ajax java 实现自动完成功能
更新时间:2012年12月19日 09:29:49 作者:
都知道百度建议是用ajax做的,想要做的快速稳定,可复制可移植就不容易了,花时间研究还不如自己来写。根据一个pdf文档提供的资料,用了小半天时间,终于实现了。在此与大家分享
百度建议给了我们极大的方便,就像我们跟人说话的时候,你点头他知尾,不用多费唇舌,这样我们与之相处久轻松愉悦。
都知道百度建议是用ajax做的,想要做的快速稳定,可复制可移植就不容易了。网上找了半天,好多都是asp或者php的,还有使用jquery的,但说明性文档太少,花时间研究还不如自己来写。根据一个pdf文档提供的资料,用了小半天时间,终于实现了。在此与大家分享。
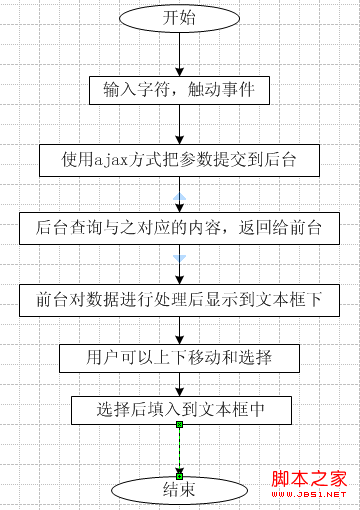
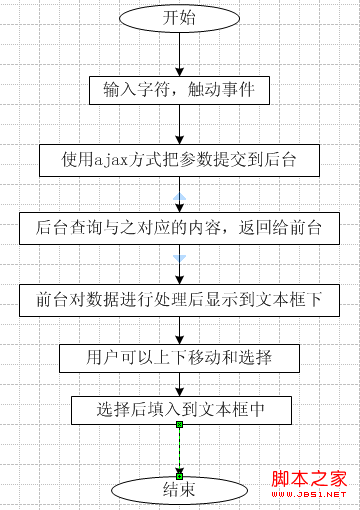
原理流程图如下:

流程图很明白了,没什么要说的,以下帖代码。
Javascript代码:
var xmlHttpRequest;
var table;
var tbody;
var div;
var input;
var curIndex;
var size;
var r_userId;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
}
//发送请求
function findNames(){
if(event.keyCode==38||event.keyCode==40){
}else{
if(input.value.length>0){
createXMLHttpRequest();
var url = encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names="+input.value));
xmlHttpRequest.open("GET",url,true);
xmlHttpRequest.onreadystatechange=processMatchResponse;
xmlHttpRequest.send(null);
}else{
clearNames();
}
}
}
function processMatchResponse(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status==200){
//alert(xmlHttpRequest.status);
//var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept");
var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
setNames(dept,id);
}else{
window.alert("您所请求的页面有异常!");
}
}
}
function setNames(depts,ids){
clearNames();
size = depts.length;
if(size>0){
div.style.visibility = "visible";
var row,col1,col2,span;
for(var i = 0;i < size;i++){
row = document.createElement("tr");
col1 = document.createElement("td");
col1.innerText = depts[i].firstChild.data;
col2 = document.createElement("td");
col2.setAttribute("align","right");
col2.setAttribute("id","col2");
col2.setAttribute("width","5%");
span = document.createElement("span");
span.innerText = ids[i].firstChild.data;
span.style.display = "none";
col2.appendChild(span);
row.appendChild(col1);
row.appendChild(col2);
row.onmouseout = function(){
this.className = 'mouseOut';
}
row.onmouseover = function(){
clearSelected();
this.className = 'mouseOver';
curIndex = this.rowIndex;
}
row.onclick = function(){
input.value = this.cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
clearNames();
};
tbody.appendChild(row);
}
row = document.createElement("tr");
col2 = document.createElement("td");
col1 = document.createElement("td");
col2.setAttribute("align","right");
link = document.createElement("a");
link.href = "javascript:clearNames();";
link.innerHTML = "关闭";
col1.appendChild(link);
row.appendChild(col1);
row.appendChild(col2);
tbody.appendChild(row);
}
}
function setPosition(){
input = document.getElementById("names");
r_userId = document.getElementById("r_userId");
table = document.getElementById("table");
div = document.getElementById("div");
tbody = document.getElementById("tbody");
div.style.width = input.offsetWidth-2;
div.style.border = "gray 1px solid";
div.style.left = getLeft(input);
div.style.top = getTop(input)+input.offsetHeight+6;
curIndex = -1;
input.focus();//div.style.left+","+div.style.top
}
function clearNames(){
var ind = tbody.childNodes.length;
for(i=ind-1;i>=0;i--){
tbody.removeChild(tbody.childNodes[i]);
}
div.style.visibility="hidden";
curIndex = -1;
}
function clearSelected(){
var ind = tbody.childNodes.length;
for(var i = ind-1;i>=0;i--){
tbody.childNodes[i].className = "mouseOut";
}
}
function keyDown(){
if(div.style.visibility=="visible"){
if(event.keyCode ==38){
if(curIndex>=0){
table.rows[curIndex].className='mouseOut';
curIndex = curIndex-1;
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}
}
}
if(event.keyCode==40){
