Vue3学习笔记之依赖注入Provide/Inject
Provide / Inject
通常,当我们需要从父组件向子组件传递数据时,我们使用 props。想象一下这样的结构:有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。
官网的解释很让人疑惑,那我翻译下这几句话:
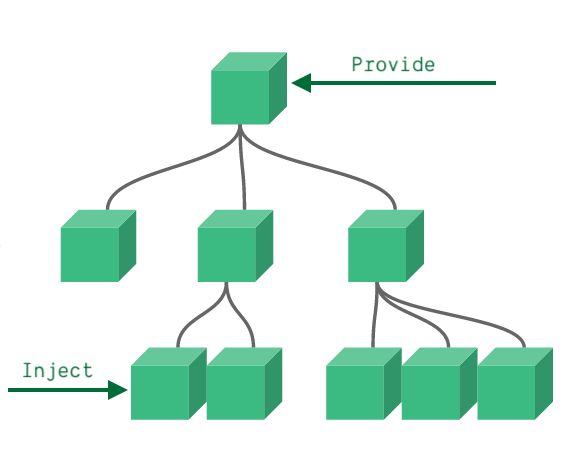
provide 可以在祖先组件中指定我们想要提供给后代组件的数据或方法,而在任何后代组件中,我们都可以使用 inject 来接收 provide 提供的数据或方法。

看一个例子
父组件传递数据
<template>
<div class="App">
<button>我是App</button>
<A></A>
</div>
</template>
<script setup lang='ts'>
import { provide, ref } from 'vue'
import A from './components/A.vue'
let flag = ref<number>(1)
provide('flag', flag)
</script>
<style>
.App {
background: blue;
color: #fff;
}
</style>子组件接受
<template>
<div style="background-color: green;">
我是B
<button @click="change">change falg</button>
<div>{{ flag }}</div>
</div>
</template>
<script setup lang='ts'>
import { inject, Ref, ref } from 'vue'
const flag = inject<Ref<number>>('flag', ref(1))
const change = () => {
flag.value = 2
}
</script>
<style>
</style>TIPS 你如果传递普通的值 是不具有响应式的 需要通过ref reactive 添加响应式
使用场景
当父组件有很多数据需要分发给其子代组件的时候, 就可以使用provide和inject。
总结
到此这篇关于Vue3学习笔记之依赖注入Provide/Inject的文章就介绍到这了,更多相关Vue3依赖注入Provide/Inject内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue +elementui 项目登录通过不同账号切换侧边栏菜单的颜色
这篇文章主要介绍了vue +elementui 项目登录通过不同账号切换侧边栏菜单的颜色,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2024-01-01
解决Vue keep-alive 调用 $destory() 页面不再被缓存的情况
这篇文章主要介绍了解决Vue keep-alive 调用 $destory() 页面不再被缓存的情况,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-10-10












最新评论