jquery miniui 教程 表格控件 合并单元格应用
更新时间:2012年11月25日 12:47:29 作者:
本文将详细介绍jquery miniui 教程 表格控件 合并单元格的应用,需要的朋友可以参考下
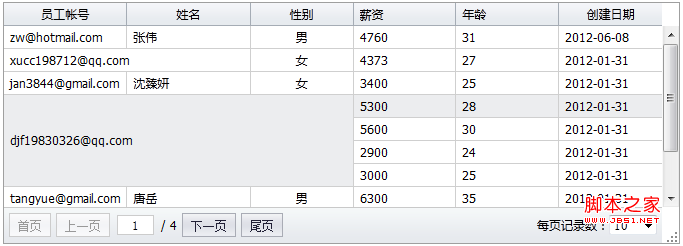
表格:合并单元格

参考示例:合并单元格
调用方法:margeCells。如下代码:
grid.on("load", onLoad);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}

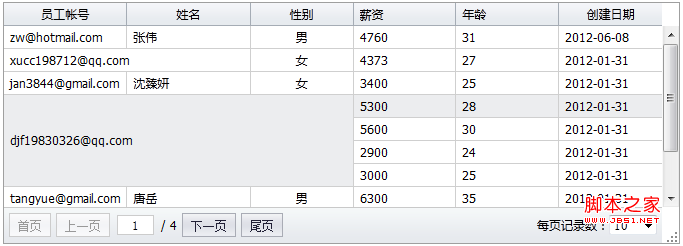
参考示例:合并单元格
调用方法:margeCells。如下代码:
复制代码 代码如下:
grid.on("load", onLoad);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}
相关文章

jQuery实现最简单的切换图效果【可兼容IE6、火狐、谷歌、opera等】
这篇文章主要介绍了jQuery实现最简单的切换图效果,可兼容IE6、火狐、谷歌、opera等浏览器,涉及jQuery结合时间函数动态操作页面元素的相关技巧,非常简单实用,需要的朋友可以参考下2016-09-09
jQuery实现可以控制图片旋转角度效果(附demo源码下载)
这篇文章主要介绍了jQuery实现可以控制图片旋转角度效果,可实现通过下方的滑块拖动控制图片旋转的功能,涉及jQuery操作页面元素样式动态变换的技巧,并附带demo源码供读者下载,需要的朋友可以参考下2016-01-01












最新评论