React-Native之TextInput组件的设置以及如何获取输入框的内容
React-Native TextInput组件的设置以及获取输入框的内容
这两天在学习React-Native的内容,发现RN的input框和原生input有些区别,特意写下来供小伙伴们参考。
众所周知,原生的input输入框,只要我们写了input标签,它就带有一些默认样式并展现出来,然而RN中的却什么样式也没有,需要自己手动的把样式添加上去才可以显现。
好了,废话不多说,开始上代码~
这里我们用到的RN组件:
StyleSheet:RN的样式组件Text:显示文本组件View:是一个支持flexbox布局等的展示容器TextInput:编辑文本的组件
当然了,操作这些肯定是需要一定的环境的,比如node和XCode等等,本文不做赘述。
本文还是主要介绍怎么在RN中展示一个input框,及获取其内容:
TextInput组件的内容部分:
class Myinput extends Component{
constructor(props){
super(props);
this._onChangeText = this._onChangeText.bind(this);
this.state = {
showValue:"",
}
}
_onChangeText(inputData){
console.log("输入的内容",inputData);
//把获取到的内容,设置给showValue
this.setState({showValue:inputData});
}
showData(){
alert(this.state.showValue);//展示输入框的内容
}
render(){
return (<View style={styles.mycontainer}>
<TextInput
placeholder="请输入用户名"
editable={true}//是否可编辑
style={styles.inputStyle}//input框的基本样式
onChangeText={this._onChangeText}//输入框改变触发的函数
/>
<TouchableOpacity onPress={this.showData.bind(this)}>
<View style={styles.btn}>
<Text style={styles.wordC}>搜索</Text>
</View>
</TouchableOpacity>
</View>)
}
}
const styles = StyleSheet.create({
mycontainer:{
marginTop:30,
flexDirection:"row",
},
inputStyle:{
width:280,
height:30,
borderColor:"black",
borderWidth:1,
marginLeft:5,
},
btn:{
width:85,
height:30,
justifyContent:"center",
alignItems:"center",
backgroundColor:"green",
// borderRadius:5
},
wordC:{
color:"white",
fontSize:18,
}
})React-Native自定义TextInput样式
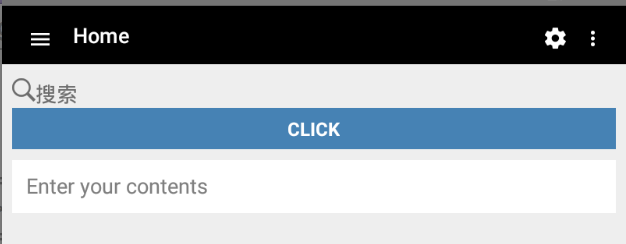
在react-native中,其实提供的TextInput样式已经非常强大了,但是事实上有时候我们可能需要自己订制一个样式已满足我们的需求,比如这种

所以这篇就是介绍如何去订制。
如果我们只是把一个默认的TextInput拉出来,会长成这样最下面这样

分析一下,我们需要去除下划线,把背景设置成白色,同时可以略微调整一下字体大小。
所以给TextInput添加一个style样式
<TextInput
style={styles.edit}
underlineColorAndroid='transparent'/>
edit: {
marginTop: 30,
height: 40,
fontSize: 20,
backgroundColor: '#fff'
},为了和上面的控件留有一定的距离,我们可以加一个marginTop属性。
这样,现在的输入框就变成了这个样式了。

离我们的目标还差一点,现在的问题是,虽然我们移除了下划线,但是文字的部分始终顶在控件的上面。可能会想到用flex布局来调整位置,不过flex布局是针对其子控件的,在这里TextInput是一个整体控件,文字部分不属于它的子控件。所以,既然里面不能调整,我在外面调整总行了吧。
所以,我们可以套一个万能的View控件,把这个TextInput放到View的底部,设置View的高度大于TextInput的高度,这样多出来的高度就可以弥补上面没有的空隙啦。同时记得把View也设置成白色就Ok了。
<View style={styles.view}>
<TextInput
style={styles.edit}
underlineColorAndroid='transparent'/>
</View>
edit: {
height: 40,
fontSize: 20,
backgroundColor: '#fff',
marginLeft: 10, //左右留出一定的空间
marginRight: 10
},
view: {
flex: 1,
marginTop: 10,
backgroundColor: '#fff',
height: 51, //通过大于TextInput的高度来弥补上面的问题
justifyContent: 'flex-end' //放置到底部
}看代码就可以很明白了吧,最后为了更加协调和美观,可以给TextInput左右两边添加margin值,这样文字就不会直接抵在最边上了。
好了,有了一个这样的思路,相信大家就可以自己订制自己需要的样式了。最后来一句,一定要用好View控件!!!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

react 路由权限动态菜单方案配置react-router-auth-plus
这篇文章主要为大家介绍了react路由权限动态菜单方案react-router-auth-plus傻瓜式配置详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-08-08
React路由渲染方式与withRouter高阶组件及自定义导航组件应用详细介绍
这篇文章主要介绍了React路由三种渲染方式、withRouter高阶组件、自定义导航组件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习吧2022-09-09












最新评论