使用ViewPager实现高仿launcher左右拖动效果
更新时间:2013年01月02日 17:20:31 作者:
今天用ViewPager这个类实现了同样的左右拖动效果,这样代码更少,但是效果是一样的,ViewPager是实现左右两个屏幕平滑地切换的一个类,它是Google提供的,有需要的朋友可以了解下
前面一篇高仿launcher和墨迹左右拖动效果获得了很多朋友的好评,上一篇文章主要是通过自定义ViewGroup实现的,有点麻烦。今天用ViewPager这个类实现了同样的效果,这样代码更少,但是效果是一样的。ViewPager是实现左右两个屏幕平滑地切换的一个类,它是Google提供的。
使用ViewPager首先需要引入android-support-v4.jar这个jar包。具体ViewPager的用法,这里不做介绍,自己从网上搜索吧!
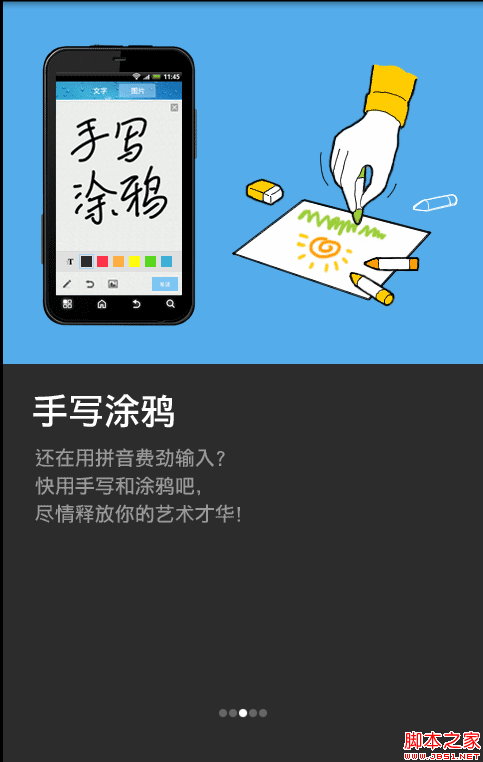
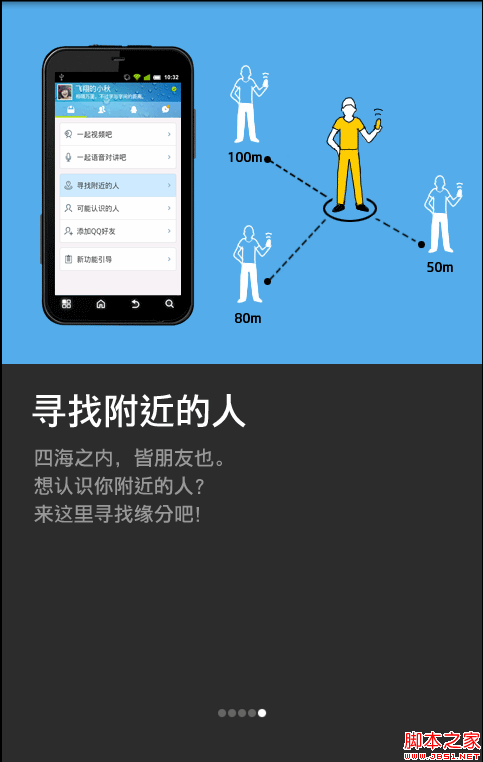
下面先看一下效果:
<?xmlversion="1.0"encoding="utf-8"?>
<FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/viewGroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
</LinearLayout>
</RelativeLayout>
</FrameLayout>
接下来为每一个切换界面设置布局item1.xml
<?xmlversion="1.0"encoding="UTF-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/guide01">
</ImageView>
</LinearLayout>
其他的几个界面布局和这个一样,就是修改下背景图片,所以不再复述,
最后是核心代码:
importjava.util.ArrayList;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.os.Parcelable;
importandroid.support.v4.view.PagerAdapter;
importandroid.support.v4.view.ViewPager;
importandroid.support.v4.view.ViewPager.OnPageChangeListener;
importandroid.view.LayoutInflater;
importandroid.view.View;
importandroid.view.ViewGroup;
importandroid.view.ViewGroup.LayoutParams;
importandroid.view.Window;
importandroid.widget.ImageView;
publicclassMainActivityextendsActivity{
ViewPagerviewPager;
ArrayList<View>list;
ViewGroupmain,group;
ImageViewimageView;
ImageView[]imageViews;
@Override
publicvoidonCreate(BundlesavedInstanceState){
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflaterinflater=getLayoutInflater();
list=newArrayList<View>();
list.add(inflater.inflate(R.layout.item1,null));
list.add(inflater.inflate(R.layout.item2,null));
list.add(inflater.inflate(R.layout.item3,null));
list.add(inflater.inflate(R.layout.item4,null));
list.add(inflater.inflate(R.layout.item5,null));
imageViews=newImageView[list.size()];
ViewGroupmain=(ViewGroup)inflater.inflate(R.layout.main,null);
//group是R.layou.main中的负责包裹小圆点的LinearLayout.
