30个让人兴奋的视差滚动(Parallax Scrolling)效果网站
更新时间:2012年03月04日 21:37:07 作者:
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。今天这篇文章就与大家分享30个视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果更佳)
01. Cymetriq































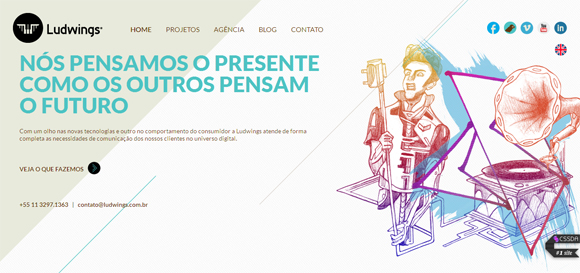
02. Ludwings

03. Intac to 10 Years

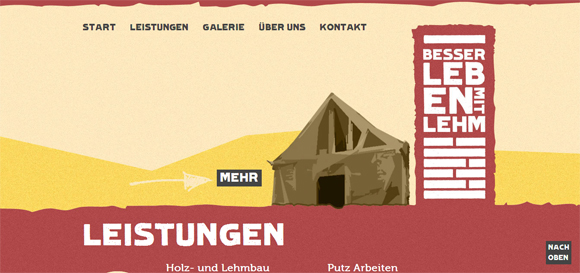
04. Besser Leben Mit Lehm

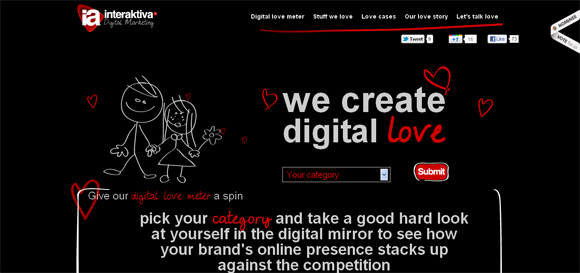
05. Interaktiva Online

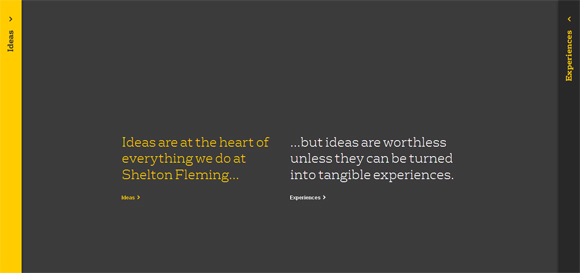
06. Shelton Fleming

07. Werbeagentur Kopfnuss

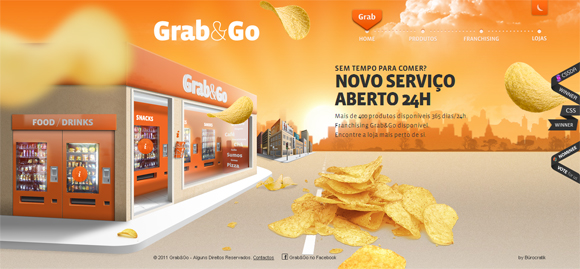
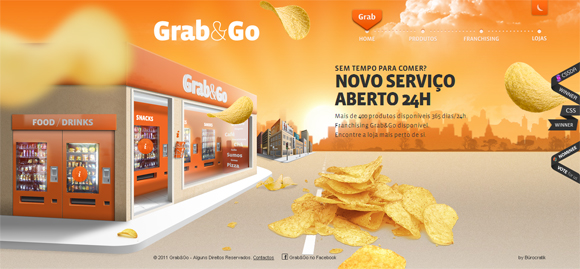
08. Grab & Go

