ASP.NET jQuery 实例4(复制TextBox的文本到本地剪贴板上)
更新时间:2012年01月13日 22:29:06 作者:
在这节,我们将看到如何把多行文本框的内容复制到剪贴板上。注意:jQuery clipboard plugin 只支持IE
在这节,我们将看到如何把多行文本框的内容复制到剪贴板上。
注意:jQuery clipboard plugin 只支持IE
界面代码:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 300px;">
<p>请输入你的评论:</p>
<asp:TextBox ID="txtComment" TextMode="MultiLine" Rows="5" Width="300px" Height="200px"
runat="server"></asp:TextBox>
<br />
<asp:HyperLink ID="lnkHighlight" Text="点击复制评论" runat="server"></asp:HyperLink>
</fieldset>
</div>
</form>
显示界面:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.clipboard.js" type="text/javascript"></script>
<style type="text/css">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
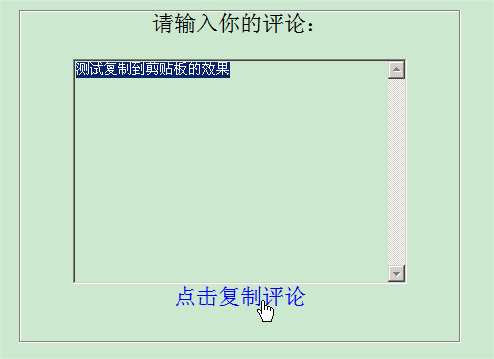
加入脚本后点击复制按钮显示效果如下:
插件下载地址:http://plugins.jquery.com/project/clipboard
另外有一个Zero clipboard 插件支持跨浏览器,它是通过一个flash文件和JavaScirpt接口实现的,想了解更多信息,请访问http://code.google.com/p/zeroclipboard/
注意:jQuery clipboard plugin 只支持IE
界面代码:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 300px;">
<p>请输入你的评论:</p>
<asp:TextBox ID="txtComment" TextMode="MultiLine" Rows="5" Width="300px" Height="200px"
runat="server"></asp:TextBox>
<br />
<asp:HyperLink ID="lnkHighlight" Text="点击复制评论" runat="server"></asp:HyperLink>
</fieldset>
</div>
</form>
显示界面:

复制代码 代码如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.clipboard.js" type="text/javascript"></script>
<style type="text/css">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
加入脚本后点击复制按钮显示效果如下:

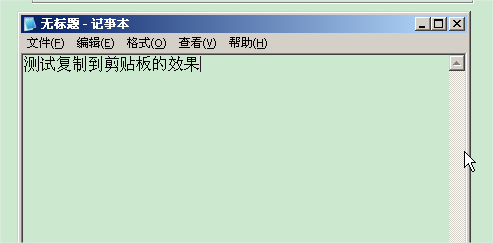
打开记事本按Ctrl+V:

插件下载地址:http://plugins.jquery.com/project/clipboard
另外有一个Zero clipboard 插件支持跨浏览器,它是通过一个flash文件和JavaScirpt接口实现的,想了解更多信息,请访问http://code.google.com/p/zeroclipboard/
相关文章

Juery解决tablesorter中文排序和字符范围的方法
这篇文章主要介绍了Juery解决tablesorter中文排序和字符范围的方法,实例分析了jQuery针对tablesorter中文排序和字符范围的解决方法,需要的朋友可以参考下2015-05-05
jQuery遍历之next()、nextAll()方法使用实例
这篇文章主要介绍了jQuery遍历之next()、nextAll()方法使用实例,本文先是给出了实例代码,然后对代码的作用分析和说明,需要的朋友可以参考下2014-11-11
jQuery插件HighCharts实现的2D面积图效果示例【附demo源码下载】
这篇文章主要介绍了jQuery插件HighCharts实现的2D面积图效果,结合完整实例形式分析了jQuery插件HighCharts绘制2D面积图的相关步骤与属性设置技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下2017-03-03
jquery上传插件fineuploader上传文件使用方法(jquery图片上传插件)
这篇文章主要介绍了jquery插件fineuploader上传文件很用方法2013-12-12












最新评论