ViewGroupgroup=(ViewGroup)main.findViewById(R.id.viewGroup);
viewPager=(ViewPager)main.findViewById(R.id.viewPager);
for(inti=0;i<list.size();i++){
imageView=newImageView(MainActivity.this);
imageView.setLayoutParams(newLayoutParams(10,10));
imageView.setPadding(10,0,10,0);
imageViews[i]=imageView;
if(i==0){
//默认进入程序后第一张图片被选中;
imageViews[i].setBackgroundResource(R.drawable.guide_dot_white);
}else{
imageViews[i].setBackgroundResource(R.drawable.guide_dot_black);
}
group.addView(imageView);
}
setContentView(main);
viewPager.setAdapter(newMyAdapter());
viewPager.setOnPageChangeListener(newMyListener());
}
classMyAdapterextendsPagerAdapter{
@Override
publicintgetCount(){
returnlist.size();
}
@Override
publicbooleanisViewFromObject(Viewarg0,Objectarg1){
returnarg0==arg1;
}
@Override
publicintgetItemPosition(Objectobject){
//TODOAuto-generatedmethodstub
returnsuper.getItemPosition(object);
}
@Override
publicvoiddestroyItem(Viewarg0,intarg1,Objectarg2){
//TODOAuto-generatedmethodstub
((ViewPager)arg0).removeView(list.get(arg1));
}
@Override
publicObjectinstantiateItem(Viewarg0,intarg1){
//TODOAuto-generatedmethodstub
((ViewPager)arg0).addView(list.get(arg1));
returnlist.get(arg1);
}
@Override
publicvoidrestoreState(Parcelablearg0,ClassLoaderarg1){
//TODOAuto-generatedmethodstub
}
@Override
publicParcelablesaveState(){
//TODOAuto-generatedmethodstub
returnnull;
}
@Override
publicvoidstartUpdate(Viewarg0){
//TODOAuto-generatedmethodstub
}
@Override
publicvoidfinishUpdate(Viewarg0){
//TODOAuto-generatedmethodstub
}
}
classMyListenerimplementsOnPageChangeListener{
@Override
publicvoidonPageScrollStateChanged(intarg0){
//TODOAuto-generatedmethodstub
}
@Override
publicvoidonPageScrolled(intarg0,floatarg1,intarg2){
//TODOAuto-generatedmethodstub
}
@Override
publicvoidonPageSelected(intarg0){
for(inti=0;i<imageViews.length;i++){
imageViews[arg0]
.setBackgroundResource(R.drawable.guide_dot_white);
if(arg0!=i){
imageViews[i]
.setBackgroundResource(R.drawable.guide_dot_black);
}
}
}
}
}
最后在提醒一句,不要忘记加入android-support-v4.jar这个jar包。
使用ViewPager首先需要引入android-support-v4.jar这个jar包。具体ViewPager的用法,这里不做介绍,自己从网上搜索吧!
