git可视化工具Sourcetree使用全攻略(git冲突解决)
导入仓库
首先我们需要知道自己的仓库如何拉取到本地。
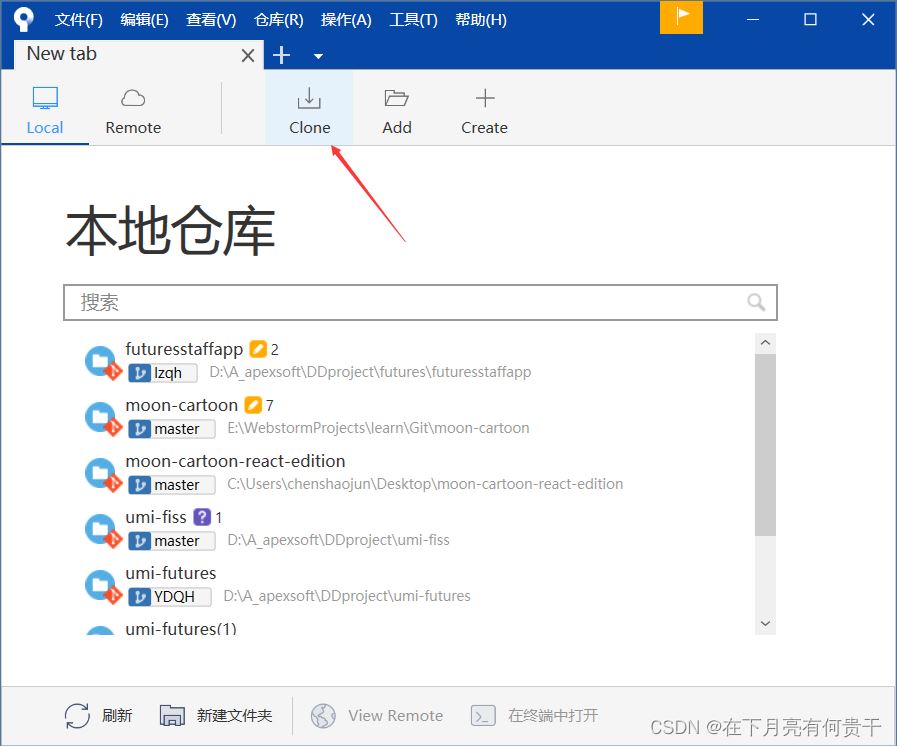
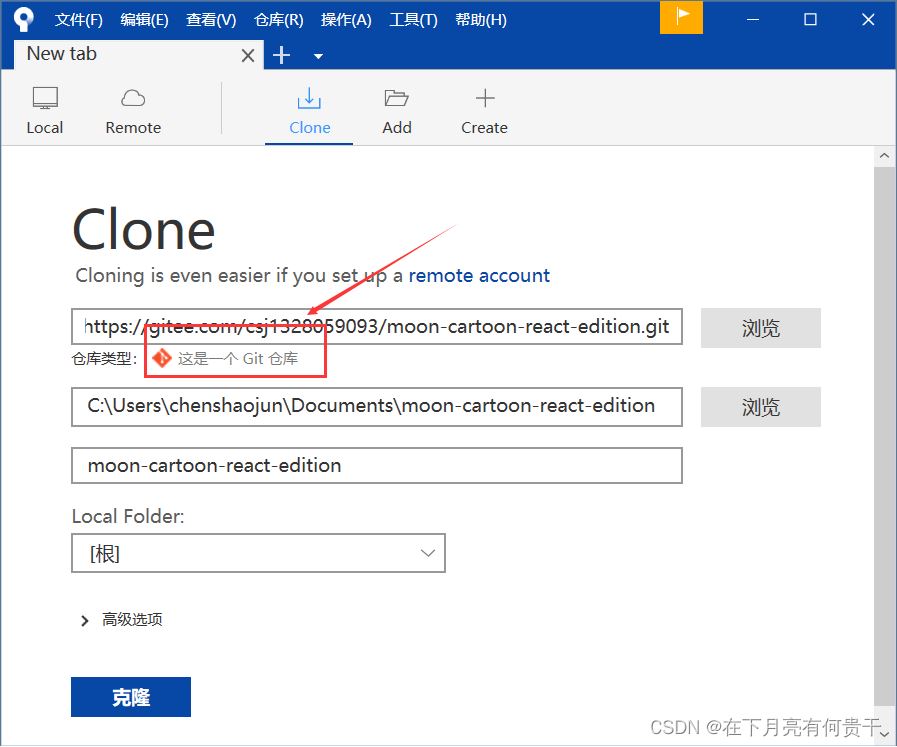
这里以码云为例,找到对应的源路径/URL:

复制,然后来到Sourcetree:




更新版本操作
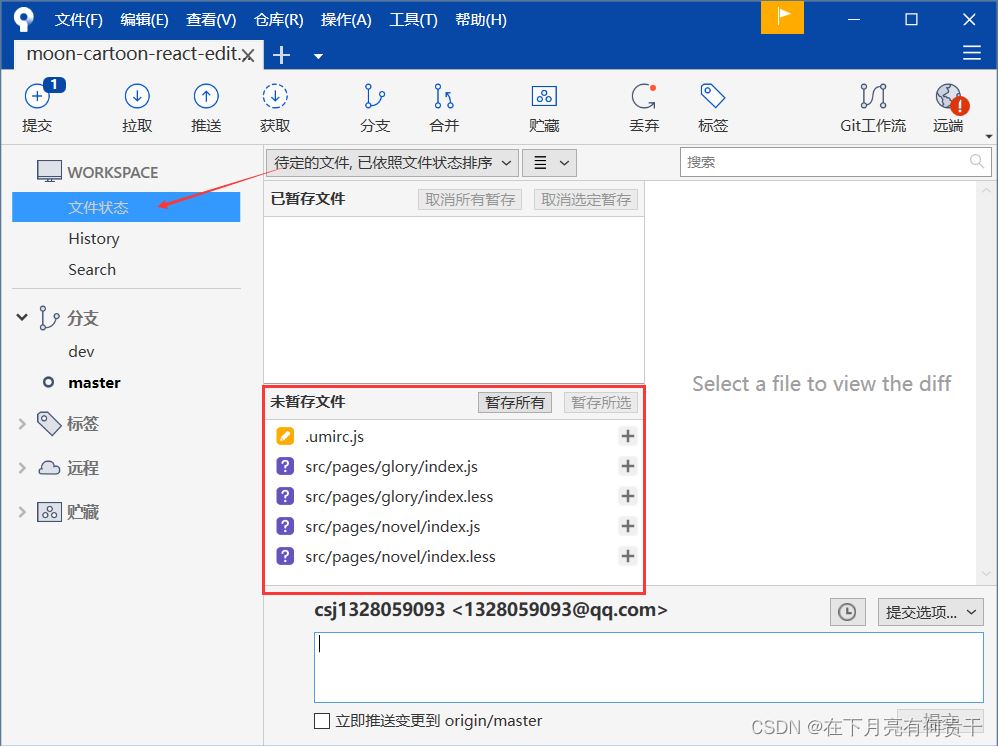
修改
当你本地代码发生改变时,会出现未暂存文件:

