教你在IDEA中使用Tomcat部署并启动Web项目
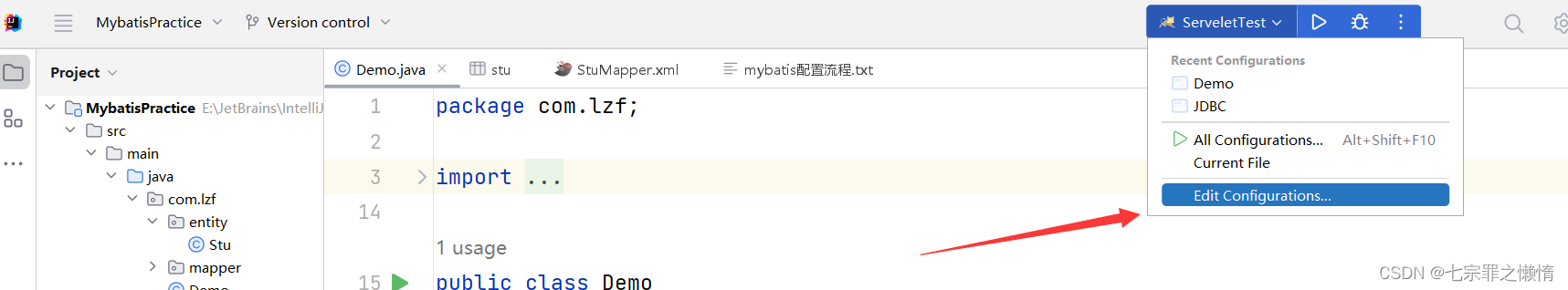
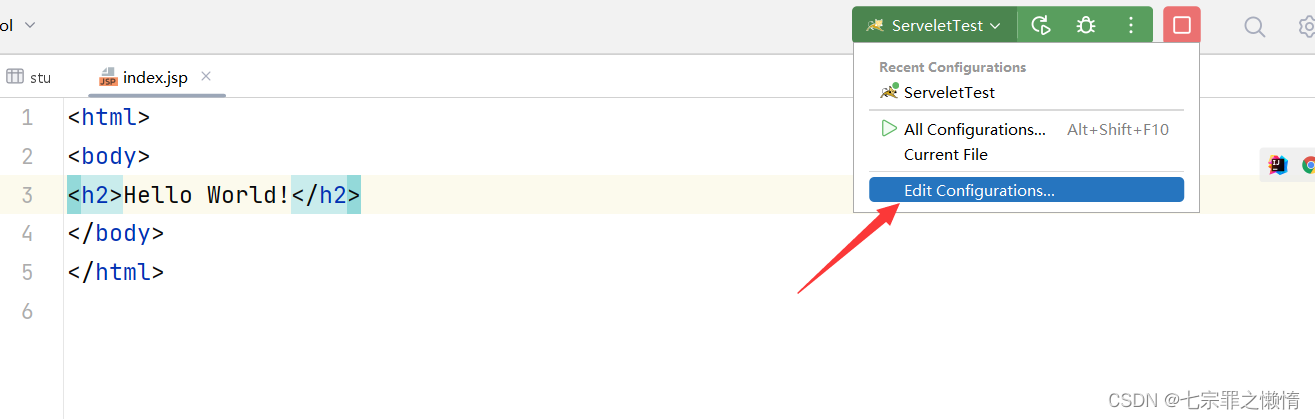
首先在Idea中选择编辑运行配置,如下图

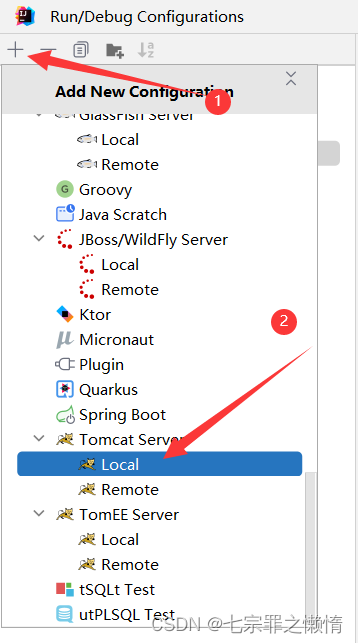
左上角的“+”号,选择Tomcat服务,如下图

