设置iframe的document.designMode后仅Firefox中其body.innerHTML为br
更新时间:2012年02月27日 18:49:48 作者:
设置iframe的document.designMode为On可以让其可编辑,一般用在富文本编辑器组件中。这里仅列出各浏览器差异
重现如下:
<!doctype html>
<html>
<head>
<title>设置iframe的document.designMode后仅Firefox中其body.innerHTML为br</title>
<meta charset="utf-8">
</head>
<body>
<iframe frameborder="1" style="height: 330px;"></iframe>
<script>
var ifr = document.getElementsByTagName('iframe')[0];
var doc = ifr.contentWindow.document;
function prif() {
console.log(ifr.contentWindow.document.body.innerHTML);
}
function changeDesignMode() {
ifr.contentWindow.document.designMode = 'On';
}
prif();
</script>
</body>
</html>
以上代码iframe的body中没有写入任何html标记。正常情况下输出ifr.contentWindow.document.body.innerHTML应该是空字符串。但Firefox中有点特殊。
请按下面步骤依次操作。
Firefox中打开该html默认输出了空字符串

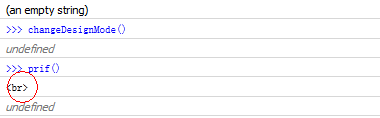
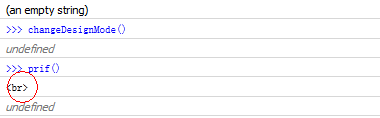
控制台中执行changeDesignMode方法,再执行prif方法,这时输出的innerHTML为“<br>”,如下

Chrome/Safari/Opera输出的仍然是空字符串。
复制代码 代码如下:
<!doctype html>
<html>
<head>
<title>设置iframe的document.designMode后仅Firefox中其body.innerHTML为br</title>
<meta charset="utf-8">
</head>
<body>
<iframe frameborder="1" style="height: 330px;"></iframe>
<script>
var ifr = document.getElementsByTagName('iframe')[0];
var doc = ifr.contentWindow.document;
function prif() {
console.log(ifr.contentWindow.document.body.innerHTML);
}
function changeDesignMode() {
ifr.contentWindow.document.designMode = 'On';
}
prif();
</script>
</body>
</html>
以上代码iframe的body中没有写入任何html标记。正常情况下输出ifr.contentWindow.document.body.innerHTML应该是空字符串。但Firefox中有点特殊。
请按下面步骤依次操作。
Firefox中打开该html默认输出了空字符串

控制台中执行changeDesignMode方法,再执行prif方法,这时输出的innerHTML为“<br>”,如下

Chrome/Safari/Opera输出的仍然是空字符串。
相关文章

javascript两种function的定义介绍及区别说明
javascript两种function的定义方式function a(){}和a=function(){}具体使用如下,感兴趣的朋友可以参考下,希望对你对你学习function的定义有所帮助2013-05-05
JavaScript.The.Good.Parts阅读笔记(一)假值与===运算符
JavaScript 假值与===运算符,学习js的朋友可以看下。2010-11-11












最新评论