拉取
当别人更新了代码,而你本地没有拉取,拉取会亮起,可以点击拉取别人代码:

提交
当你修改了代码,需要提交操作:

分支操作
远程分支与本地分支
分支分为远程仓库的分支,与被你拉取到本地的分支

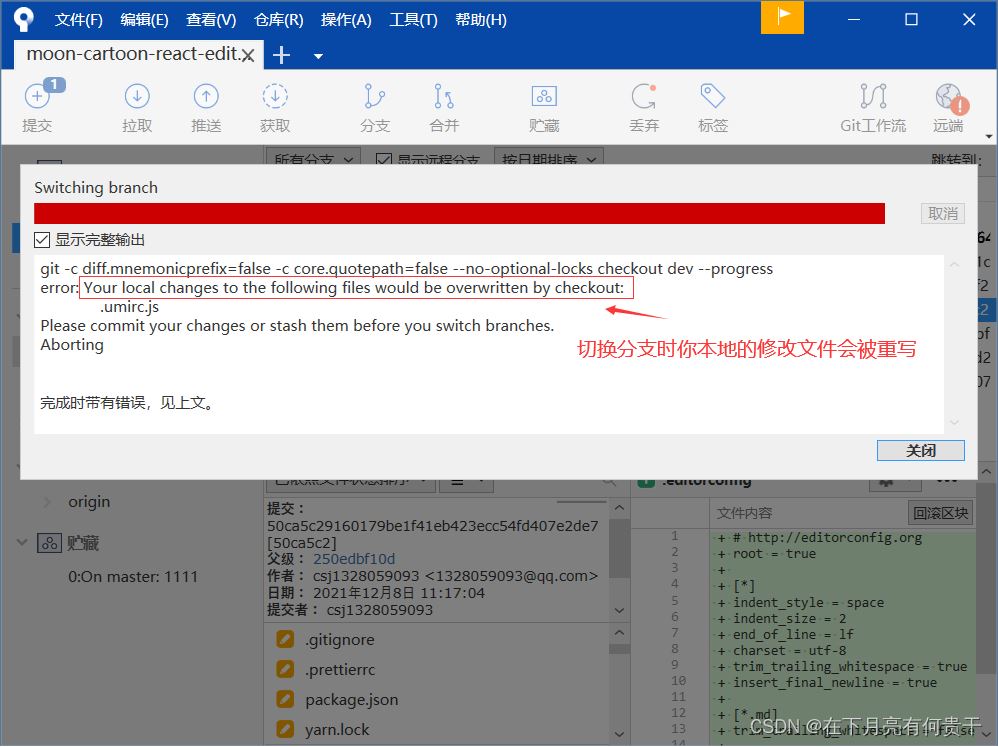
切换分支

要注意,如果本地有修改了没有提交的代码,注意是修改,新增内容一般是不影响的,切换时会报错。

可以先通过提交操作再切换。
但是问题来了,如果你代码就修改了一半你还不想提交但是又不得已切换分支怎么办呢?看下面。
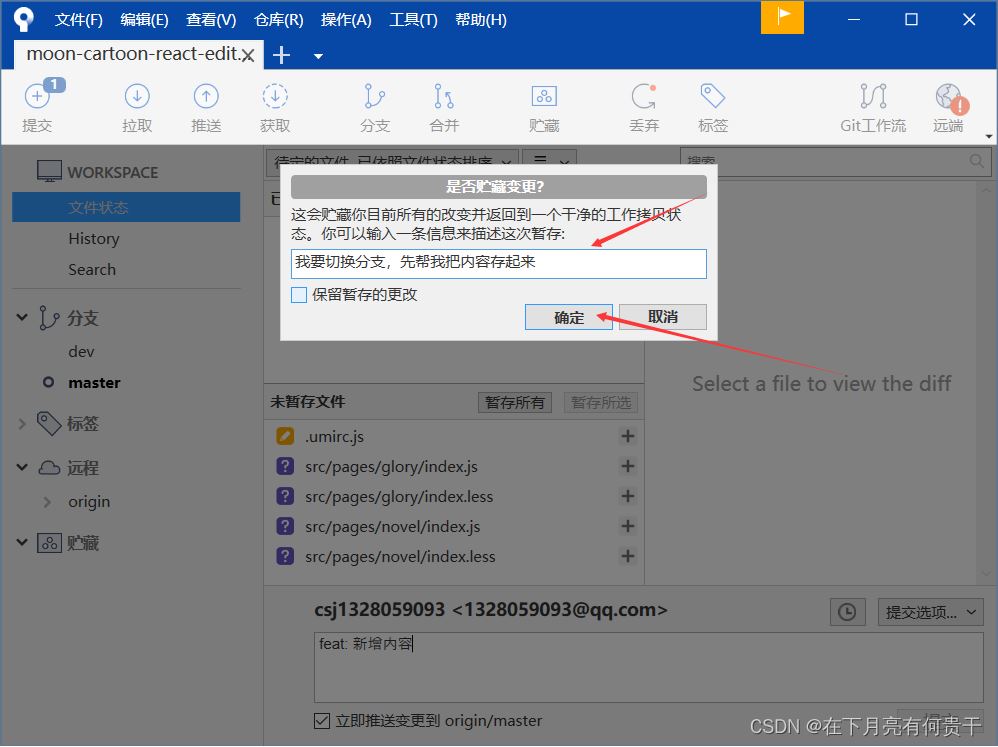
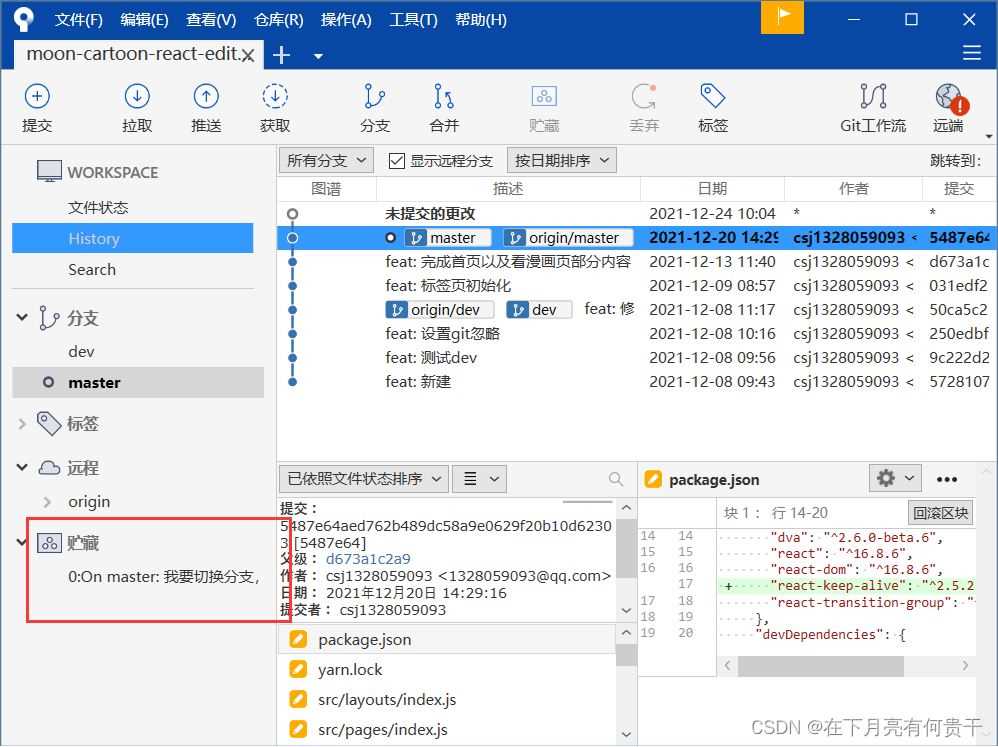
贮藏
可以暂时保留修改的内容,清空状态区,就可以进行切换分支操作,等切换回来时再应用贮藏区,变回原来修改中的状态。