09. Pixel Baecker

10. Slavery Foot Print

11. Dylan Baskind

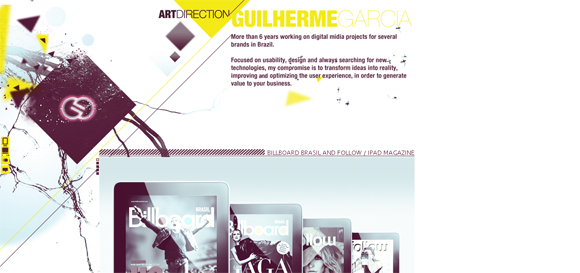
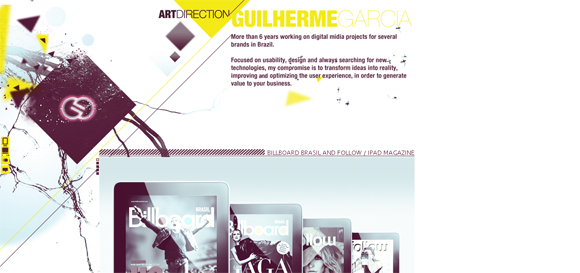
12. Guilhermegarcia

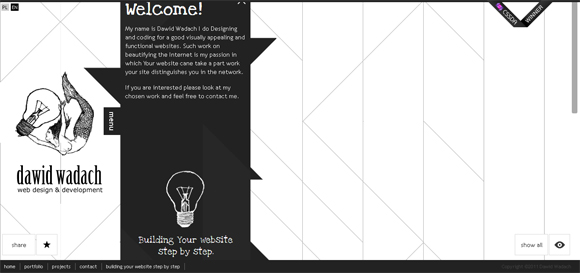
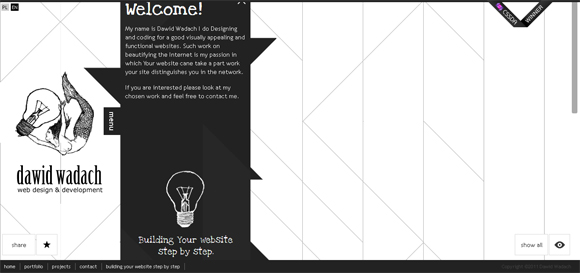
13. David Wadach

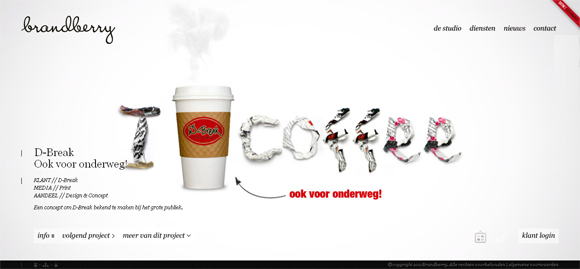
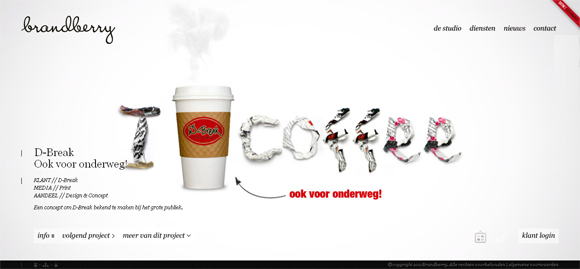
14. Brand Berry

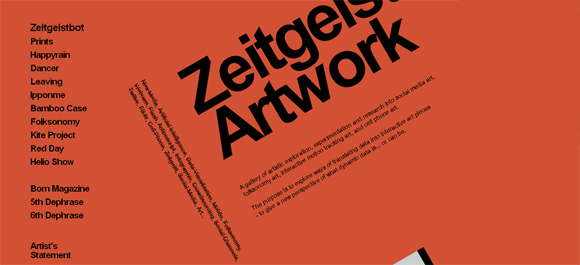
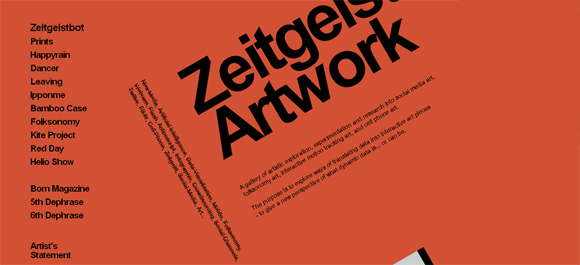
15. Zeitgeistbot

