33个优秀的jQuery 教程分享(幻灯片、动画菜单)
更新时间:2011年07月08日 00:06:17 作者:
jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,在现在的Web开发项目中扮演着重要角色。这篇文章与大家分享33个优秀的 jQuery 教程,教您如何使用 jQuery 制作幻灯片、动画菜单、照片墙、图片画廊等很多效果很炫的功能。
How To Build a Sliding Feature Slideshow with jQuery
Fullscreen Gallery with Thumbnail Flip
Moving Boxes Content with jQuery
Animated Skills Diagram with Raphaël
jQuery and CSS single page portfolio, a vertical parallax navigation
How to Make Auto-Advancing Slideshows
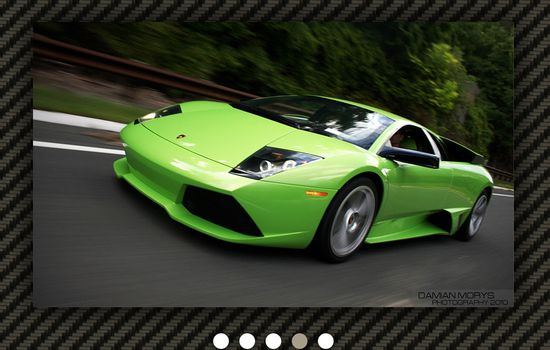
Rotating Image Slider with jQuery
Image Wall with jQuery
Thumbnails Preview Slider with jQuery
Sliding Stacked Images With JQuery
Drag Drop Shopping Cart Using JQuery
Sweet Thumbnails Preview Gallery
Better Check Boxes with jQuery and CSS
Shutter Effect Portfolio with jQuery and Canvas
Making a Flickr-powered Slideshow
Simple JQuery Flickr Style Tooltip Menu
Simple Vote Using JQuery Animate
Cover Flow Remade with CSS and jQuery
Rocking and Rolling Rounded Menu with jQuery
Create an Attractive Before and After Photo Effect with jQuery
Animated Form Switching with jQuery
Parallax Slider with jQuery
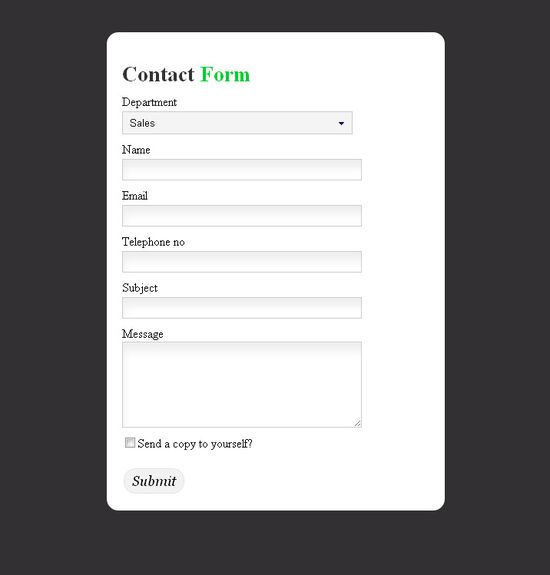
Advanced jQuery contact form with php support
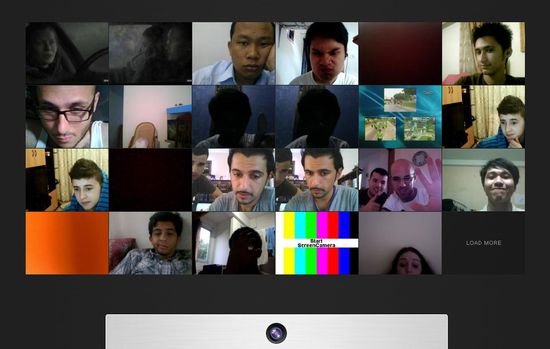
Photobooth with PHP, jQuery and CSS3
How To Create a Cool Animated Menu with jQuery
Shuffle Between Images Using JQuery
JQuery Expand Stacked Images Using Slider
Create a Posticks (Sticky Notes) app with HTML5, CSS3 and jQuery
Create an Exploding Logo with CSS3 and MooTools or jQuery
Animated Scroll to Top
creating a modern gallery with raphael
Lets make some mess using jQuery and CSS3
Vintage typewriter: The sexiest jQuery contact form ever
相关文章

jQuery+canvas实现简单的球体斜抛及颜色动态变换效果
这篇文章主要介绍了jQuery+canvas实现简单的球体斜抛及颜色动态变换效果,通过jQuery+html5的canvas利用时间函数进行实时数学运算动态绘制抛物线图形的技巧,需要的朋友可以参考下2016-01-01
jQuery获取select选中的option的value值实现方法
下面小编就为大家带来一篇jQuery获取select选中的option的value值实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-08













































最新评论