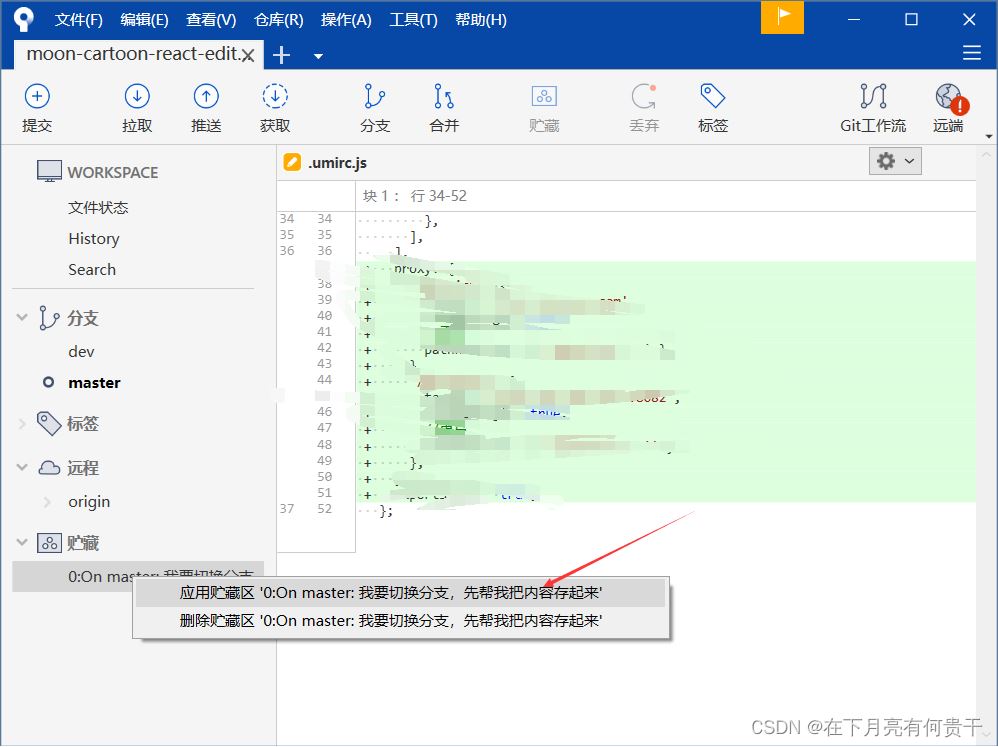
当我们切换出去再切回来时,再进行应用


删除分支
需要注意的是,删除当前分支时需要切换去别的分支,你不可以删除当前自己所在的分支。

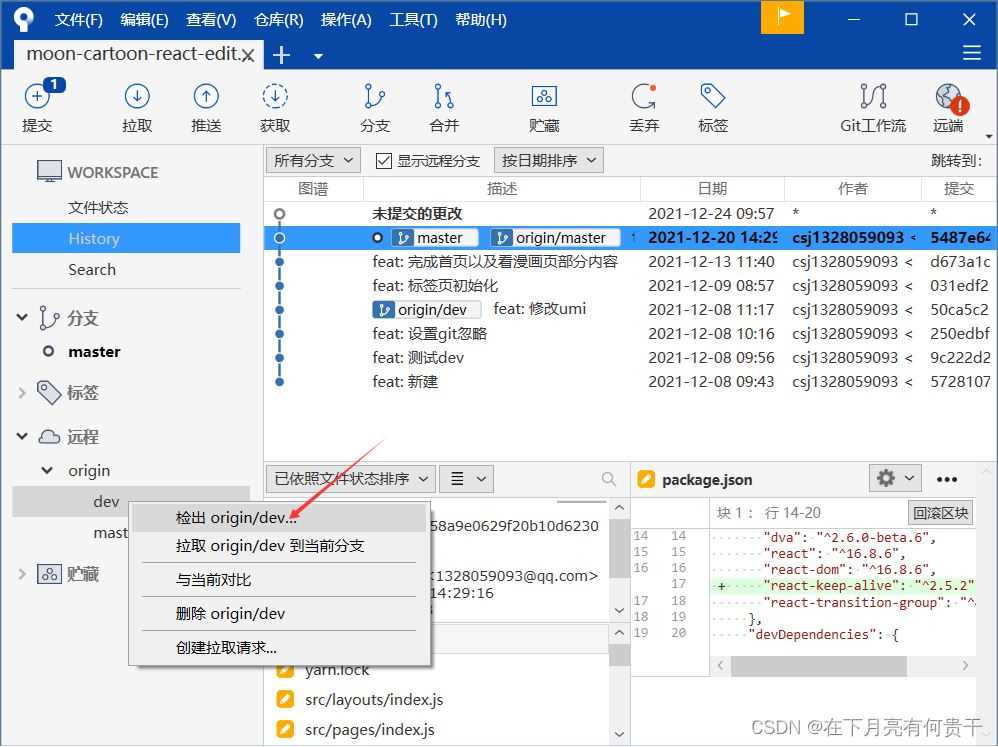
获取远程分支
我删除了本地的dev分支,这时候我想要获取远程的dev分支到本地,如何操作:


