp/asp.net中判断百度移动和PC蜘蛛的实现代码
这篇文章主要介绍了php/asp/asp.net中判断百度移动和PC蜘蛛的实现代码,需要的朋友可以参考下2015-09-09












最新评论