if(curIndex<size-1){
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOut';
}
curIndex = curIndex+1;
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}else{
table.rows[curIndex].className = 'mouseOut';
curIndex = -1;
}
}
}
}
//获取元素的纵坐标
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null) offset+=getTop(e.offsetParent);
return offset;
}
//获取元素的横坐标
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null) offset+=getLeft(e.offsetParent);
return offset;
}
代码太多,有点乱,没使用jquery,但更能显示作者的功底。以下分点阐述:
1,setPosition()是用来初始化全局所需要的各个变量,所以在页面加载的时候就要先调用喽,比如在body的onload方法,或者其他方式都可以。
2,findNames()是操作ajax的方法,熟悉ajax的人都可以看明白,里面最主要的是要对参数进行二次编码encodeURI(),相应的在后台要进行解码。
3,processMatchResponse()是回调函数,用来处理从后台返回的数据,这里交给了setNames()来处理。
4,setNames中采用table方式显示提示的内容。这里更多的是JS和node方面的知识。
5,getTop和getLeft方法是获得文本框的绝对位置,相对于浏览器左上角的。
后台java代码如下:
public void findDept() throws IOException{
String partDeptName = this.request.getParameter("names");
partDeptName = java.net.URLDecoder.decode(partDeptName, "UTF-8");
Map<String,String> userMap = DataAccessDriver.getInstance().newUserDAO().getDeptByPart("%" + partDeptName + "%");
this.response.setContentType("text/xml;charset=UTF-8");
this.response.setHeader("Cache-Control", "no-cache");
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
out.write("<res>");
Iterator<Map.Entry<String, String>> it = userMap.entrySet().iterator();
while(it.hasNext()){
Map.Entry<String, String> entry=(Map.Entry<String,String>)it.next();
out.write("<id>"+entry.getKey()+"</id>");
out.write("<dept>"+entry.getValue()+"</dept>");
}
out.write("</res>");
out.flush();
out.close();
}
要点:
1,注意对参数进行解码。
2,查询时根据情况进行模糊匹配。
3,返回数据这里采用了xml方式,也可以采用json方式。
4,返回的方式这里采用了
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
这样的流是受本系统框架的限制,如果使用单纯的servlet,可以采用PrintWriter out = response.getWriter();当然out的方法是println(),也可以根据自己框架的情况灵活改变。
都知道百度建议是用ajax做的,想要做的快速稳定,可复制可移植就不容易了。网上找了半天,好多都是asp或者php的,还有使用jquery的,但说明性文档太少,花时间研究还不如自己来写。根据一个pdf文档提供的资料,用了小半天时间,终于实现了。在此与大家分享。
原理流程图如下:

流程图很明白了,没什么要说的,以下帖代码。
Javascript代码:
复制代码 代码如下:
var xmlHttpRequest;
var table;
var tbody;
var div;
var input;
var curIndex;
var size;
var r_userId;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
}
//发送请求
function findNames(){
if(event.keyCode==38||event.keyCode==40){
}else{
if(input.value.length>0){
createXMLHttpRequest();
var url = encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names="+input.value));
xmlHttpRequest.open("GET",url,true);
xmlHttpRequest.onreadystatechange=processMatchResponse;
xmlHttpRequest.send(null);
}else{
clearNames();
}
}
}
function processMatchResponse(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status==200){
//alert(xmlHttpRequest.status);
//var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept");
var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
setNames(dept,id);
}else{
window.alert("您所请求的页面有异常!");
}
}
}
function setNames(depts,ids){
clearNames();
size = depts.length;
if(size>0){
div.style.visibility = "visible";
var row,col1,col2,span;
for(var i = 0;i < size;i++){
row = document.createElement("tr");
col1 = document.createElement("td");
col1.innerText = depts[i].firstChild.data;
col2 = document.createElement("td");
col2.setAttribute("align","right");
col2.setAttribute("id","col2");
col2.setAttribute("width","5%");
span = document.createElement("span");
span.innerText = ids[i].firstChild.data;
span.style.display = "none";
col2.appendChild(span);
row.appendChild(col1);
row.appendChild(col2);
row.onmouseout = function(){
this.className = 'mouseOut';
}
row.onmouseover = function(){