需要注意的是检出分支时会自动切换去检出的分支,如果你本地还有修改了未提交的代码,要注意先提交或者进行贮藏操作噢。
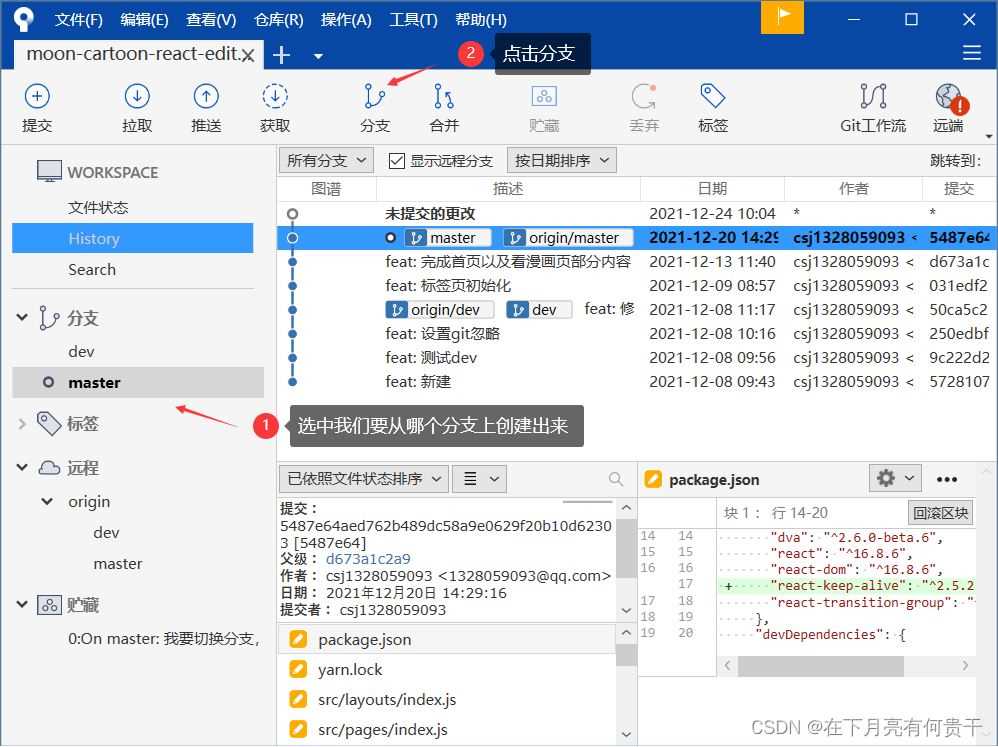
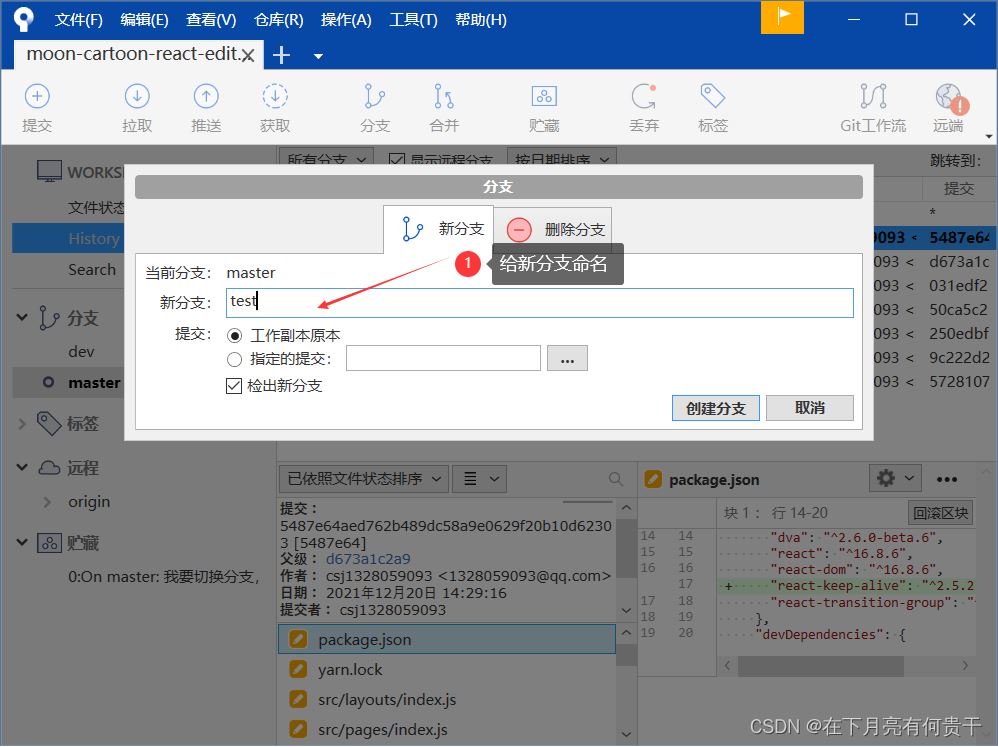
创建新分支
比如我们希望创建一个测试版本的分支,所有更新操作都在测试版本上做,如果没问题了再合并来主分支,怎么创建呢?