下面先看一下效果:


效果请自行体验和上一篇比较。下面上代码:
首先是layout下面的main.xml
复制代码 代码如下:
<?xmlversion="1.0"encoding="utf-8"?>
<FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/viewGroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
</LinearLayout>
</RelativeLayout>
</FrameLayout>
接下来为每一个切换界面设置布局item1.xml
复制代码 代码如下:
<?xmlversion="1.0"encoding="UTF-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/guide01">
</ImageView>
</LinearLayout>
其他的几个界面布局和这个一样,就是修改下背景图片,所以不再复述,
最后是核心代码:
复制代码 代码如下:
importjava.util.ArrayList;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.os.Parcelable;
importandroid.support.v4.view.PagerAdapter;
importandroid.support.v4.view.ViewPager;
importandroid.support.v4.view.ViewPager.OnPageChangeListener;
importandroid.view.LayoutInflater;
importandroid.view.View;
importandroid.view.ViewGroup;
importandroid.view.ViewGroup.LayoutParams;
importandroid.view.Window;
importandroid.widget.ImageView;
publicclassMainActivityextendsActivity{
ViewPagerviewPager;
ArrayList<View>list;
ViewGroupmain,group;
ImageViewimageView;
ImageView[]imageViews;
@Override
publicvoidonCreate(BundlesavedInstanceState){
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflaterinflater=getLayoutInflater();
list=newArrayList<View>();
list.add(inflater.inflate(R.layout.item1,null));
list.add(inflater.inflate(R.layout.item2,null));
list.add(inflater.inflate(R.layout.item3,null));
list.add(inflater.inflate(R.layout.item4,null));
list.add(inflater.inflate(R.layout.item5,null));
imageViews=newImageView[list.size()];
ViewGroupmain=(ViewGroup)inflater.inflate(R.layout.main,null);
//group是R.layou.main中的负责包裹小圆点的LinearLayout.
ViewGroupgroup=(ViewGroup)main.findViewById(R.id.viewGroup);
viewPager=(ViewPager)main.findViewById(R.id.viewPager);
for(inti=0;i<list.size();i++){
imageView=newImageView(MainActivity.this);
imageView.setLayoutParams(newLayoutParams(10,10));
imageView.setPadding(10,0,10,0);
imageViews[i]=imageView;
if(i==0){
//默认进入程序后第一张图片被选中;
imageViews[i].setBackgroundResource(R.drawable.guide_dot_white);
}else{
imageViews[i].setBackgroundResource(R.drawable.guide_dot_black);
}
group.addView(imageView);
}
setContentView(main);
viewPager.setAdapter(newMyAdapter());
viewPager.setOnPageChangeListener(newMyListener());
}
classMyAdapterextendsPagerAdapter{
@Override
publicintgetCount(){
returnlist.size();
}
@Override
publicbooleanisViewFromObject(Viewarg0,Objectarg1){
returnarg0==arg1;
}
@Override
publicintgetItemPosition(Objectobject){
//TODOAuto-generatedmethodstub
returnsuper.getItemPosition(object);
}
@Override
publicvoiddestroyItem(Viewarg0,intarg1,Objectarg2){
//TODOAuto-generatedmethodstub
((ViewPager)arg0).removeView(list.get(arg1));
}
@Override
publicObjectinstantiateItem(Viewarg0,intarg1){
//TODOAuto-generatedmethodstub
((ViewPager)arg0).addView(list.get(arg1));
returnlist.get(arg1);
}
@Override
publicvoidrestoreState(Parcelablearg0,ClassLoaderarg1){
//TODOAuto-generatedmethodstub
}
@Override
publicParcelablesaveState(){
//TODOAuto-generatedmethodstub
returnnull;
}
@Override
publicvoidstartUpdate(Viewarg0){
//TODOAuto-generatedmethodstub
}
@Override
publicvoidfinishUpdate(Viewarg0){
//TODOAuto-generatedmethodstub
}
}
classMyListenerimplementsOnPageChangeListener{
@Override
publicvoidonPageScrollStateChanged(intarg0){
//TODOAuto-generatedmethodstub
}
@Override
publicvoidonPageScrolled(intarg0,floatarg1,intarg2){
//TODOAuto-generatedmethodstub
}
@Override
publicvoidonPageSelected(intarg0){
for(inti=0;i<imageViews.length;i++){
imageViews[arg0]
.setBackgroundResource(R.drawable.guide_dot_white);
if(arg0!=i){
imageViews[i]
.setBackgroundResource(R.drawable.guide_dot_black);
}
}
}
}
}
最后在提醒一句,不要忘记加入android-support-v4.jar这个jar包。
相关文章

Android itemDecoration接口实现吸顶悬浮标题
这篇文章主要介绍了Android中使用itemdecoration实现吸顶悬浮标题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-11-11












最新评论