clearSelected();
this.className = 'mouseOver';
curIndex = this.rowIndex;
}
row.onclick = function(){
input.value = this.cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
clearNames();
};
tbody.appendChild(row);
}
row = document.createElement("tr");
col2 = document.createElement("td");
col1 = document.createElement("td");
col2.setAttribute("align","right");
link = document.createElement("a");
link.href = "javascript:clearNames();";
link.innerHTML = "关闭";
col1.appendChild(link);
row.appendChild(col1);
row.appendChild(col2);
tbody.appendChild(row);
}
}
function setPosition(){
input = document.getElementById("names");
r_userId = document.getElementById("r_userId");
table = document.getElementById("table");
div = document.getElementById("div");
tbody = document.getElementById("tbody");
div.style.width = input.offsetWidth-2;
div.style.border = "gray 1px solid";
div.style.left = getLeft(input);
div.style.top = getTop(input)+input.offsetHeight+6;
curIndex = -1;
input.focus();//div.style.left+","+div.style.top
}
function clearNames(){
var ind = tbody.childNodes.length;
for(i=ind-1;i>=0;i--){
tbody.removeChild(tbody.childNodes[i]);
}
div.style.visibility="hidden";
curIndex = -1;
}
function clearSelected(){
var ind = tbody.childNodes.length;
for(var i = ind-1;i>=0;i--){
tbody.childNodes[i].className = "mouseOut";
}
}
function keyDown(){
if(div.style.visibility=="visible"){
if(event.keyCode ==38){
if(curIndex>=0){
table.rows[curIndex].className='mouseOut';
curIndex = curIndex-1;
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}
}
}
if(event.keyCode==40){
if(curIndex<size-1){
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOut';
}
curIndex = curIndex+1;
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}else{
table.rows[curIndex].className = 'mouseOut';
curIndex = -1;
}
}
}
}
//获取元素的纵坐标
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null) offset+=getTop(e.offsetParent);
return offset;
}
//获取元素的横坐标
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null) offset+=getLeft(e.offsetParent);
return offset;
}
代码太多,有点乱,没使用jquery,但更能显示作者的功底。以下分点阐述:
1,setPosition()是用来初始化全局所需要的各个变量,所以在页面加载的时候就要先调用喽,比如在body的onload方法,或者其他方式都可以。
2,findNames()是操作ajax的方法,熟悉ajax的人都可以看明白,里面最主要的是要对参数进行二次编码encodeURI(),相应的在后台要进行解码。
3,processMatchResponse()是回调函数,用来处理从后台返回的数据,这里交给了setNames()来处理。
4,setNames中采用table方式显示提示的内容。这里更多的是JS和node方面的知识。
5,getTop和getLeft方法是获得文本框的绝对位置,相对于浏览器左上角的。
后台java代码如下:
复制代码 代码如下:
public void findDept() throws IOException{
String partDeptName = this.request.getParameter("names");
partDeptName = java.net.URLDecoder.decode(partDeptName, "UTF-8");
Map<String,String> userMap = DataAccessDriver.getInstance().newUserDAO().getDeptByPart("%" + partDeptName + "%");
this.response.setContentType("text/xml;charset=UTF-8");
this.response.setHeader("Cache-Control", "no-cache");
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
out.write("<res>");
Iterator<Map.Entry<String, String>> it = userMap.entrySet().iterator();
while(it.hasNext()){
Map.Entry<String, String> entry=(Map.Entry<String,String>)it.next();
out.write("<id>"+entry.getKey()+"</id>");
out.write("<dept>"+entry.getValue()+"</dept>");
}
out.write("</res>");
out.flush();
out.close();
}
要点:
1,注意对参数进行解码。
2,查询时根据情况进行模糊匹配。
3,返回数据这里采用了xml方式,也可以采用json方式。
4,返回的方式这里采用了
复制代码 代码如下:
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
这样的流是受本系统框架的限制,如果使用单纯的servlet,可以采用PrintWriter out = response.getWriter();当然out的方法是println(),也可以根据自己框架的情况灵活改变。








![[js高手之路]寄生组合式继承的优势详解](http://img.jbzj.com/images/xgimg/bcimg6.png)



最新评论