vue单向以及双向数据绑定方式(v-bind和v-model的使用)
准备工作
首先还是创建一个新的页面写入基本代码
v-bind单向绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
</script>
</body>
</html>
简单写一个输入框绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
单项数据绑定:<input type="text" :value="name">
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'vue你好!'
}
})
</script>
</body>
</html>
页面长这样

此时我们打开vue开发工具,动态修改name的值,发现页面的值变了
但是如果我们修改输入框的值,开发工具里面的name不会随着输入框改变

因为v-bind是单向绑定的,想要实现这个功能,我们需要使用双向绑定 v-model
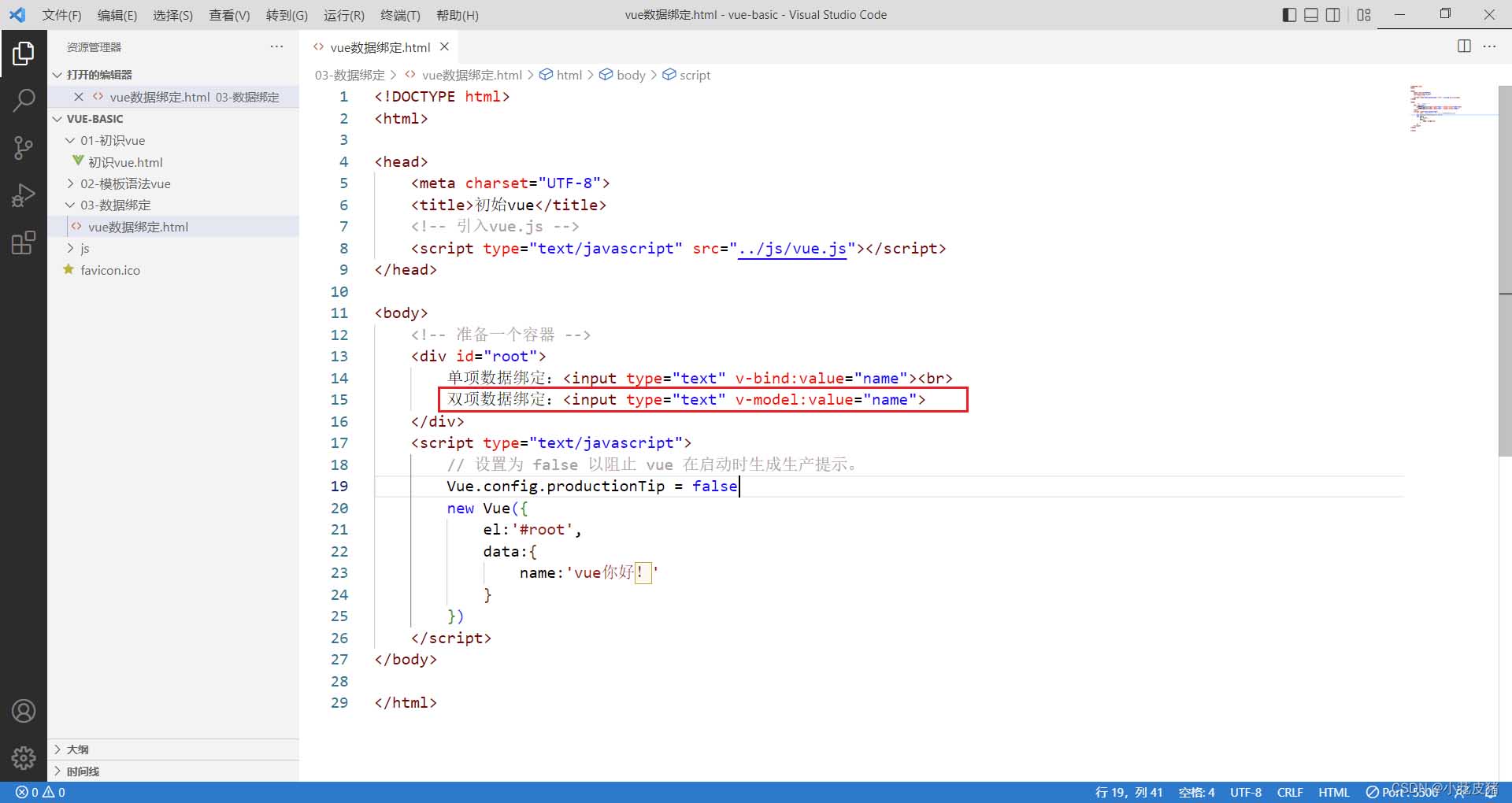
v-model双向绑定

