vue项目登录成功拿到令牌跳转失败401无登录信息的解决
vue项目登录成功拿到令牌跳转失败401无登录信息
之前的一个上线半年多的项目,客户提出一点小需求改动,当跑项目时发现线上没有问题,线下登录成功,自动跳转后验证登录人信息时验证失败,无登录信息导致页面一直停留在登录页
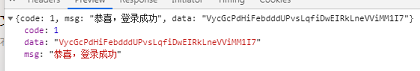
登录请求成功

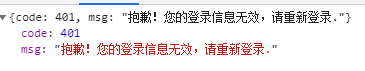
随后跳转页面后调取当前登录人信息无效,跳回登录页重新登录

导致页面一直停留在登录页。
问题原因
线下测试环境地址可能存在跨域问题,但是不会报跨域错误,部分接口可以访问,但访问后的接口数据得不到认可。
common.js原地址写法
root() {
return o.isDev() ? "https://www.baidu.com/api/admin/" :
"https://www.baidu.com/api/admin/";
},
改为
root() {
return "/api/admin/";
},
同时vue.config.js加代码如下
const devServerBaseUrl = "https://www.baidu.com"
module.exports = {
devServer: {
// 在devServer里加下面代码
proxy: {
'/api/*': {
target: devServerBaseUrl,
pathRewrite: {
'^/api': '/api'
}
},
}
// 加以上代码,其他需要的配置这里删除了,其他配置需要的自行添加
},
}
这样就可以避免接口地址正确,但是存在跨域不报错的问题,如上操作是公司大佬传授的
vue项目登录处理token令牌问题
1、在点击登录按钮后,后台会返回一个token
2、将得到的token先储存在sessionStorage中,window.sessionStorage.setItem('token',token)
3、然后就可以在请求拦截器中获取到存储的token
//axios请求拦截器
instance.interceptors.request.use(config => {
//在此处携带token,将token放在请求头中,传给后台
if(window.sessionStorage.getItem('token')) {
config.headers['Authorization'] = window.sessionStorage.getItem(token)
}
return config;
}, err => {
console.log(err);
})总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

npm ERR! code E404在vscode安装插件时报错的两种解决方案
这篇文章主要给大家介绍了关于npm ERR! code E404在vscode安装插件时报错的两种解决方案,关于这个问题,通常是由于插件名称输入错误、网络问题或插件已被删除引起的,文中将两种解决方法都介绍的非常详细,需要的朋友可以参考下2023-04-04
vue+ElementUI 关闭对话框清空验证,清除form表单的操作
这篇文章主要介绍了vue+ElementUI 关闭对话框清空验证,清除form表单的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-08-08
vue中使用elementui实现树组件tree右键增删改功能
这篇文章主要介绍了vue中使用elementui实现对树组件tree右键增删改功能,右击节点可进行增删改,对节点数据进行模糊查询功能,本文给大家分享了完整代码,需要的朋友可以参考下2022-08-08
el-input输入校验不能为空格以及不能输入全部为空的内容
这篇文章主要给大家介绍了关于el-input输入校验不能为空格以及不能输入全部为空的内容的相关资料,el-input验证规则主要是为了确保输入的内容符合特定的要求,需要的朋友可以参考下2023-10-10












最新评论