vue Antd 输入框Input自动聚焦方式
更新时间:2023年04月21日 09:37:22 作者:什么小蛋挞**
这篇文章主要介绍了vue Antd 输入框Input自动聚焦方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue Antd 输入框Input自动聚焦
1、从vue的实例属性$ref去调input的focus方法使其实现聚焦。
<a-input type="text ref="ainput" /> <button @click="handleChange"></button>
2、点击button自动聚焦,或其他事件需要聚焦
methods:{
handleChange(){
this.$nextTick(()=>{
this.$refs.ainput.focus()
})
}
}vue中输入框聚焦,自动跳转下一个输入框
需求
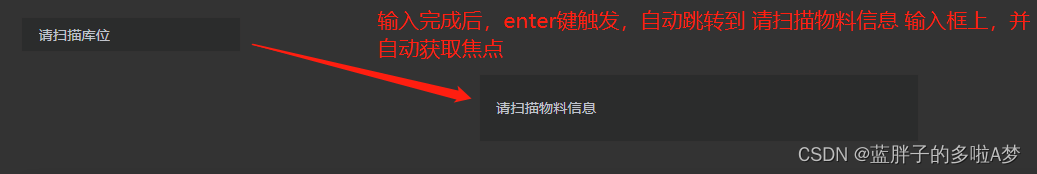
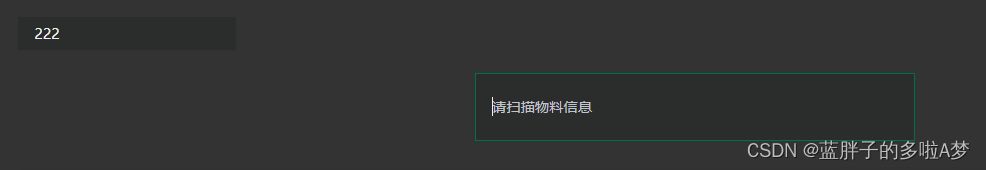
点击请扫描库位,enter键触发后,跳转到下一输入框,然后自动聚焦另外一个输入框上

<el-input
v-model="posName" clearable size="small" placeholder="请扫描库位" style="width: 200px"
class="filter-item" @keyup.enter.native="jumpInput"
/>
<el-input
ref="barcodeMsg" v-model="barcode" clearable size="small" placeholder="请扫描物料信息"
style="width: 400px" class="filter-item" @keyup.enter.native="getSearch('material')"
/>
// enter键触发
jumpInput() {
this.$refs.barcodeMsg.focus(); // 自动获取焦点
},
如图

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

详解Vue3.0中ElementPlus<input输入框自动获取焦点>
这篇文章主要给大家介绍了关于Vue3.0中ElementPlus<input输入框自动获取焦点>的相关资料,文中通过实例代码介绍的非常详细,对大家学习或者使用vue3.0具有一定的参考学习价值,需要的朋友可以参考下2023-04-04
解决element-ui库的el-row的gutter=10间距失效问题
这篇文章主要介绍了解决element-ui库的el-row的gutter=10间距失效问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-08-08
Vue Getters和mapGetters的原理及使用示例详解
Vuex的核心概念包括state、mutations、actions、getters和modules,今天,我们要深入探讨其中一个关键部分:getters,以及它的相关辅助函数mapGetters,感兴趣的朋友跟随小编一起看看吧2024-08-08












最新评论