优选七个用于vue开发的JS库
前言
借助开源库加速 Vue 项目的开发进度是现代前端开发比较常见的方式,平常收集一些 JavaScript 库介绍,在遇到需要的时候可以信手拈来。Vue 生态有很多不错的依赖库或者组件,是使用 Vue 开发前端的原因之一。接下来将会介绍七个 Vue 项目中会用到的 JavaScript 库。
一、vueuse
这是 GitHub 上星最多的库之一,拥有超过 12.8k 颗星,这是一组基于组合式 API 的实用函数库。它的初衷就是将一切原本并不支持响应式的 JS API 变得支持响应式,省去程序员自己写相关代码。
import { useLocalStorage, useMouse, usePreferredDark } from "@vueuse/core";
export default {
setup() {
// tracks mouse position
const { x, y } = useMouse();
// is user prefers dark theme
const isDark = usePreferredDark();
// persist state in localStorage
const store = useLocalStorage("my-storage", {
name: "Apple",
color: "red",
});
return { x, y, isDark, store };
},
};
项目地址:https://github.com/vueuse/vueuse
二、vue-js-modal
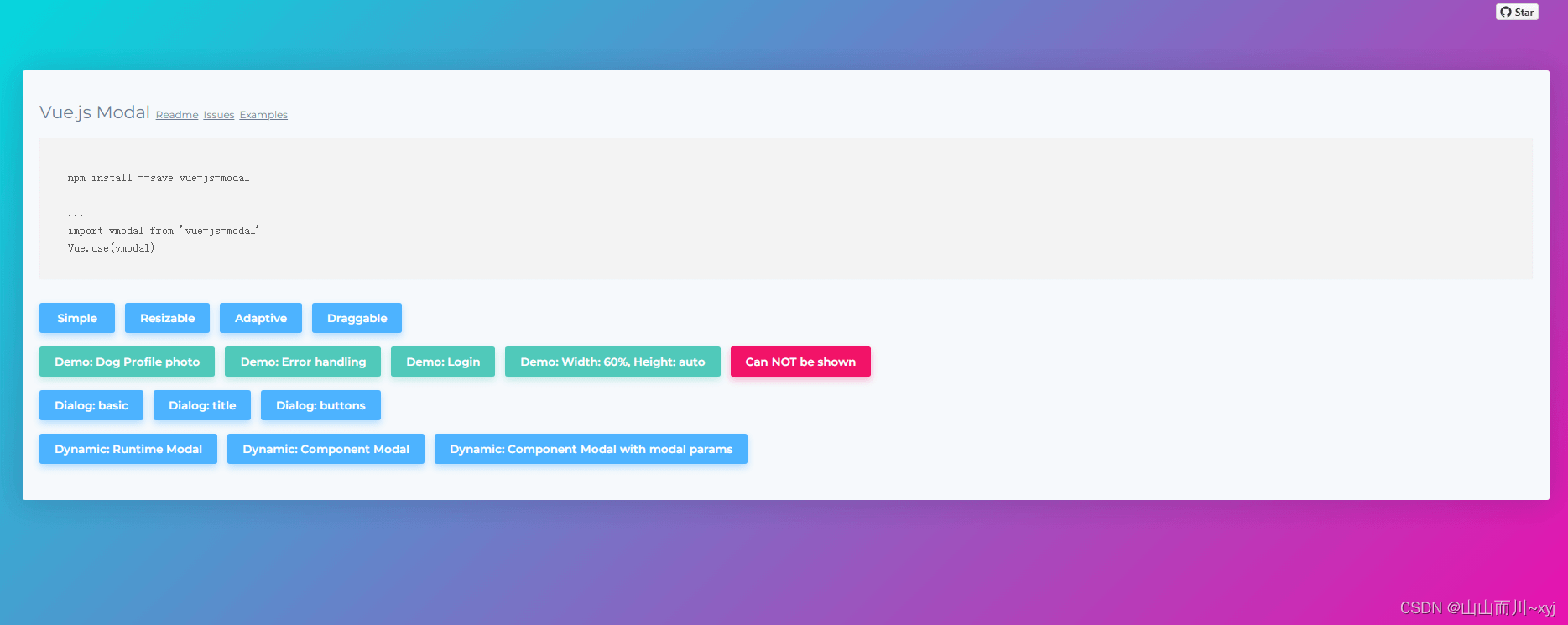
这是一个易于使用、高度可定制的 Vue.js 模态库,该库支持静态和动态两种类型的模态,静态是通过模板明确定义的,动态是根据传递给“显示模态”函数的配置生成的。这个库在 Github 上有超过 4.2k 星。

项目地址:https://github.com/euvl/vue-js-modal
三、vue-wait
这个库可以在没有任何冲突的情况下控制页面上的各种加载状态。它的核心原理是管理一个具有多个加载状态的数组(或者一个 Vuex 存储)。集成加载器组件开始监听其注册的加载器并立即进入加载状态。这个库在 Github 上有超过 1.9k 颗星。

项目地址:https://github.com/f/vue-wait
四、good-table
表格是项目开发中最常用的组件之一,这是一个易于使用的强大数据表,具有高级自定义功能,包括排序、列过滤、分页、分组等。它在 GitHub 上拥有超过 2k 星。

