JavaScript获取标签的几种方式小结
更新时间:2023年02月17日 09:47:11 作者:爱吃豆的土豆
本文主要介绍了JavaScript获取标签的几种方式小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
js 获取标签
通过标签id来获取标签:
document.getElementById('')
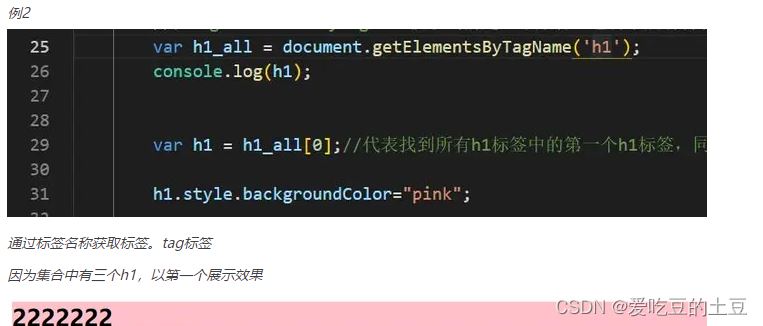
2.通过标签名称获取标签。
document.getElementsByTagName('')注意getElementsByTagName获取到的是一个集合,包含了所有符合该条件的标签

3.通过class获取标签,获取到的也是包含该class的标签集合
document.getElementsByClassName('')
4.通过选择器找到所有符合条件的标签集合。
document.querySelectorAll('')
5.几种获取特殊标签的写法
document.body;//获取body document.anchors;//获取所有的a标签集合,相当于document,hetElementsByTagName(‘a') //document.anchors[0]; document.images;//获取所有的img标签集合 document.forms;//获取所有的form标签集合
到此这篇关于JavaScript获取标签的几种方式小结的文章就介绍到这了,更多相关JavaScript获取标签内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Map与WeakMap类型在JavaScript中的使用详解
这篇文章主要介绍了Map与WeakMap类型在JavaScript中的使用,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-11-11
javascript中定义变量const和var有什么区别详解
这篇文章主要给大家介绍了关于javascript中定义变量const和var有什么区别的相关资料,在JavaScript中var和const都是用于声明变量的关键字,文中通过代码介绍的非常详细,需要的朋友可以参考下2024-03-03
使用webpack3.0配置webpack-dev-server教程
这篇文章主要介绍了使用webpack3.0配置webpack-dev-server教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-05-05
javascript onkeydown,onkeyup,onkeypress,onclick,ondblclick
昨天群里面的朋友问了个比较有意思的问题,keydown,keyup,keypress事件的先后顺序。2009-02-02












最新评论