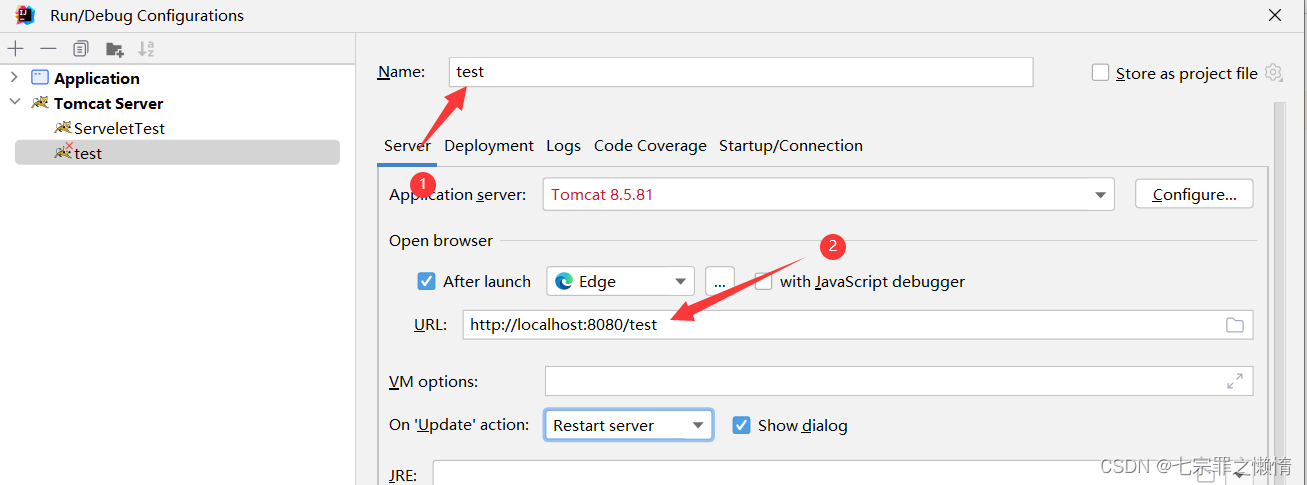
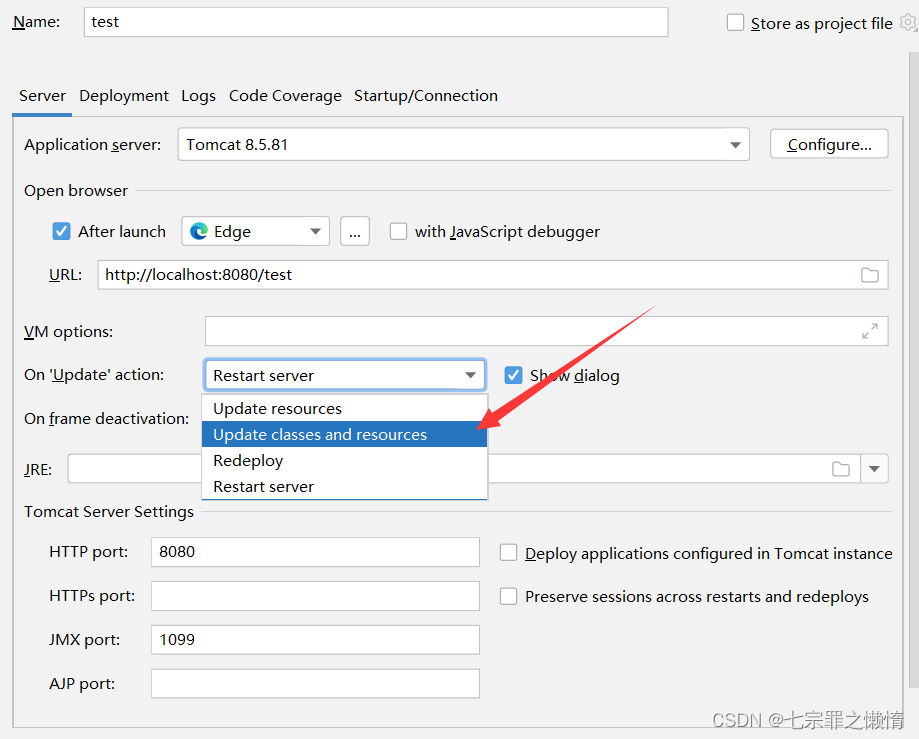
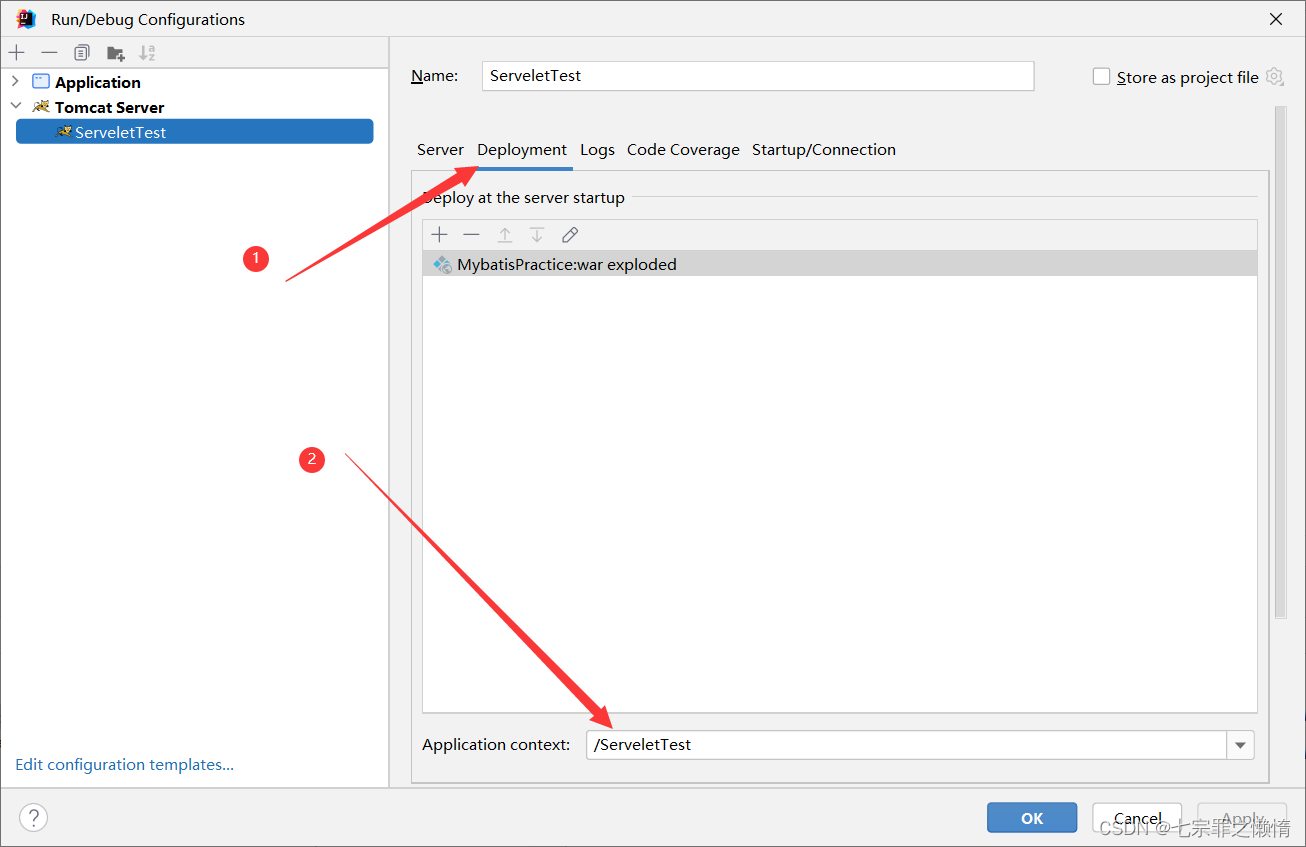
自定义服务名称和项目在浏览器的访问路径

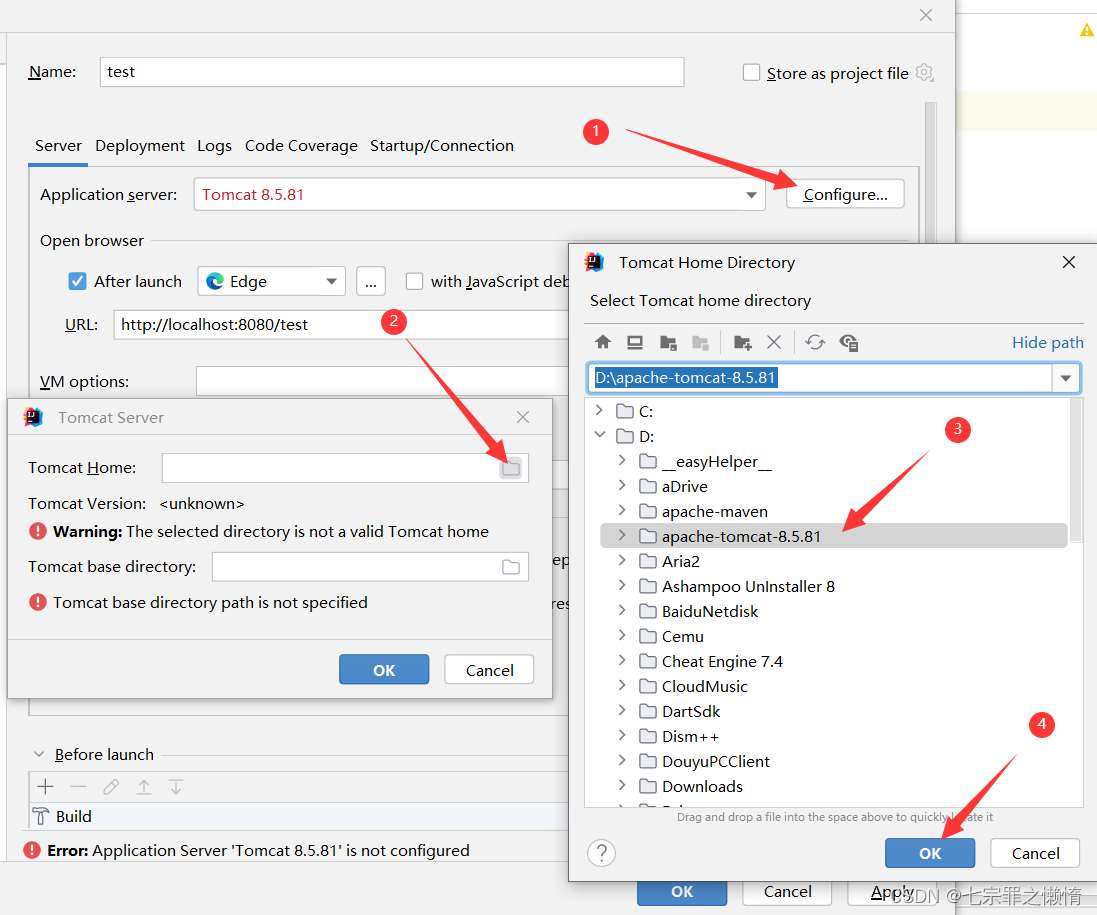
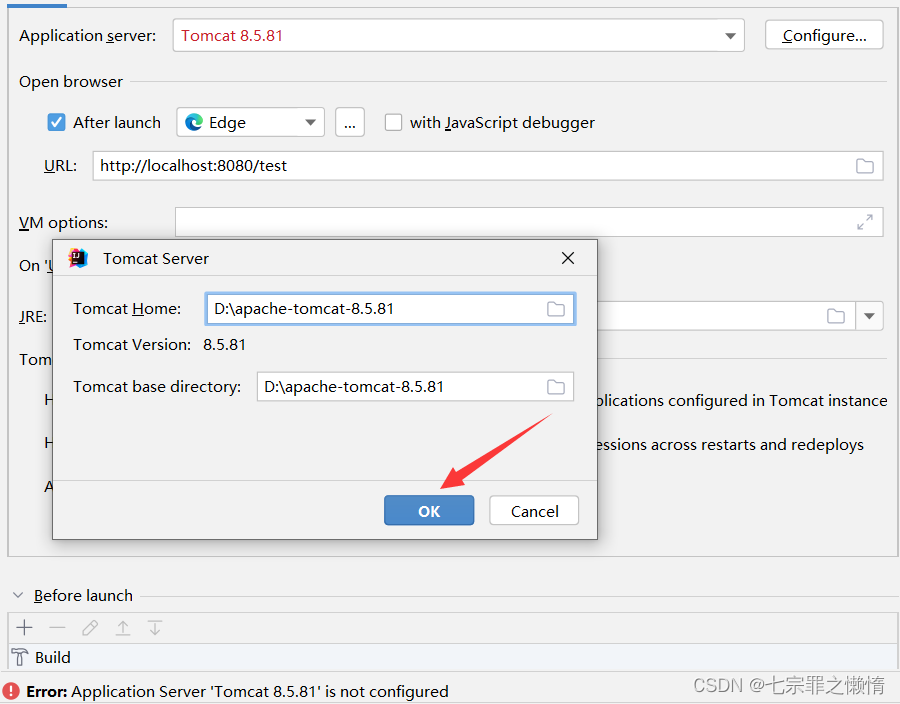
