40个有创意的jQuery图片、内容滑动及弹出插件收藏集之一
(Demo演示 | Download下载)
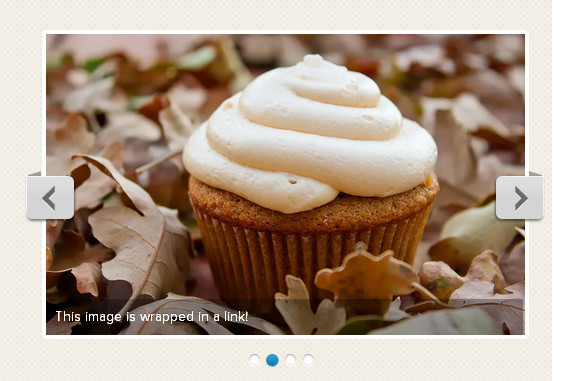
FlexSlider是一个非常出色的jQuery滑动切换插件,它支持所有主流浏览器,并有淡入淡出效果。适合所有初级和高级网页设计师使用。

jQuery图片滑动切换插件 - Flexslider
(Demo演示 | Download下载)
基于jQuery的泡泡图片滑动切换效果。Bubble Slidershow是一个很有意思的jQuery图片滑动切换插件。它通过泡泡效果来进行图片切换,动态效果很特别。非常适合做风景等照片的切换展示。Bubble Slidershow的代码是模块化的,你可以按你的需求随意修改。

jQuery图片滑动切换插件 - 泡泡效果
(Demo演示 | Download下载)
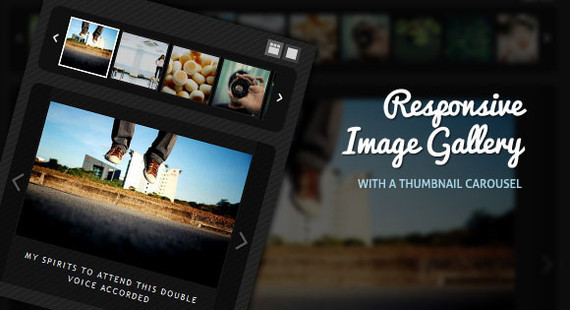
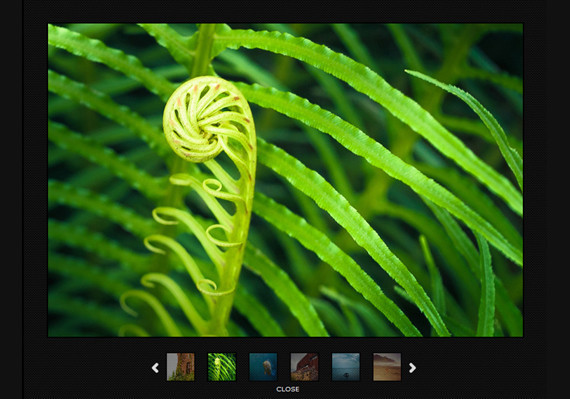
这个图片滑动切换插件非常适合用于照片的切换显示,它使用Elastislide的缩略图。用户可以点击缩略图或左右按钮显示对应的图片。另外它支持用户点击键盘的左右方向键切换图片。

jQuery图片滑动切换插件 - 照片浏览
(Demo演示 | Download下载)
这个图片滑动切换插件合适用于步骤讲解,或产品介绍。当用户点击More按钮时当前内容会移动到最左边,然后显示一个文本框用于显示更多信息。并且可以点击左、右按钮切换内容。

jQuery图片滑动切换插件 - 滑动及弹出层
(Demo演示 | Download下载)
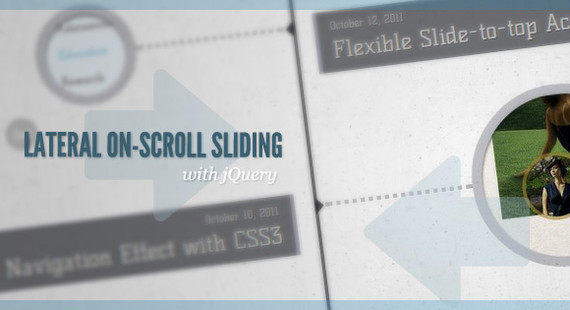
这个插件其实已经超越了图片滑动切换的功能。它的作用是用户可以点击按钮,然后自动向上或向下滑动定位到网页的某个位置。网页的内容分成左右两栏,插件的滑动很流畅。可以用于时间线的定位。

