vuex模块获取数据及方法的简单示例
前言:为了减轻store的负担,产生模块(module),每个模块独立,可复用
一、模块必写
示例:namespaced:true
必写原因 为,当多模块整合时,actions和mutations会整合为数组,但是getters不会,它是唯一的,不会整合,所以为了getters正常使用的同时每个模块具有独立性和可复用,namespaced:true必须写
二、获取数据
1.正常获取模块数据
代码如下(示例):
this.$store.state.模块.num //数据
this.$store.dispatch('模块/方法') //方法
this.$store.getters['模块/sum']这个方法可以获取到数据,但是看起来是不是比较麻烦,尤其是当这个数据没太多的逻辑处理,直接插入视图,代码看起来太多了,接下来给大家分享其他方法
2.辅助函数获取模块数据
vuex中提供了四种辅助函数,mapState,mapActions,mapMutations,mapGetters,写的时候直接从vuex中提溜出来
示例:
import {mapState,mapActions,mapMutations,mapGetters} from 'vuex'使用方法:
计算属性:
...mapState('模块',{n:"num"}) //第一种对象写法
...mapState('模块',["num"]) //第二种数组写法方法中:
...mapMutations("模块",["方法"])2.createnamespacedhelpers获取模块数据(官网提供)
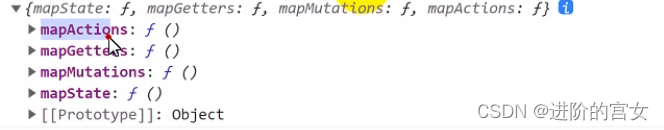
它也是vuex中的一部分,它是一个对象,对象包含四个辅助函数,如图所示:

当我们知道它是什么之后,接下来就是使用
引入
import {createNamespacedHelpers} from "vuex"打印之后我们也知道createNamespacedHelpers它是一个对象,呢我们就可以通过解构赋值拿到那四个辅助函数 ,示例:
let {mapstate,mapGetters,mapMutations} = createNamespacedHelpers("模块")这时使用就跟上面的辅助函数的方法大差不差
计算属性:
...mapState(["num"])
总结
到此这篇关于vuex模块获取数据及方法的文章就介绍到这了,更多相关vuex模块获取数据内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

VUE v-for循环中每个item节点动态绑定不同函数的实例
今天小编就为大家分享一篇VUE v-for循环中每个item节点动态绑定不同函数的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-09-09
Vue import from省略后缀/加载文件夹的方法/实例详解
本文介绍Vue在import时省略后缀以及import文件夹的方法,结合实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-08-08












最新评论