其实也还是检出操作,所以一样要注意本地未提交代码问题。
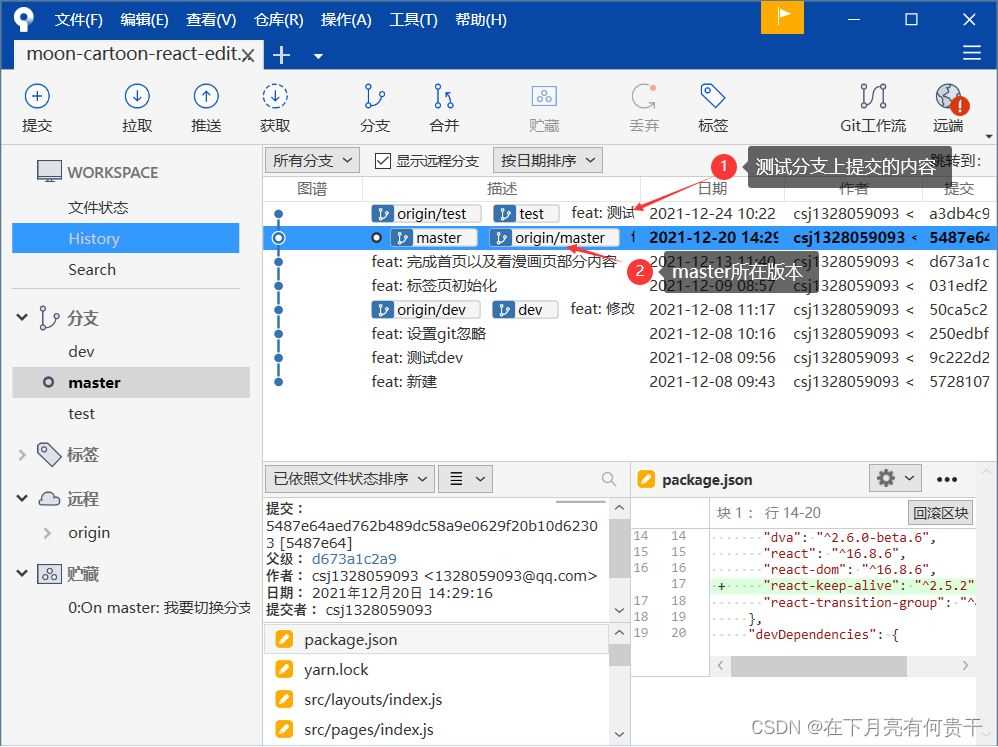
合并分支内容
我们在test测试分支上提交了代码,我们希望将他合并到master主分支。
首先我们先切回主分支:





冲突
合并冲突
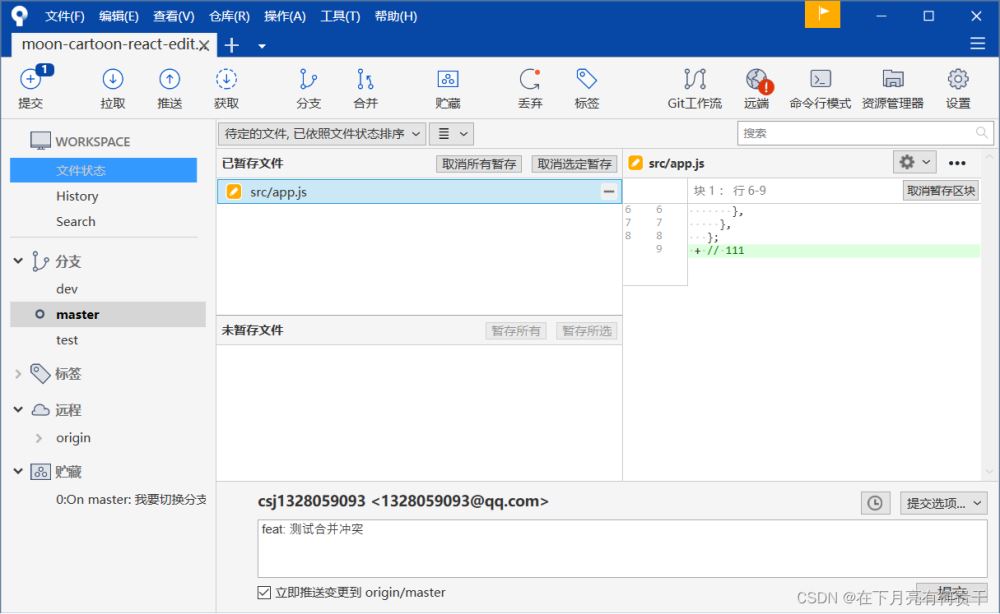
为了测试冲突,我们先在master上创建提交一个简单的内容,注释了的111:

接下来我们切去test分支,在同样的位置,提交一个注释的222:

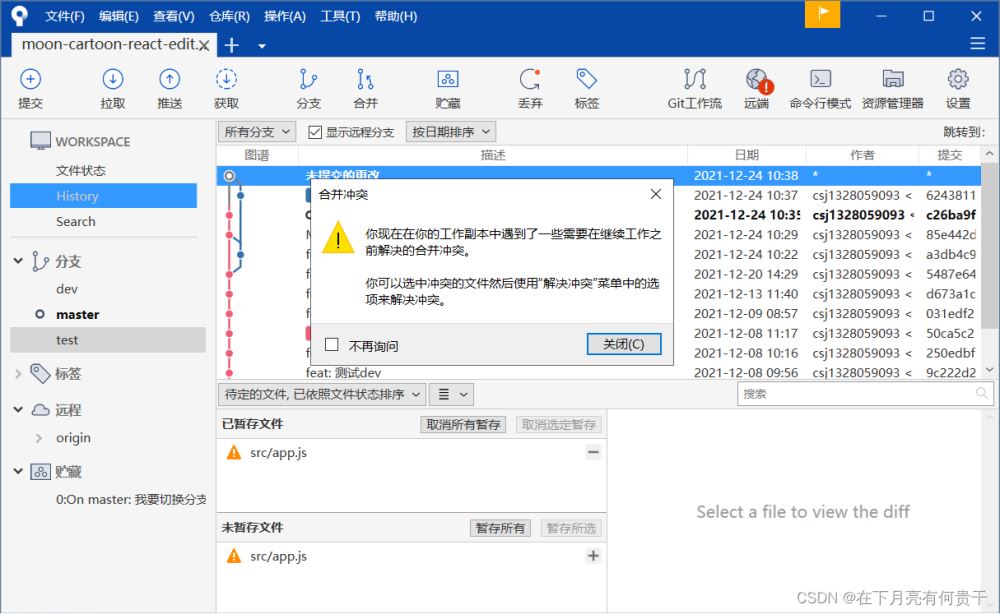
然后我们切换到master分支,进行将test合并到master的操作,会提示你冲突了:

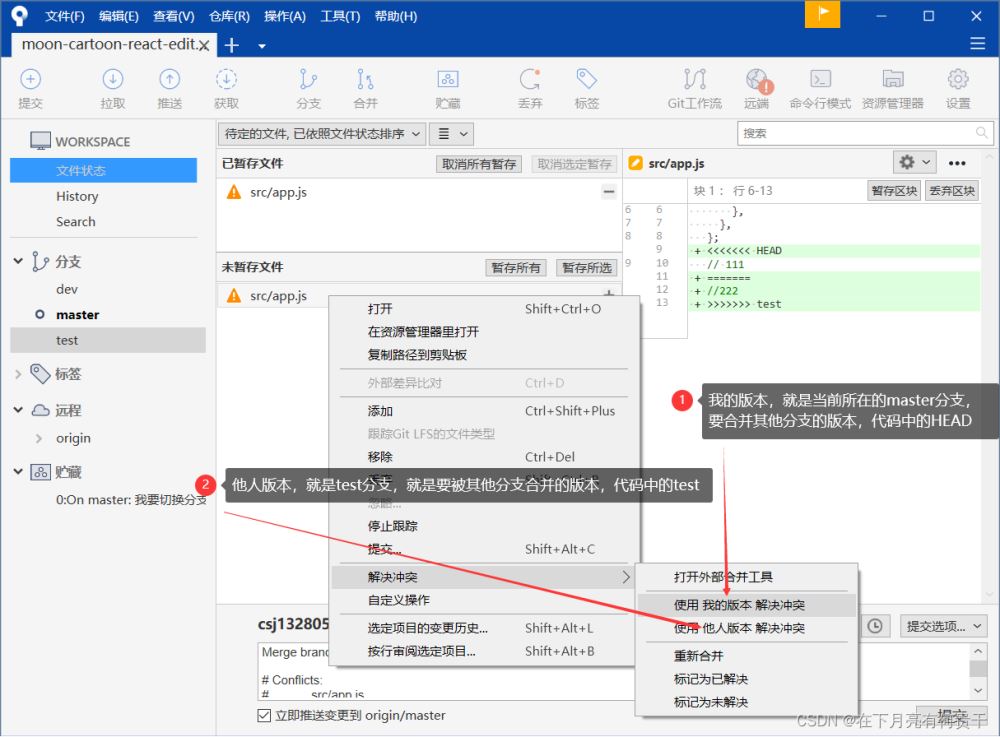
我们可以看到两个不同版本的状态,冲突内容:

选择你要保留的,如果是我的版本那就是保留//111,如果是他人版本就是保留//222。

但是这里我们合并test,test只修改了这个内容,如果我们选择我的版本进行合并,虽然进行了合并操作,这次的合并操作便没了什么意义,我们的master分支内容什么都没变。
不过实际项目中我们不会出现这种情况,肯定是视需求而决定需要保留什么内容,比如test除了这个与我们冲突的注释,还新增了其他功能,我们虽然没有采纳这个注释的修改,但是我们合并了新增的功能。
被合并的test分支不会受到合并操作的任何影响,内容不会发生改变,我们的合并操作只是为了让master分支能够得到test上更新的代码。
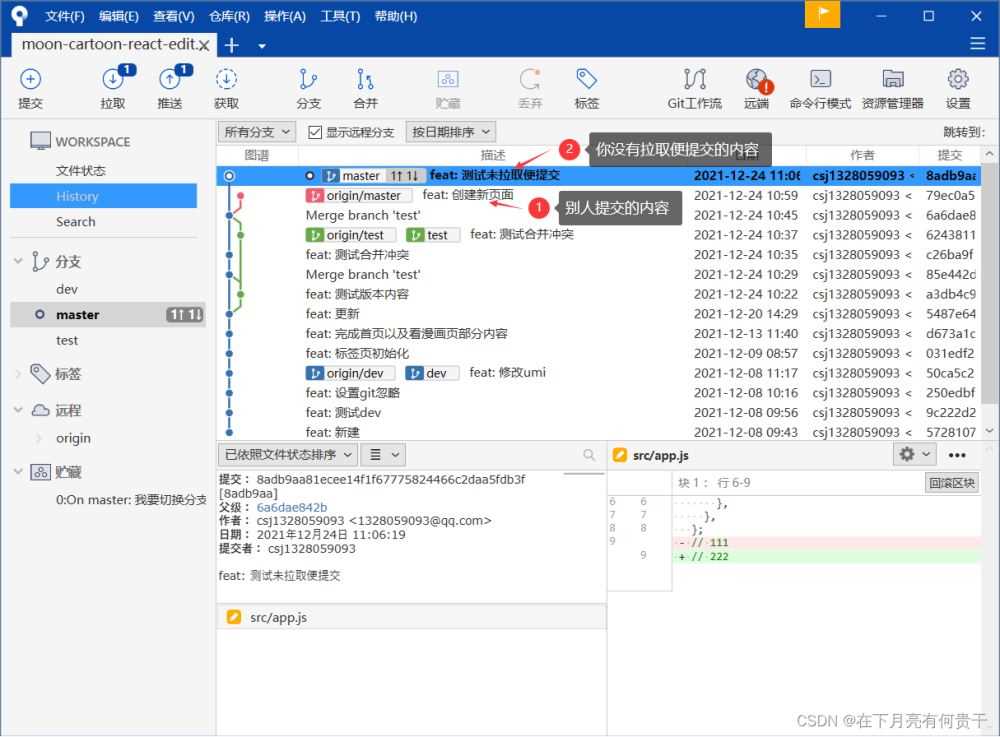
未拉取便提交冲突
一般多人开发时会遇到的状况。
如果代码没有冲突,你们修改的不是同一个页面的代码,那拉取与提交的先后是不影响代码内容的。
比如别人制作了一个新页面,你没有拉取下来,你修改了原来页面的内容,直接提交。