16. Soup

17. Ahsx

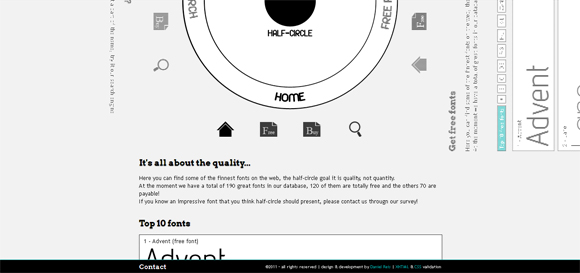
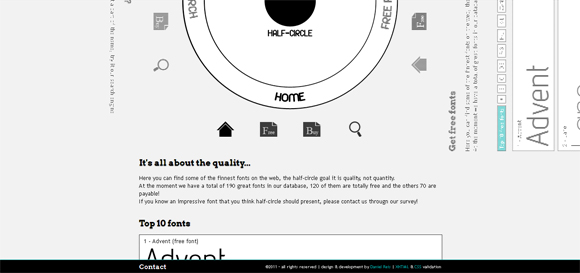
18. Half Circle

19. Rtraction

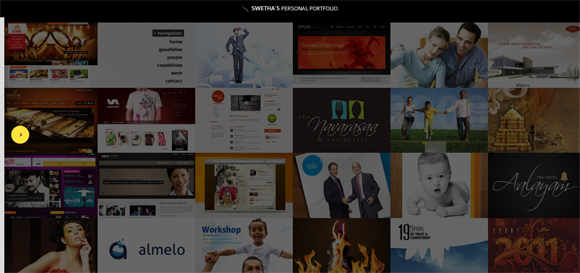
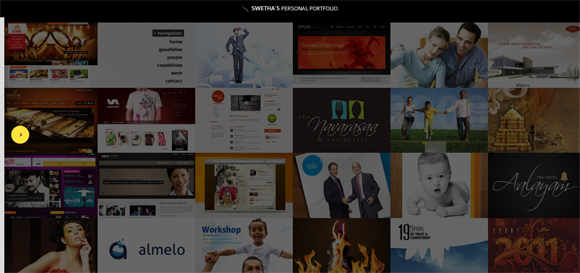
20. Swetha Portfolio

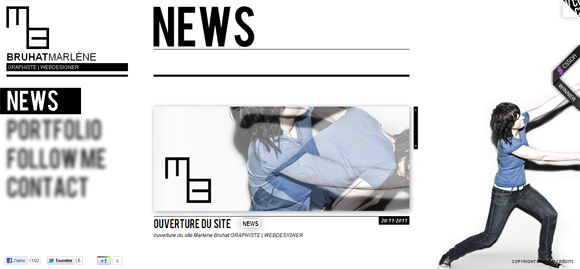
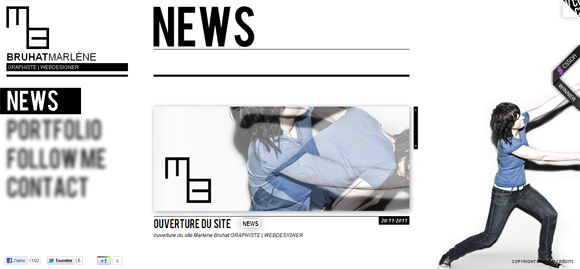
21. Marlene Portfolio

