vsCode中vue文件无法提示html标签的操作方法
前言
今天有同学问到老师:“ 老师,我的vue文件里书写html代码不提示了 ”,这个问题别说还真有点冷门,老师研究了一番之后终于妥善修复了这个问题,这里就将处理结果记录下来,希望帮到有需要的同学。
此处分为两种操作来处理:
可视化界面配置
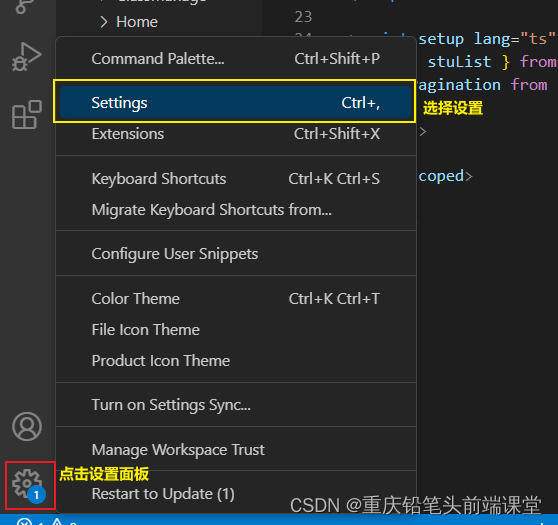
如果我们的vue文件不再自动联想html的标签代码,我们可以打开vsCode的设置界面:

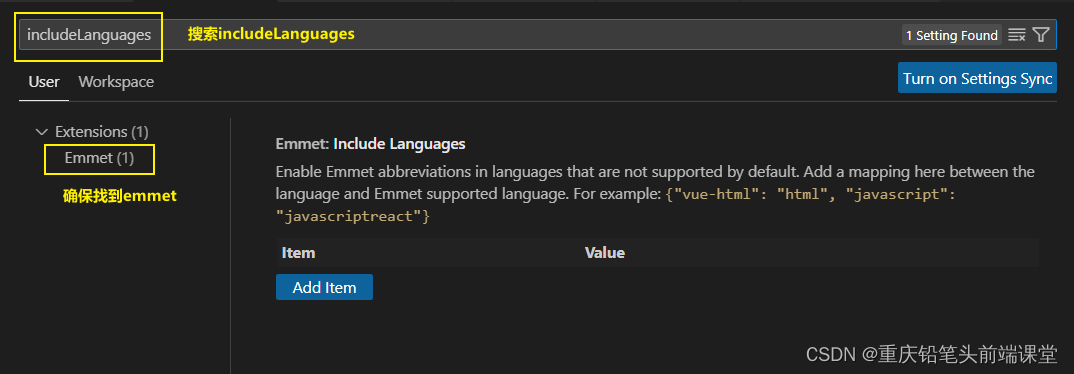
在出现的设置界面中搜索includeLanguages,得出以下结果:

点击添加项(Add Item),在出现的表格中填写:
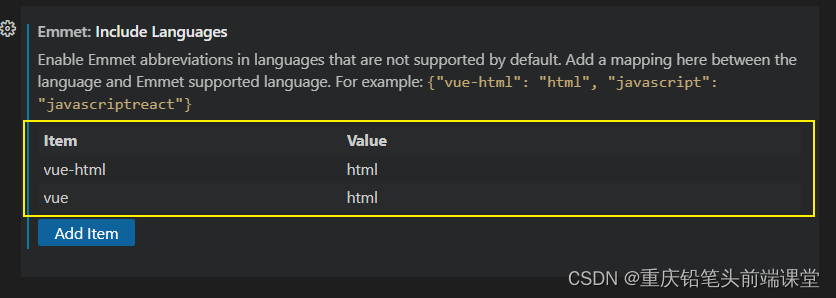
{"vue-html" : "html"}
{"vue" : "html"}然后保存,如下图所示:

然后重启编辑器,回到你的界面中就可以联想提示html代码啦
setting.json配置
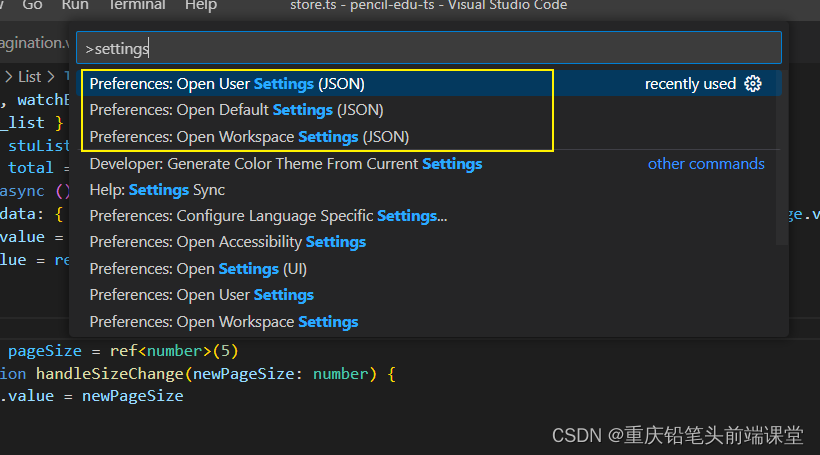
另一种比较直接的方式就是,按下键盘Ctrl+Shift+P,调出全局搜索框,并输入settings.json,注意此处先别着急回车!你会发现出现了三份settings.json

如图所述:
- Open Default代表编辑器的全局默认配置文件,这个文件是不可编辑的
- Open User代表当前用户配置文件,这个配置会应用到用户打开的所有工作区
- Open Workspace代表当前工作区配置,即仅在当前打开的工作区有效
此处我们选择Open User,然后在JSON结构中加上以下内容:
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}配置完成后应该是这样:

然后保存,关闭,重启编辑器后也可以在vue文件中联想html的代码啦
赶紧去试试吧
总结
到此这篇关于vsCode中vue文件无法提示html标签的操作方法的文章就介绍到这了,更多相关vsCode vue无法提示html标签内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue-cli对element-ui组件进行二次封装的实战记录
组件类似于需要多个地方用到的方法,在Vue中组件就是一种复用(经常使用)一个功能的手段,下面这篇文章主要给大家介绍了关于Vue element ui二次封装的相关资料,需要的朋友可以参考下2022-06-06
基于vue-cli vue-router搭建底部导航栏移动前端项目
这篇文章主要介绍了基于vue-cli vue-router搭建底部导航栏移动前端项目,项目中主要用了Flex布局,以及viewport相关知识,已达到适应各终端屏幕的目的。需要的朋友可以参考下2018-02-02












最新评论