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
单项数据绑定:<input type="text" v-bind:value="name"><br>
双项数据绑定:<input type="text" v-model:value="name">
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'vue你好!'
}
})
</script>
</body>
</html>
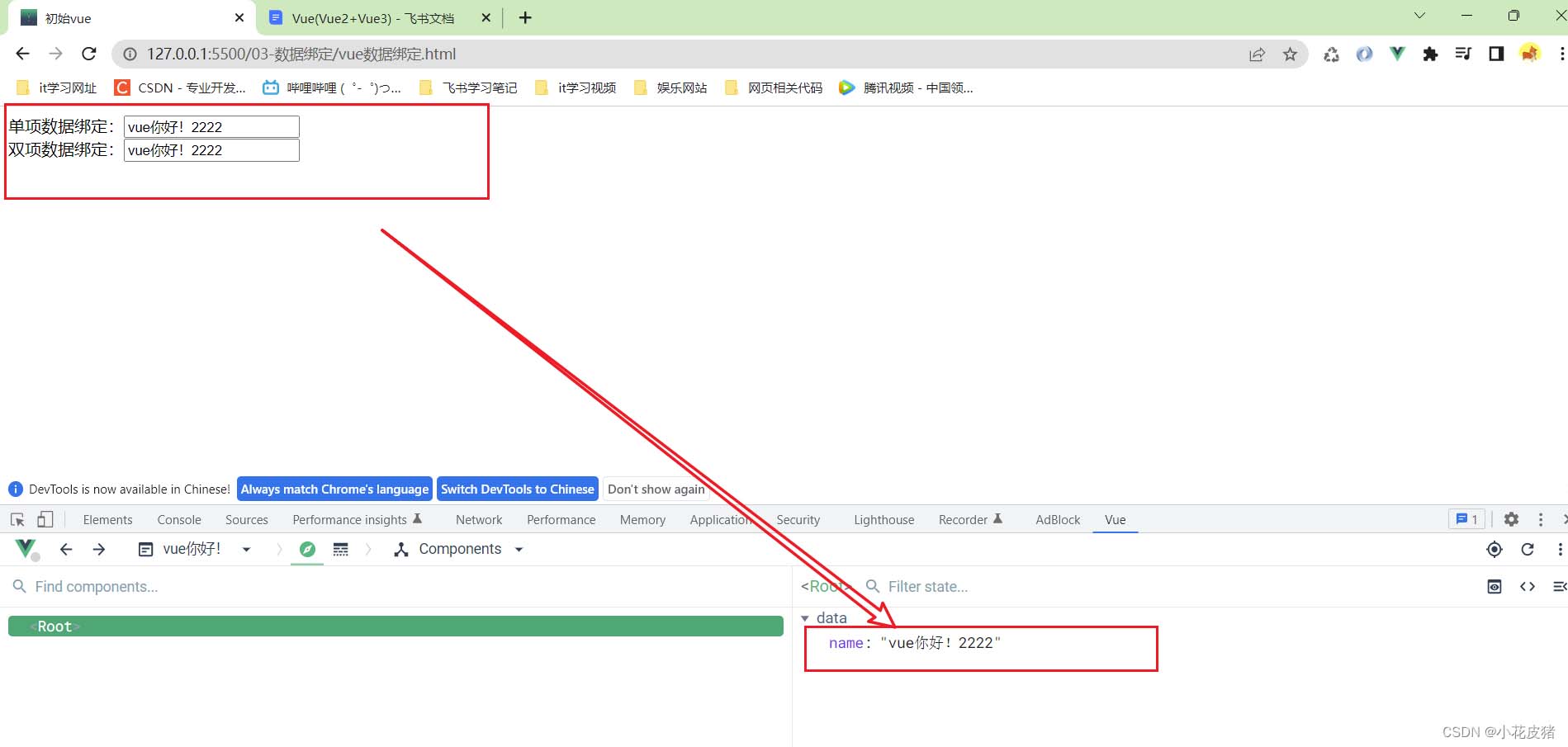
通过页面我们可以发现,我们输入框会带着下面的开发工具的值一起改变