jQuery图片滑动切换插件 - 时间轴动态滑动
(Demo演示 | Download下载)
这个滑动插件也是广义的滑动效果插件,它的作用是用于隐藏页面的滚动条。只有当用户鼠标移动到内容上方时才会出来滚动条。

jQuery图片滑动切换插件 - 隐藏滚动条
(Demo演示 | Download下载)
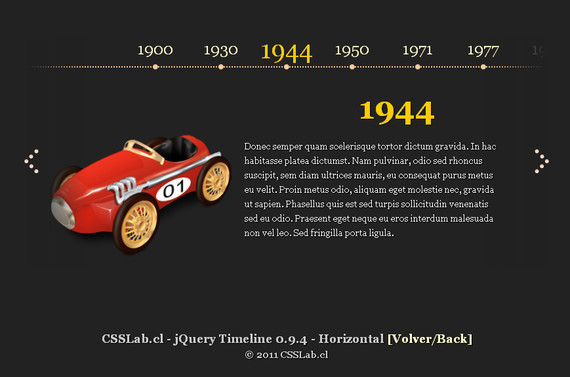
跟第5个插件很类型,它是一个基于时间线的jQuery滑动插件。你可以自定义它的滑动速度,透明度等效果。同时运行横向和纵向两种滑动切换模式。

jQuery图片滑动切换插件 - 时间轴动态滑动
(Demo演示 | Download下载)
SmartGallery是一个非常出色的照片滑动切换展示的jQuery插件。它支持12种不同的图片过渡切换效果。并有小缩略图。

jQuery图片滑动切换插件 - 照片浏览效果
(Demo演示 | Download下载)
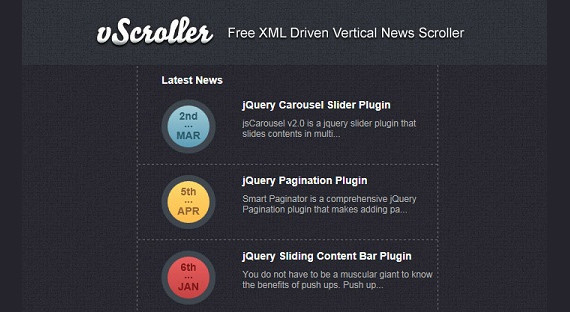
读取Xml的新闻纵向滚动效果。Vscroller可以用于新闻滚动显示的效果。它通过读取一个XML文件,并通过其漂亮的效果表现出来。

jQuery图片滑动切换插件 - 新闻滑动滚动效果
(Demo演示 | Download下载)
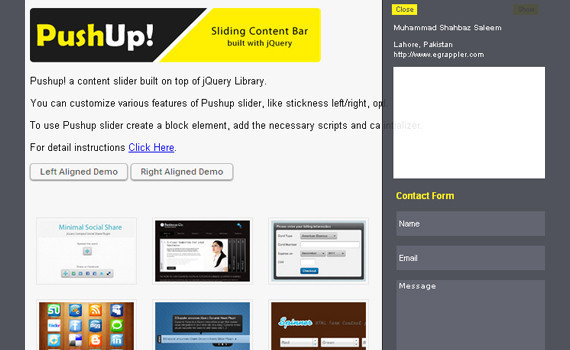
这个插件的功能也已经超越图片滑动切换的范畴。它的作用是当网页需要弹出一个新层来展示更多内容时,它可以固定显示在网页的左边或右边,以展示更多的内容。

jQuery图片滑动切换插件 - 弹出固定层
原文来自 http://www.techolics.com
相关文章

用jquery实现的模拟QQ邮箱里的收件人选取及其他效果(一)
今天要说的是用jquery的语法和组件dialog及Autocomplete来制作QQ邮箱的发件人操作功能,认为这个太过简单的可以离开了。2011-01-01
为JQuery EasyUI 表单组件增加焦点切换功能的方法
下面小编就为大家带来一篇为JQuery EasyUI 表单组件增加焦点切换功能的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-04-04
Jquery Easyui对话框组件Dialog使用详解(14)
这篇文章主要为大家详细介绍了Jquery Easyui对话框组件Dialog的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-12-12












最新评论