vue 动态路由component 传递变量报错问题解决
更新时间:2023年05月12日 15:11:56 作者:大山
这篇文章主要为大家介绍了vue 动态路由component 传递变量报错问题解决,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
menuList 后台数据返回格式
{
// 统计分析
path: '/statistics',
name: 'Statistics',
meta:{title: '数据统计'},
component: 'views/statistics/Statistics'
}路由里面component
接收的是 @/views/statistics/Statistics 能正常显示页面


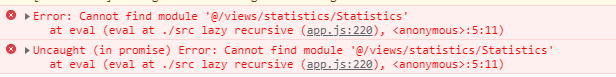
如果动态参数,以下三种都会报错,页面空白
let cop = `@/${item.component}`
// item.component = () => import(cop)
// item.component = resolve => require([cop], resolve)
// item.component = Promise.resolve().then(() => require(`@/${item.component}`))
请问有没有好的办法解决这个问题?
name为组件页面地址
item.component = (name) => () => import(`@/${name}.vue`)以上就是vue 动态路由component 传递变量报错问题解决的详细内容,更多关于vue 动态路由传递变量报错的资料请关注脚本之家其它相关文章!
相关文章

使用el-checkbox-group选中后值为true和false遇到的坑
这篇文章主要介绍了使用el-checkbox-group选中后值为true和false遇到的坑及解决,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-07-07
关于Element-ui中el-table出现的表格错位问题解决
使用ElementUI的el-table后,偶然发现出现行列错位、对不齐问题,下面这篇文章主要给大家介绍了关于Element-ui中el-table出现的表格错位问题解决的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2022-07-07
vue数据监听解析Object.defineProperty与Proxy区别
这篇文章主要为大家介绍了vue数据监听解析Object.defineProperty Proxy源码示例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-03-03












最新评论