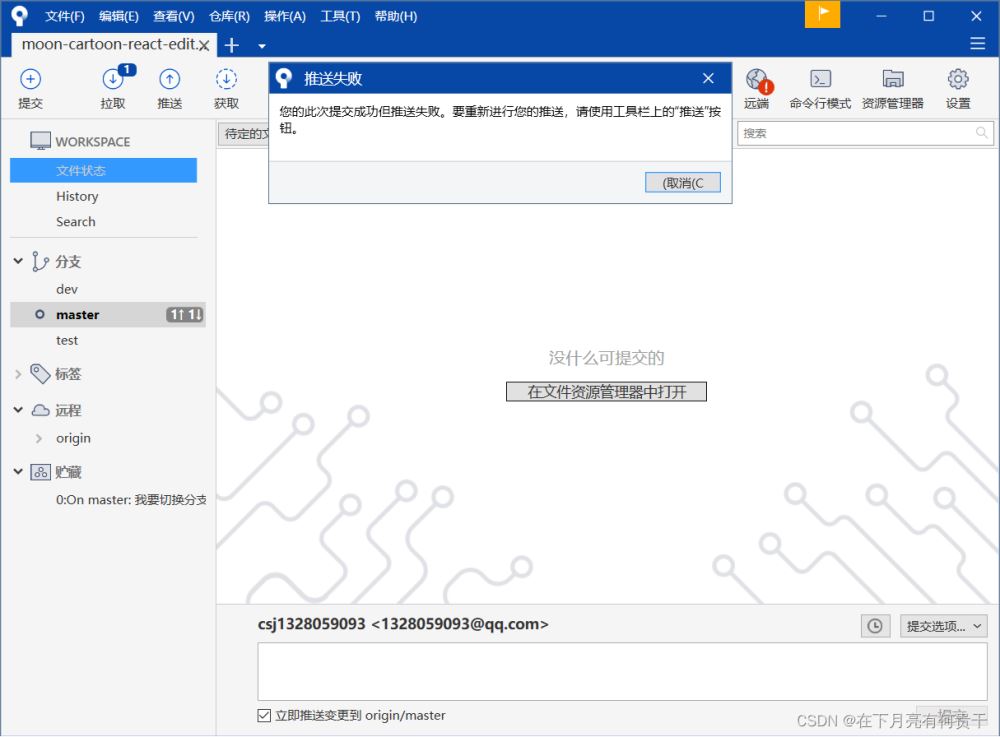
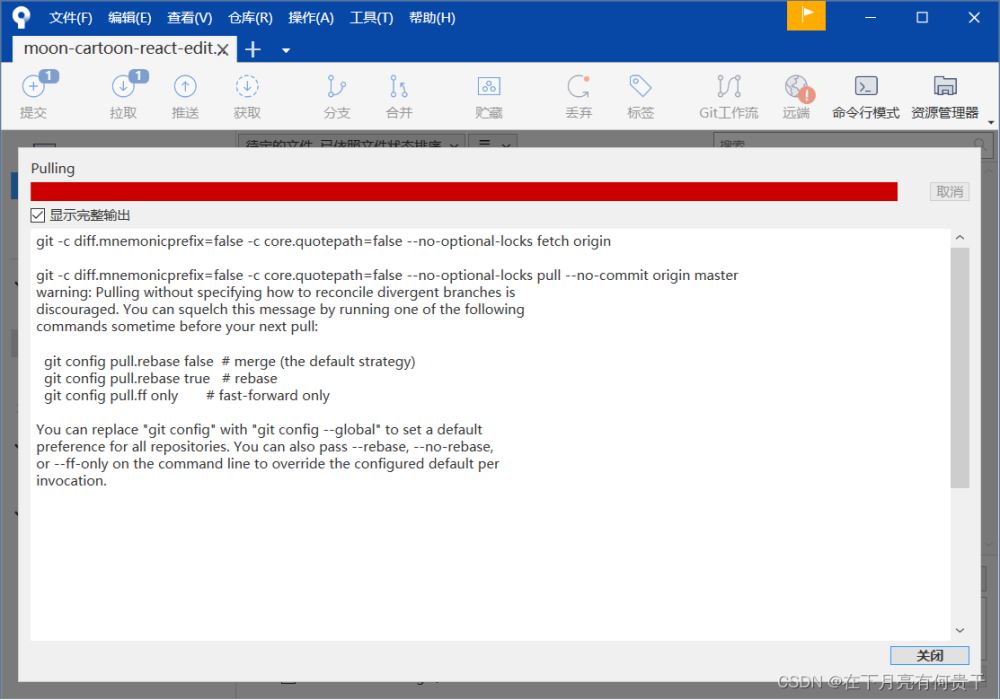
报错了。


出现这种推送不上去的状态。


这时候不用急,你只要确保不要让自己的错误提交到远程就好
记住,工作中,宁愿自己修改的代码丢失,也千万别覆盖别人修改的代码
其实很简单,我们切回到我们提交前的即可。

接下来先拉取再提交即可。

如果我们先拉取再提交时,先拉取就报错了,一般就是最后一个错误:拉取代码与本地修改代码有冲突,见下一节。
拉取代码与本地修改代码有冲突
比如别人将注释修改为333,而你本地修改代码时,注释修改成了777。
现在你想提交,先拉取再提交。
拉取时就报错了,死活拉不下来,多少遍也不行。

