Vue3之Vite中由element ui更新导致的启动报错解决
更新时间:2023年01月21日 09:20:55 作者:woodwhale
这篇文章主要介绍了Vue3之Vite中由element ui更新导致的启动报错解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Vite中由element ui更新导致的启动报错
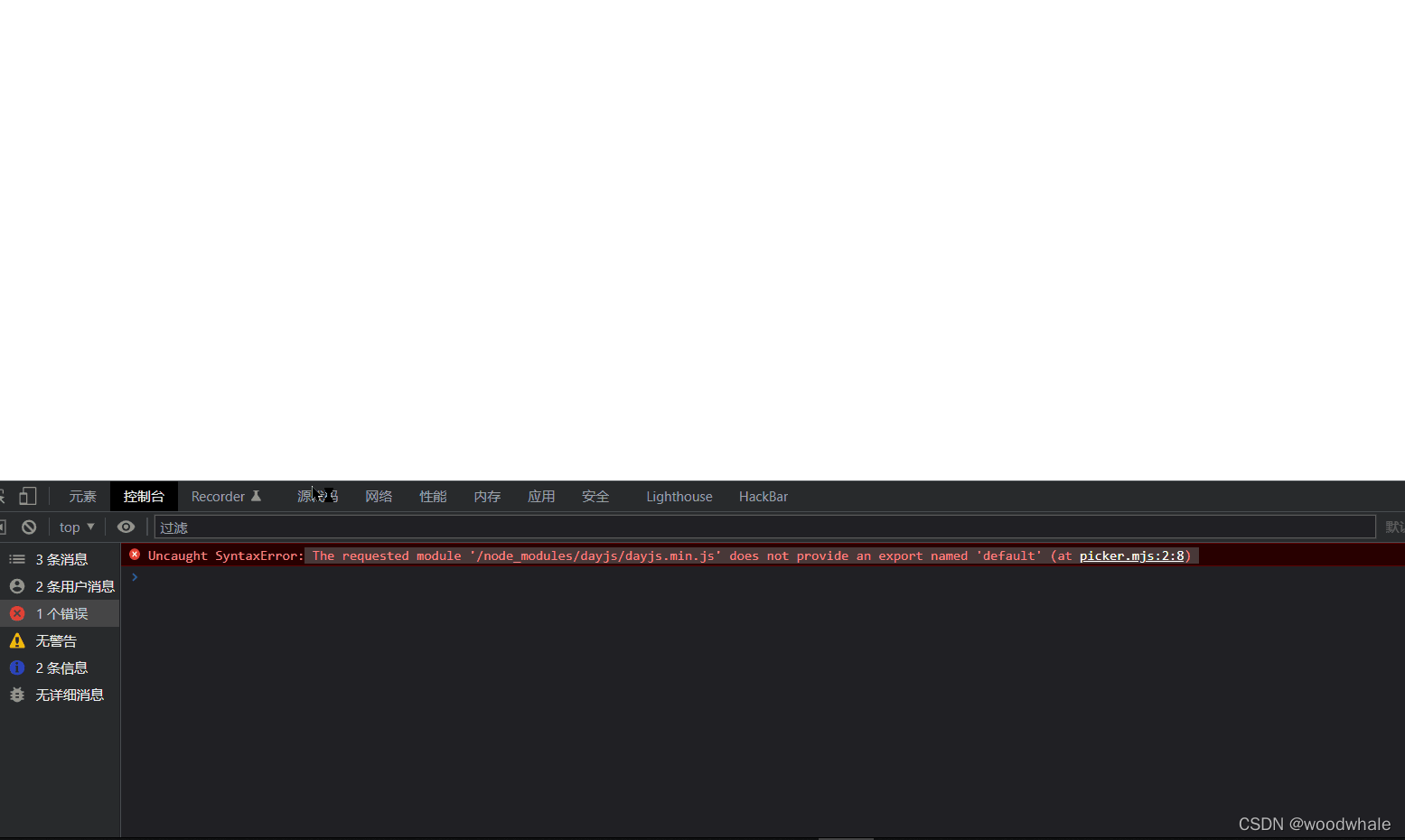
直接上图,报错如下:

导致的结果就是打开浏览器,啥也没有:

通过谷歌在github上看到了一个解决方法——
问题解决
将node升级为16的版本
我之前一直是14的版本,去nodejs官网下载16.14.2稳定版就可以解决了
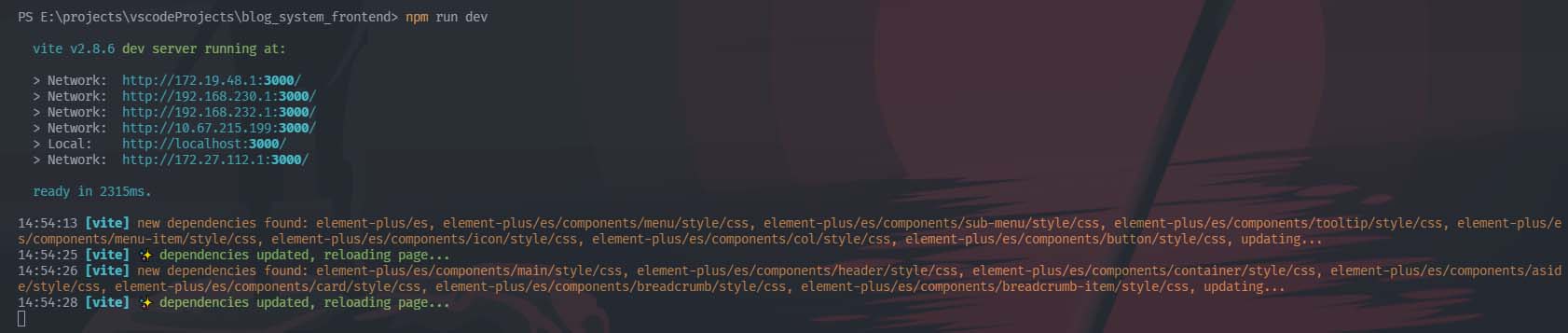
升级之后更新并且启动成功:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- vite+vue3项目启动报错Unexpected “%“问题及解决
- vue3项目中配置sass,vite报错Undefined mixin问题
- vue3+vite+vant项目下按需引入vant报错Failed to resolve import的原因及解决方案
- vue3-vite安装后main.ts文件和tsconfig.app.json文件报错解决办法
- vite+vue3使用@路径报错处理
- vue3+vite:src使用require动态导入图片报错的最新解决方法
- vue3+vite中报错信息处理方法Error: Module “path“ has been externalized for browser compatibility...
- vue3+vite项目中按需引入vant报错:Failed to resolve import的解决方案
- vite+vue3项目报错:TypeError: Promise.allSettled is not a function
相关文章

vue3中defineProps传值使用ref响应式失效详解
这篇文章主要给大家介绍了关于vue3中defineProps传值使用ref响应式失效的相关资料,文章通过实例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下2022-03-03
Element-ui tree组件自定义节点使用方法代码详解
本文通过实例代码给大家介绍了Element-ui tree组件自定义节点使用方法 ,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-09-09
Element Plus的el-tree-select组件懒加载+数据回显详解
el-tree-select组件是el-tree和el-select的结合体,他们的原始属性未被更改,下面这篇文章主要给大家介绍了关于Element Plus的el-tree-select组件懒加载+数据回显的相关资料,需要的朋友可以参考下2022-11-11![关于vue二进制转图片显示问题 后端返回的是byte[]数组](//img.jbzj.com/images/xgimg/bcimg8.png)
关于vue二进制转图片显示问题 后端返回的是byte[]数组
这篇文章主要介绍了关于vue二进制转图片显示问题 后端返回的是byte[]数组,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-06-06
Vue-cli assets SubDirectory及PublicPath区别详解
这篇文章主要介绍了Vue-cli assets SubDirectory及PublicPath区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下2020-08-08










![关于vue二进制转图片显示问题 后端返回的是byte[]数组](http://img.jbzj.com/images/xgimg/bcimg8.png)

最新评论