既然双向绑定这么厉害,那么我们是不是可以放弃单向绑定,一直 使用双向绑定呢?
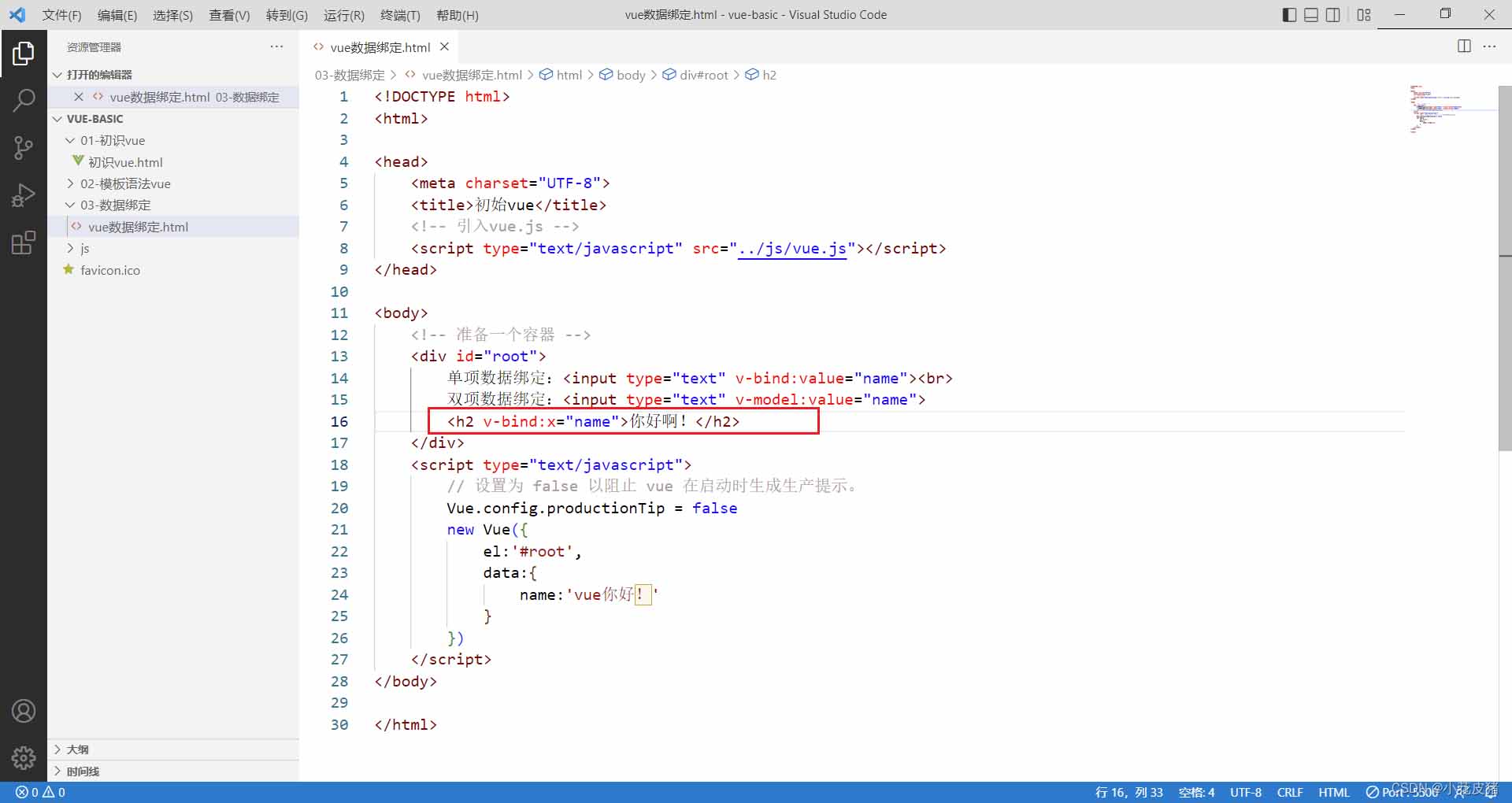
当然是不可以的,我们再看一个例子
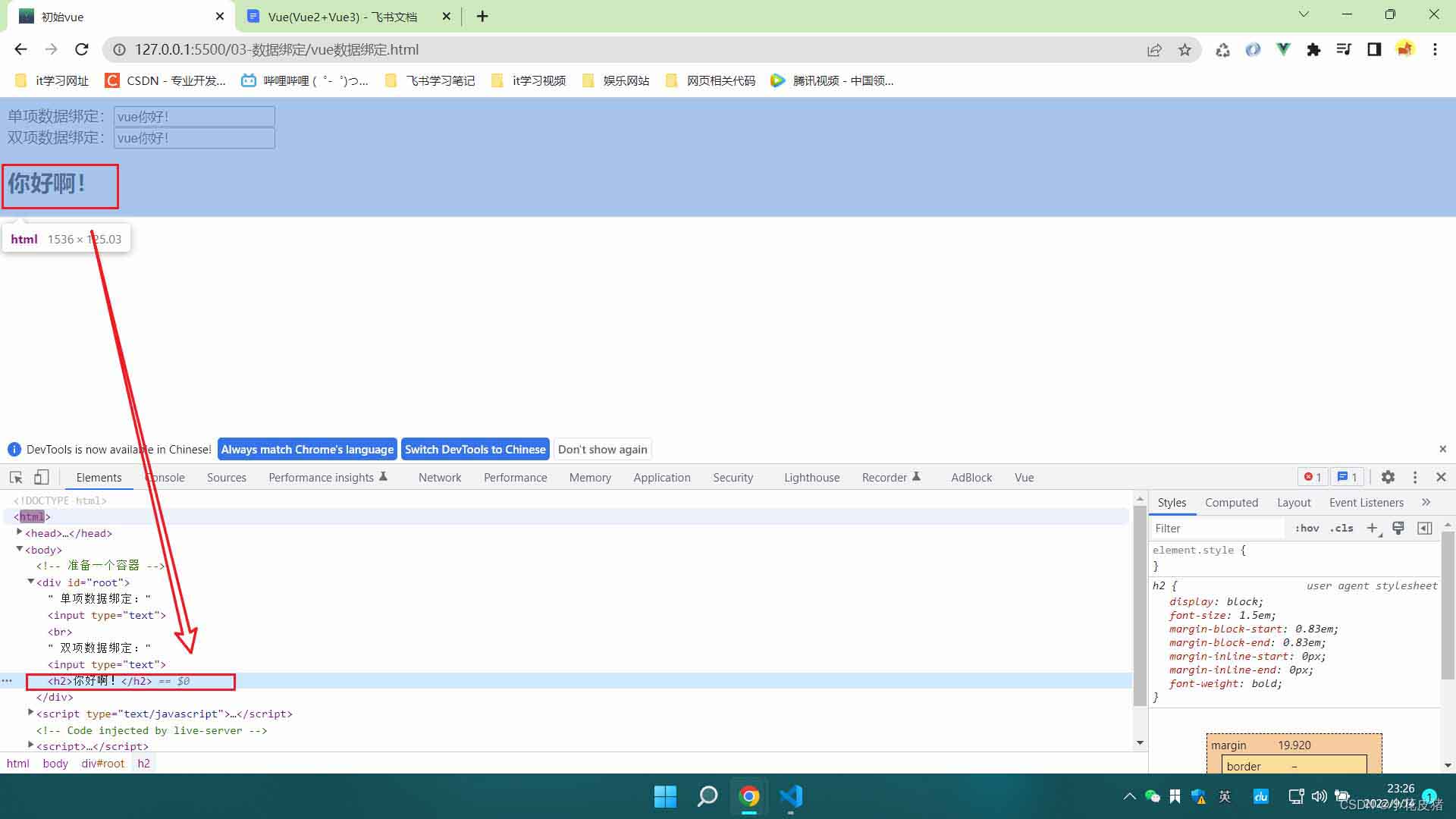
首先是单向绑定,没有任何问题