这时候我们就先提交再拉取。

然后就会告诉你冲突在哪里了,我们就选择保留哪个了,见上文合并冲突解决方法,解决完冲突再提交即可。

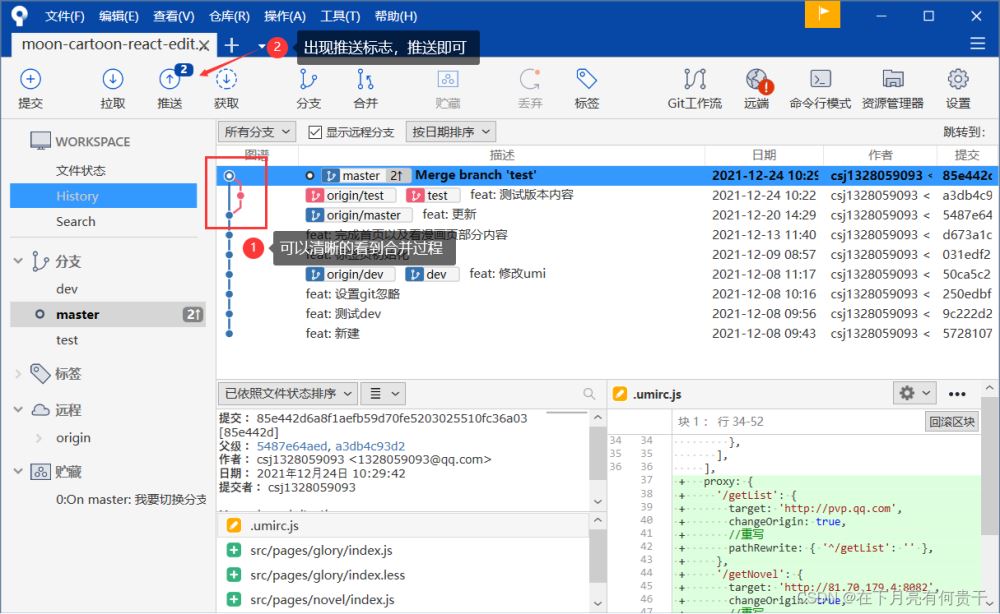
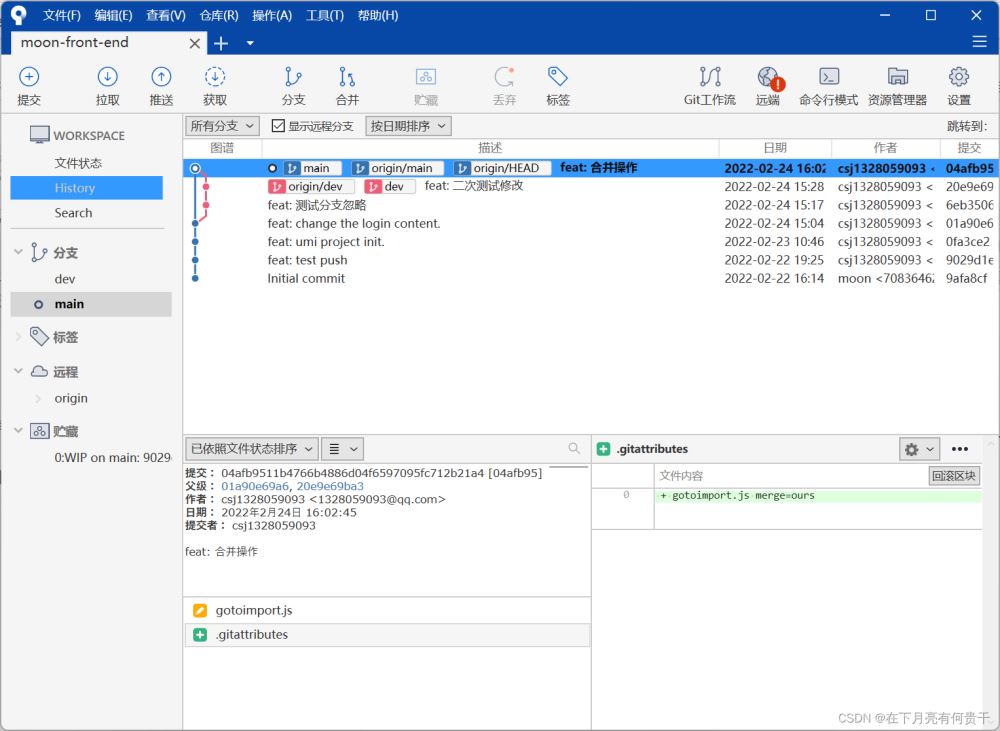
撤销合并操作
假如自己合并了不想合并的内容,想撤销掉一次合并操作,如何进行呢?

上图dev合并到了master上面,这时候我们选择合并前master的那一次提交,选择重置分支到此次提交。

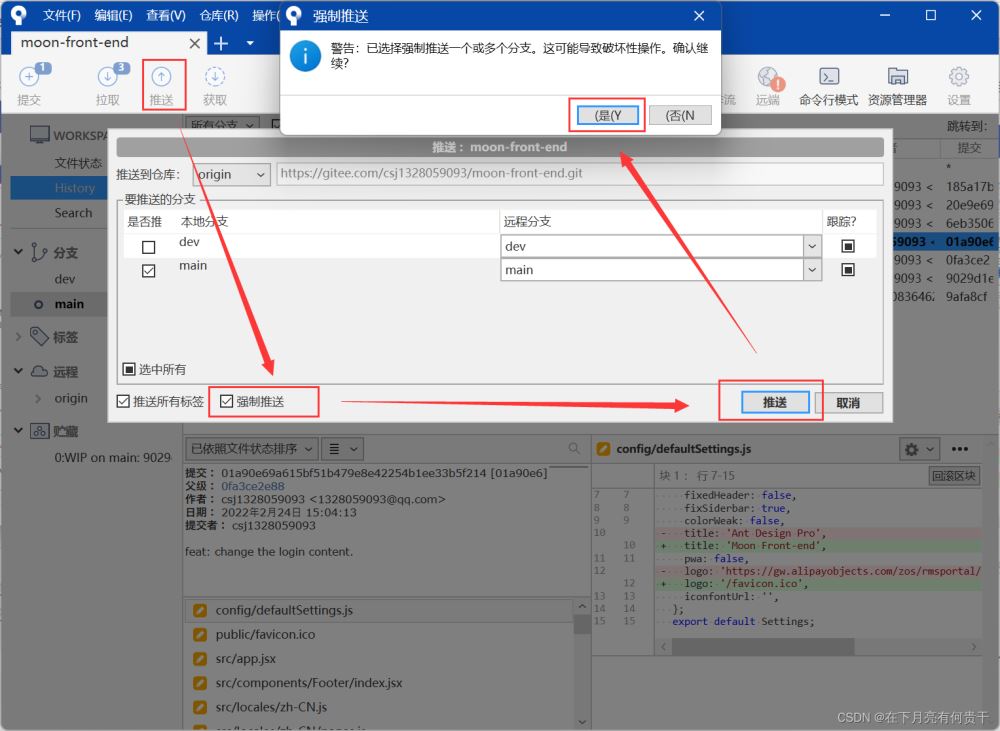
打开强制推送。

不去管提交和拉取,直接选择推送。

把改变内容全部移除和丢弃。

然后就发现合并操作消失了。

尾言
看完这些,使用sourcetree可以解决你日常95%的git版本控制问题啦,更多相关git可视化工具Sourcetree内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

一个假冒的序列号被用来注册Internet Download Manager,IDM正在退出的解决办法
这篇文章主要介绍了一个假冒的序列号被用来注册Internet Download Manager IDM正在退出的解决办法,在文章末尾给大家分享了序列号和绿色软件,大家根据自身情况选择,需要的朋友可以参考下2023-01-01
vscode中launch.json和task.json配置教程(重要参数详解)
这篇文章主要给大家介绍了关于vscode中launch.json和task.json配置(重要参数详解)的相关资料,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下2023-04-04












最新评论