配置Tomcat服务器路径,如下图


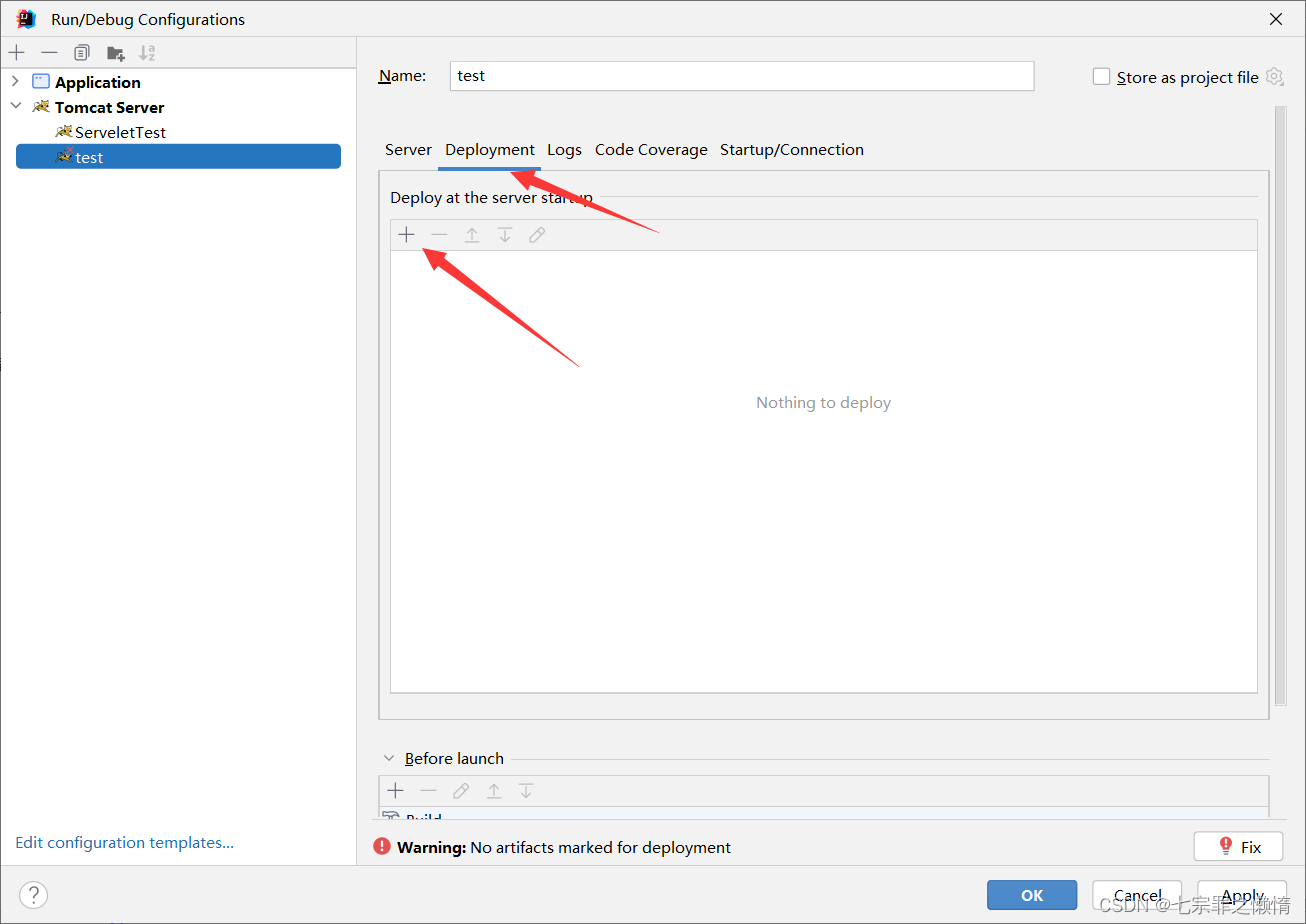
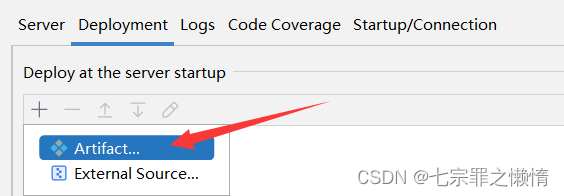
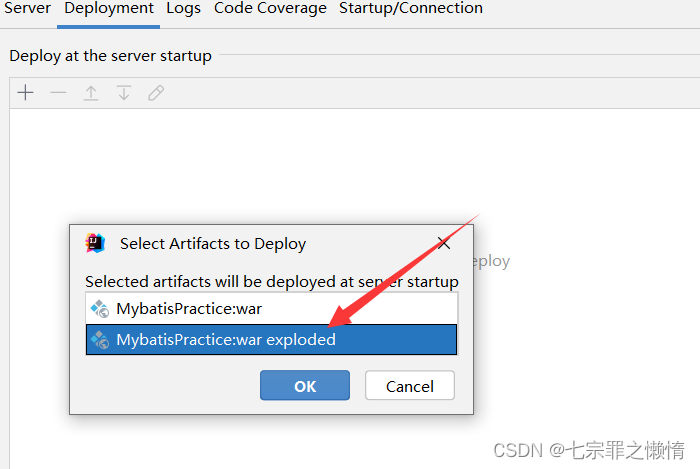
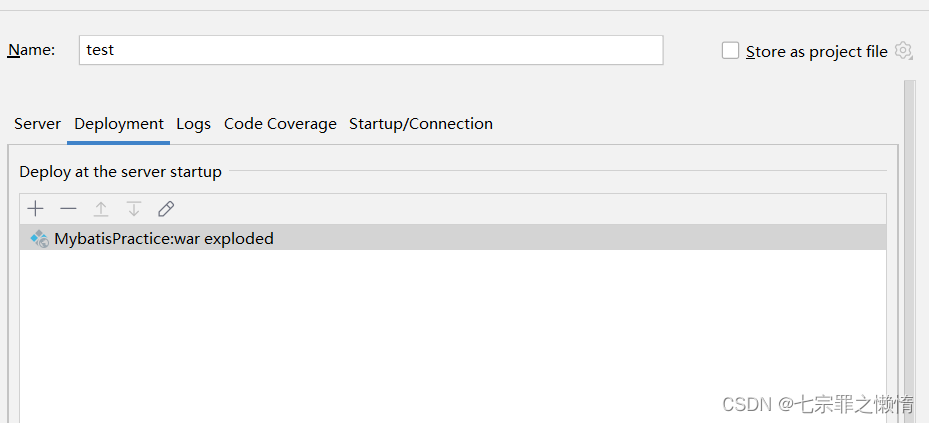