项目地址:https://github.com/xaksis/vue-good-table
五、vue-notification
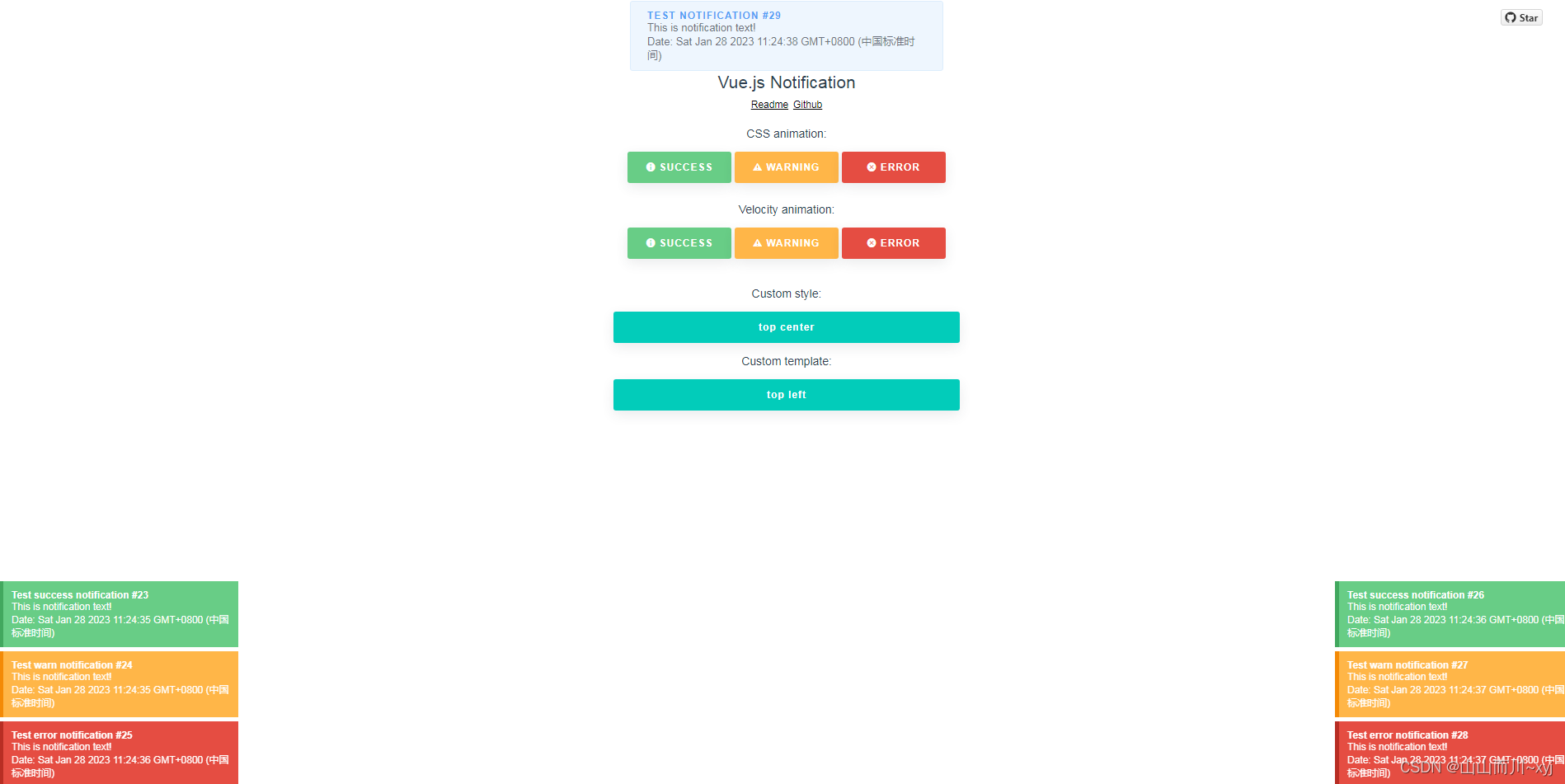
向用户显示消息是应用程序的基本功能之一,这个库将帮助构建漂亮的通知。它提供了许多功能,如动画、自定义位置、自定义样式等等。这个库在 Github 上有超过 2.3K 颗星。

项目地址:https://github.com/euvl/vue-notification
六、tree select
这是一个带有嵌套选项的多选组件。它包括许多功能,如支持嵌套选项的单选和多选、模糊匹配、异步搜索、延迟加载(仅在需要时加载深层选项的数据)等等。它在 GitHub 上拥有超过 2.6K 颗星。
项目地址:https://github.com/riophae/vue-treeselect
七、egjs-infinite grid
如果必须使用网格布局,那么这个库是一个很好的资源,该库用于根据网格类型无限排列包括内容的元素。
import { MasonryInfiniteGrid } from "@egjs/infinitegrid";
function getItems(nextGroupKey, count) {
const nextItems = [];
for (let i = 0; i < count; ++i) {
const num = nextGroupKey * count + i;
nextItems.push(`<div class="item"></div>`);
}
return nextItems;
}
const ig = new MasonryInfiniteGrid(".container", {
gap: 5,
});
ig.on("requestAppend", (e) => {
const nextGroupKey = (+e.groupKey || 0) + 1;
ig.append(getItems(nextGroupKey, 10), nextGroupKey);
});
ig.renderItems();
项目地址:https://github.com/naver/egjs-infinitegrid
到此这篇关于JavaScript优选七个用于vue开发库的文章就介绍到这了,更多相关JS库内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论