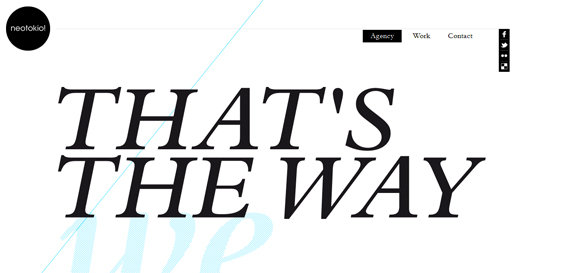
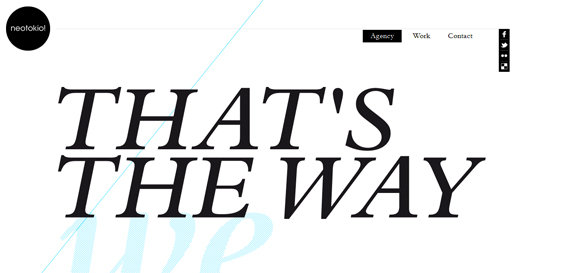
22. Neotokio

23. We Run Mexico

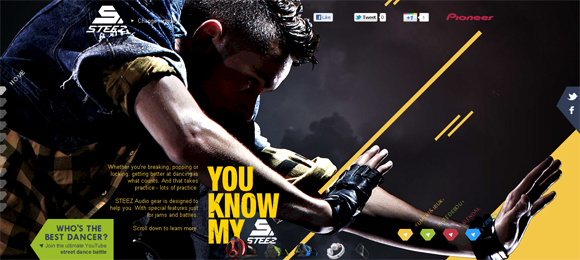
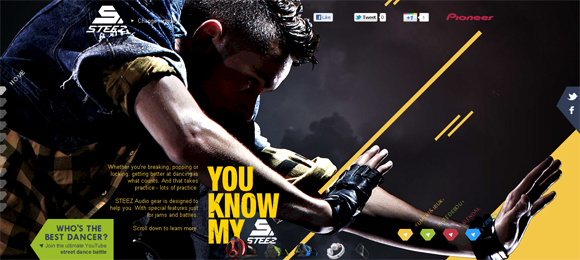
24. Pioneer

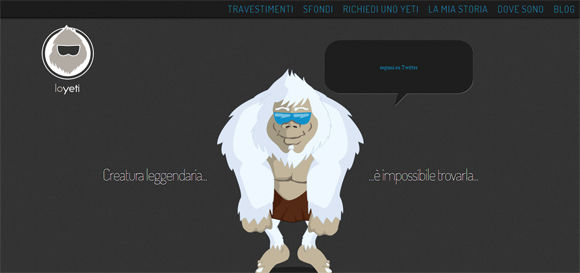
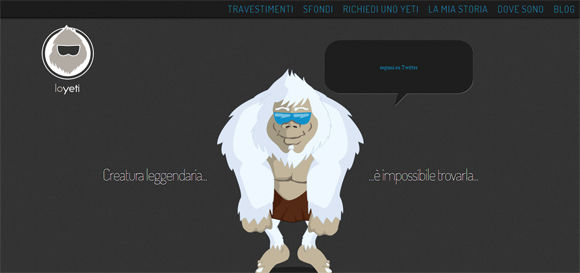
25. Loyeti

26. Illustion Tank

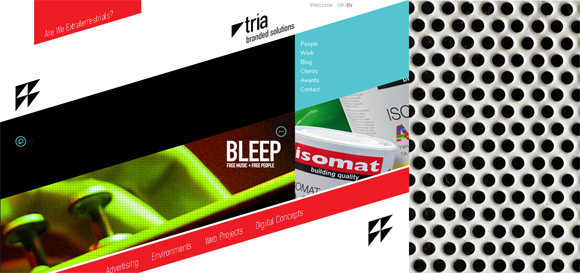
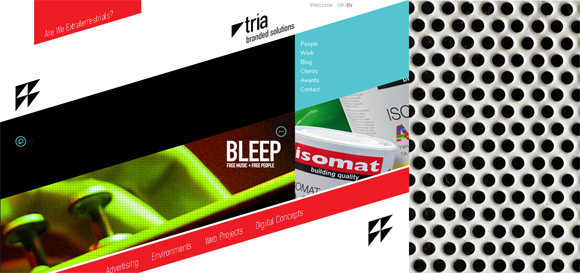
27. Paretria

