idTabs基于JQuery的根据URL参数选择Tab插件
更新时间:2012年04月11日 17:48:36 作者:
我们的项目用了SunSean的idTabs,但每个tab里的控件会触发postback,或者转到其他页面再转回来,这样当前选中的tab必丢。印度同事不肯用AJAX,无奈今天加班给印度人写个demo,通过回传URL参数来选择tab
为了做这件事,除了jquery库和idTabs插件,我们还需要下载一个用来搞URL的插件:jquery.url.js,传送门:https://github.com/allmarkedup/jQuery-URL-Parser
(上述链接可能有错,如不能使用,可以到这里下载)
脚本之家提供idtabs打包下载 https://www.jb51.net/jiaoben/43086.html
Tab菜单的HTML代码这样写,每个tab的div自己搞定,不发出来浪费页面了:
<div class="tabmenu">
<ul>
<li><a href="#idTab1">Dashboard</a></li>
<li><a href="#idTab2">Tracker</a></li>
<li><a href="#idTab3">Documents</a></li>
<li><a href="#idTab4">Collaboration</a></li>
<li><a href="#idTab5">Knowledge Mapping</a></li>
</ul>
</div>
注意,一定不要给ul加class=”idTabs”,也就是不要用SunSean官网上的无javascript的写法。
脚本部分这样写:
<script type="text/javascript">
$(document).ready(function () {
var tabToSelect = jQuery.url.param("tab");
if (null == tabToSelect || "" == tabToSelect) {
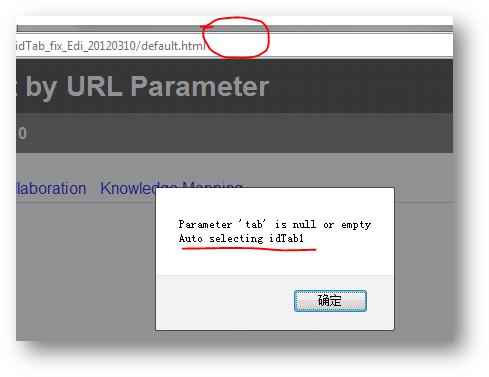
//alert("Parameter 'tab' is null or empty\nAuto selecting idTab1");
tabToSelect = "idTab1";
}
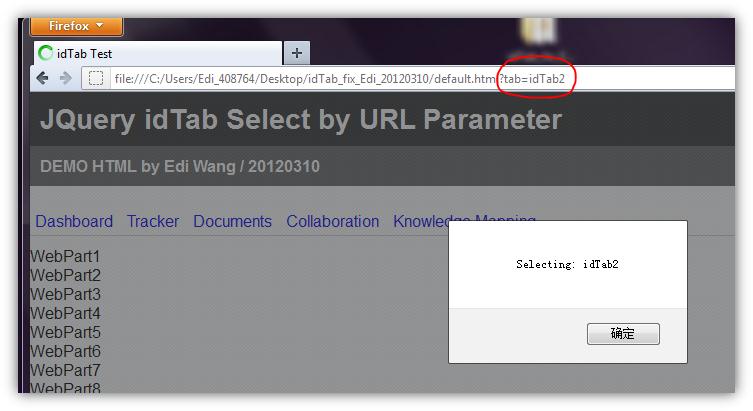
//alert("Selecting: " + tabToSelect);
$(".tabmenu ul").idTabs(tabToSelect);
});
</script>
(上述链接可能有错,如不能使用,可以到这里下载)
脚本之家提供idtabs打包下载 https://www.jb51.net/jiaoben/43086.html
Tab菜单的HTML代码这样写,每个tab的div自己搞定,不发出来浪费页面了:
复制代码 代码如下:
<div class="tabmenu">
<ul>
<li><a href="#idTab1">Dashboard</a></li>
<li><a href="#idTab2">Tracker</a></li>
<li><a href="#idTab3">Documents</a></li>
<li><a href="#idTab4">Collaboration</a></li>
<li><a href="#idTab5">Knowledge Mapping</a></li>
</ul>
</div>
注意,一定不要给ul加class=”idTabs”,也就是不要用SunSean官网上的无javascript的写法。
脚本部分这样写:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function () {
var tabToSelect = jQuery.url.param("tab");
if (null == tabToSelect || "" == tabToSelect) {
//alert("Parameter 'tab' is null or empty\nAuto selecting idTab1");
tabToSelect = "idTab1";
}
//alert("Selecting: " + tabToSelect);
$(".tabmenu ul").idTabs(tabToSelect);
});
</script>
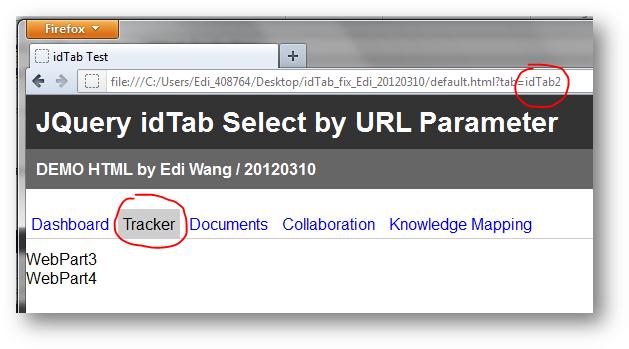
有图有真相:



相关文章

使用jQuery Ajax 请求webservice来实现更简练的Ajax
以往我们在做ajax时,都要借助于一般处理程序(.ashx)或web服务(.asmx),并且每一个请求都要建一个这样的文件,非常麻烦,下面我们甩掉ashx和asmx来使用jQuery Ajax 请求webservice来实现更简练的Ajax,需要的朋友参考下2016-08-08
jquery的checkbox,radio,select等方法小结
jquery的checkbox,radio,和select是jquery操作的一个难点和重点,很多前端新手对其了解不是很透彻。时间久了不用,我在写的时候有时也难免对某些操作支支吾吾,记不清楚,现在,对其做一些简单的总结2016-08-08












最新评论