然后在服务器中部署项目(下面的警告提示:Warning: No artifacts marked for deployment 警告:没有标记要部署的项目),点击Deplyment选项,点击“+”号,选择“Artifact”,选择“war exploded”




war和war exploded的区别
war:将项目以war包的形式部署到服务器
war exploded:将项目以当前文件夹的位置的关系部署到服务器
(1)war:发布模式,看名字也知道,这是先打成war包,再发布;
(2)war exploded:直接把文件夹、jsp页面 、classes等加载到Tomcat 中。支持热部署,推荐在开发、学习中使用。
热部署设置

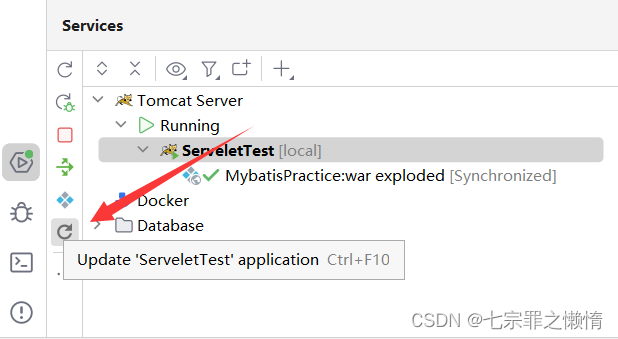
需要注意的是,我们在上面配置的“On Update action”指的是控制台的“刷新”按钮,所以这种热部署方式需要我们点击“刷新”按钮来更新资源