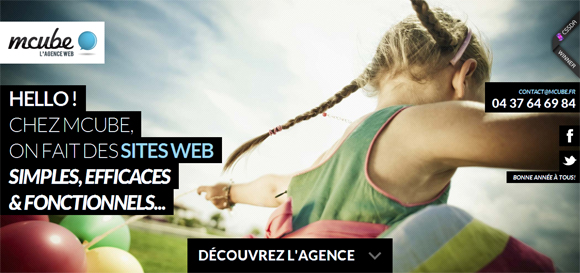
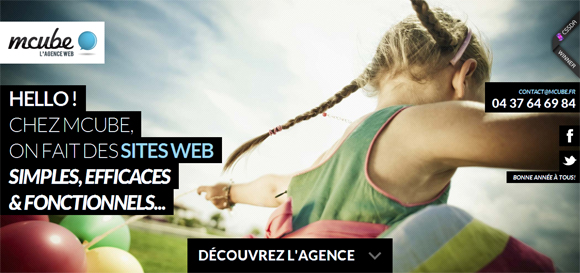
28. Mcube

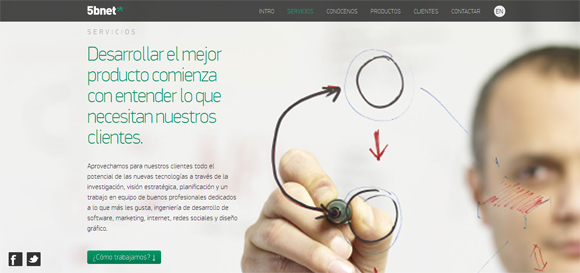
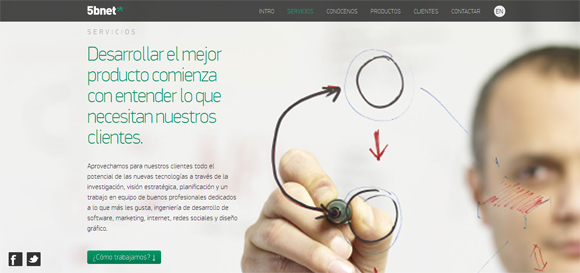
29. 5b Net

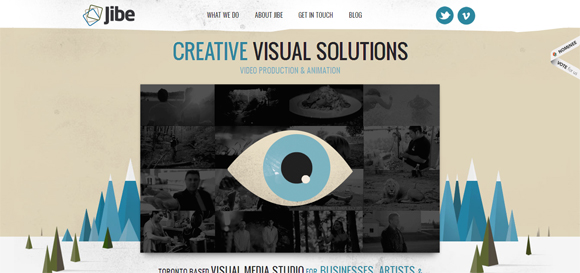
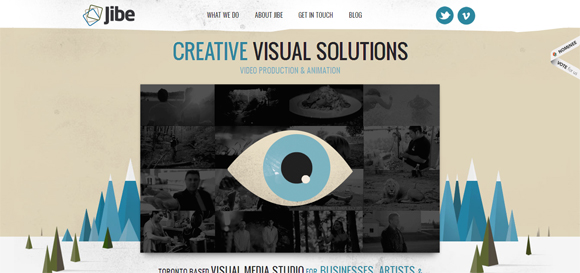
30. Jibe Visuals

相关文章

jQuery中$this和$(this)的区别介绍(一看就懂)
这篇文章主要介绍了jQuery中$this和$(this)的区别介绍(一看就懂),本文用简洁的语言讲解了它们之间的区别,并给出了一个例子来说明,需要的朋友可以参考下2015-07-07
jQuery获取Select选择的Text和Value(详细汇总)
Select选择的Text和Value在使用中可能都需要获取到它们的值,以至搜集用户的需求,本文整理了一些常用而实用的操作技巧,感兴趣的朋友可以了解下,就当巩固自己的知识了,希望本文对你有所帮助2013-01-01












最新评论