Jquery下:nth-child(an+b)的使用注意
更新时间:2011年05月28日 00:17:53 作者:
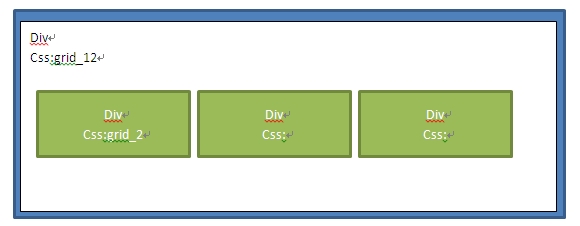
今日开始学习使用JQuery,尝试利用JQuery来制作一个动态表格,结构如下

后面两个Class为空来应对可能增加的列数来调节列宽
$("div>p").parent().not($(".grid_2")).filter("nth-child("+lenth+"n+1)")来选择每行的第2列,但是却选中了第三列,百思不得其解
利用firbug查询该元素无意发现元素下的nodeindex(nodeindex为同级元素中的先后顺序)和参数an+b计算后的值相同,原来想直接利用nodeindex选择第2列好了但是不知道如何做好
查了下百度无意发现nth-child也是利用nodeindex选择的 具体实现如下
复制代码 代码如下:
filters:{
//如$("input[name^='news']")【<inputname="newsletter"/>】
ATTR:function(elem,match){
varresult=Expr.attrHandle[match[1]]?Expr.attrHandle[match[1]](elem):elem[match[1]]||elem.getAttribute(match[1]),value=result+"",type=match[2],check=match[4];
returnresult==null?
type==="!=":
type==="="?
value===check:
type==="*="?
value.indexOf(check)>=0:
type==="~="?
(""+value+"").indexOf(check)>=0:
!match[4]?
result:
type==="!="?
value!=check:
type==="^="?
value.indexOf(check)===0:
type==="$="?
value.substr(value.length-check.length)===check:
type==="|="?
value===check||value.substr(0,check.length+1)===check+"-":
false;
}
}
原来:nth-child(an+b)是根据 该元素的父元素下的nodeindex值来进行选择的(就是说会从你当前的元素的父元素中开始选择子元素),而不是选择剩下元素的子元素中的第N个
所以我用.not过滤掉了第一列也不能使nodeindex=2的第二列成为"第一列"
相关文章

js原生态函数中使用jQuery中的 $(this)无效的解决方法
今天遇到一个听郁闷的问题,正如title所说 js中原生态函数在jQuery 中使用 $(this) 被解析成undefined2011-05-05
JQuery 在文档中查找指定name的元素并移除的实现方法
下面小编就为大家带来一篇JQuery 在文档中查找指定name的元素并移除的实现方法。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-05
jQuery+CSS3+Html5实现弹出层效果实例代码(附源码下载)
款Jquery+CSS3+Html5实现弹出层效果,应用范围很广泛,比如用在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,非常实用,对此功能感兴趣的朋友可以参考下本地代码2016-05-05
jQuery一步一步实现跨浏览器的可编辑表格,支持IE、Firefox、Safari、Chrome、Opera
在修改数据时,有时候为了方便,我们希望能够直接在表格里面对数据进行直接修改。2009-08-08
jquery利用event.which方法获取键盘输入值的代码
jquery利用event.which方法获取键盘输入值的代码,需要的朋友可以参考下。2011-10-10












最新评论