然后是双向绑定,发现x已经丢了,并且控制台报错了

模板编译失败,v-model不支持这种类型

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
单项数据绑定:<input type="text" v-bind:value="name"><br>
双项数据绑定:<input type="text" v-model:value="name">
<!-- 如下代码是错误的,因为v-model只能应用在表单(输入类)元素上 必须要有value值 -->
<h2 v-model:x="name">你好啊!</h2>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'vue你好!'
}
})
</script>
</body>
</html>
总结
Vue中有两种绑定方式
1 单项绑定(v-bind):数据只能从data流向页面,可以简写为:
2 双项绑定(v-model):数据不能能从data流向页面,还可以从页面流向data
备注:
1双向绑定一般都应用在表单类元素上(比如input,select,radio等)
2 v-model:value可以简写v-model,因为v-model默认收集的就是value值
单向双向绑定简写如下
<!-- 简写 --> 单项数据绑定:<input type="text" :value="name"><br> 双项数据绑定:<input type="text" v-model="name">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- 单项数据绑定:<input type="text" v-bind:value="name"><br>
双项数据绑定:<input type="text" v-model:value="name"> -->
<!-- 简写 -->
单项数据绑定:<input type="text" :value="name"><br>
双项数据绑定:<input type="text" v-model="name">
<!-- 如下代码是错误的,因为v-model只能应用在表单(输入类)元素上 必须要有value值 -->
<!-- <h2 v-model:x="name">你好啊!</h2> -->
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'vue你好!'
}
})
</script>
</body>
</html>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue3+ts重复参数提取成方法多处调用以及字段无值时不传字段给后端问题
在进行API开发时,优化参数传递是一个重要的考量,传统方法中,即使参数值为空,也会被包含在请求中发送给后端,这可能会导致不必要的数据处理,而优化后的方法则只会传递那些实际有值的字段,从而提高数据传输的有效性和后端处理的效率2024-10-10












最新评论