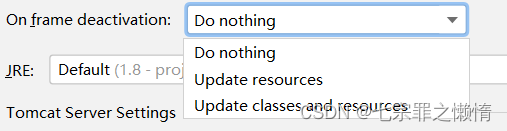
当然我们也可以配置“On frame deactivation”来实现自动监听,发现资源有改变就立即自动更新页面,而无需我们手动点击“刷新”按钮,但Idea 官方推荐是设置为Do nothing,这样可以节省idea消耗的内存,内存多(32G甚至64G)可以忽略

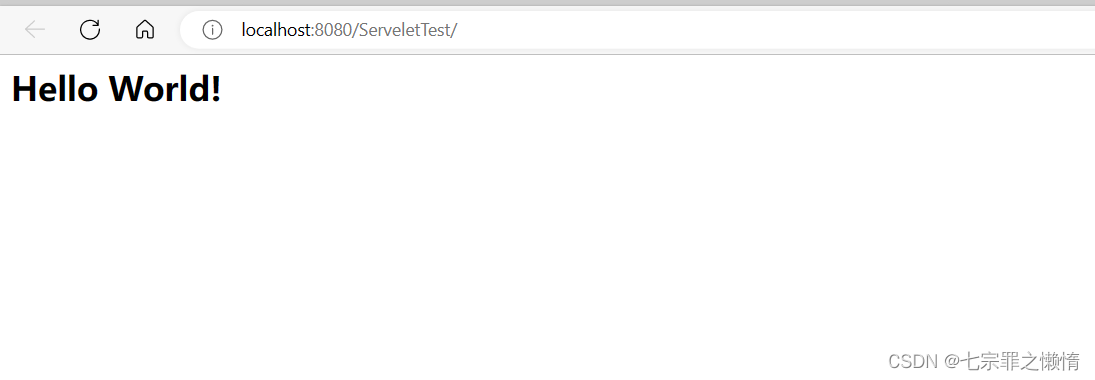
配置成功后,启动项目,在浏览器中输入访问路径即可访问项目!!!
重要:可以在运行配置中修改访问路径!!!!!



到此这篇关于教你在IDEA中使用Tomcat部署并启动Web项目的文章就介绍到这了,更多相关IDEA用Tomcat部署Web项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论